[架構之美]一款APP從"想法-開發-上線-產品"的全過程
前言
如果沒有做過開發,研發過產品的人,很難體會做產品的艱難,剛進公司的人,一般充當的是程式開發,我這裡說的是開發,它與研發是有區別的.
一個需求下來,如果不能很好地理解產品需求,如果不能很好的駕馭需求實現的邏輯,肆意的根據理解去做技術方面的架構和編碼,等到後來發現了不對了再去修改就特別麻煩。
所以我們在實現產品需求時,每一個功能需求,不管是大還是小,都要想商量清楚了,我們在採取編碼.
言歸正轉,那麼整個過程一款產品從想法-開發-上線-產品都經歷了哪些?
希望能給大家一個好的借鑑作用,總結的不好的,希望給予指正,大家可以暢所欲言.
主要分為以下幾步
第一步:需求梳理、分析
第二步:產品原型圖繪製
第三步:UI設計
第四步:專案經理&技術負責人對接需求
第五步:技術方案 & 架構設計
第六步:專案排期 & 任務分解
第七步:產品研發階段
第八步:交付測試階段
第九步:產品釋出上線
第十步:迭代
下面我們來看看具體操作:
第一步:需求梳理、分析
在此假設使用者需求分析已經確定 , 接下來根據提煉的真實使用者需求來確定產品需求。
產品經理將會根據溝通中的相關資料的word、ppt、jpg等等東西翻譯成邏輯語言,最簡單的就是產出一張產品功能腦圖或者一份功能列表。
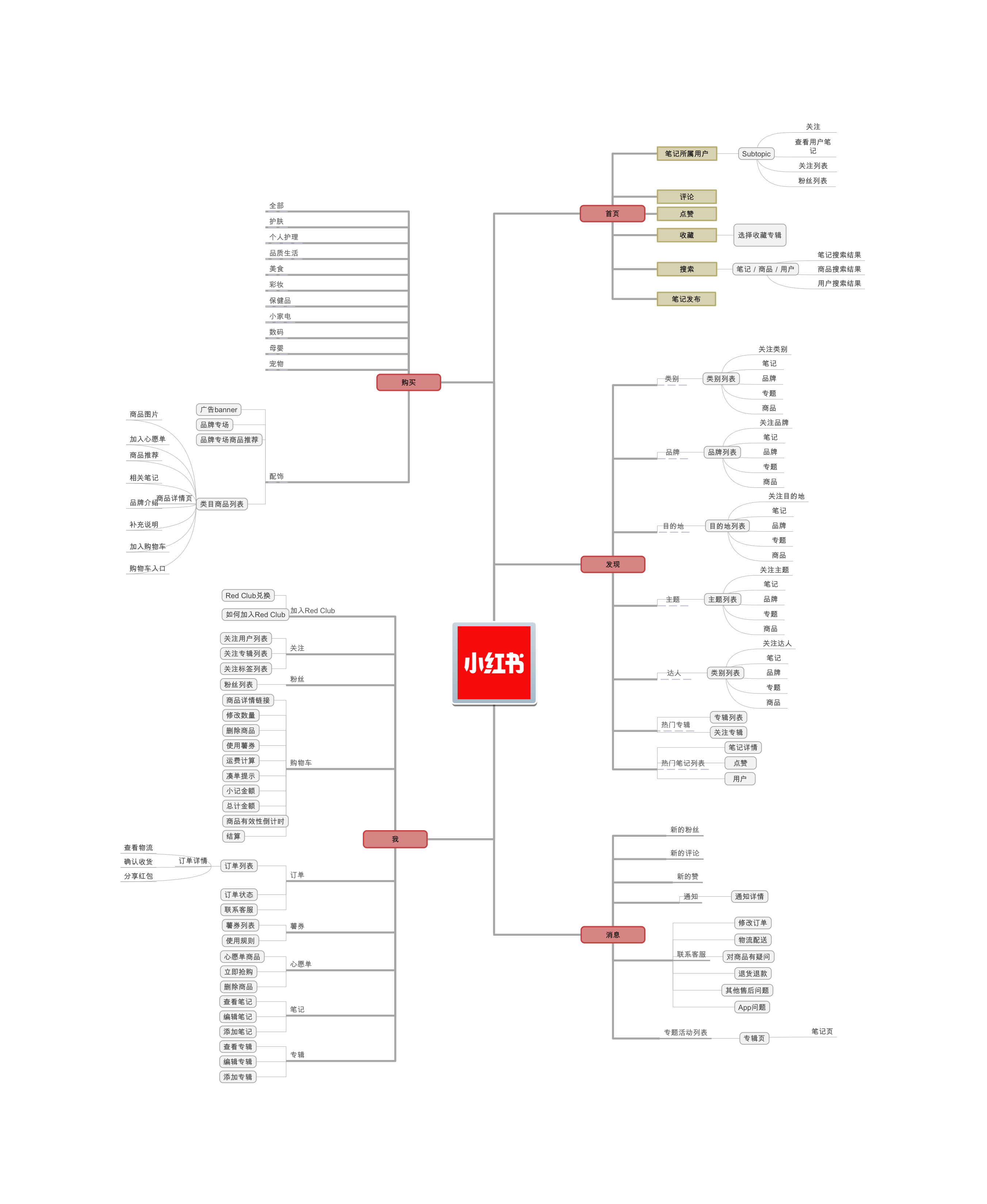
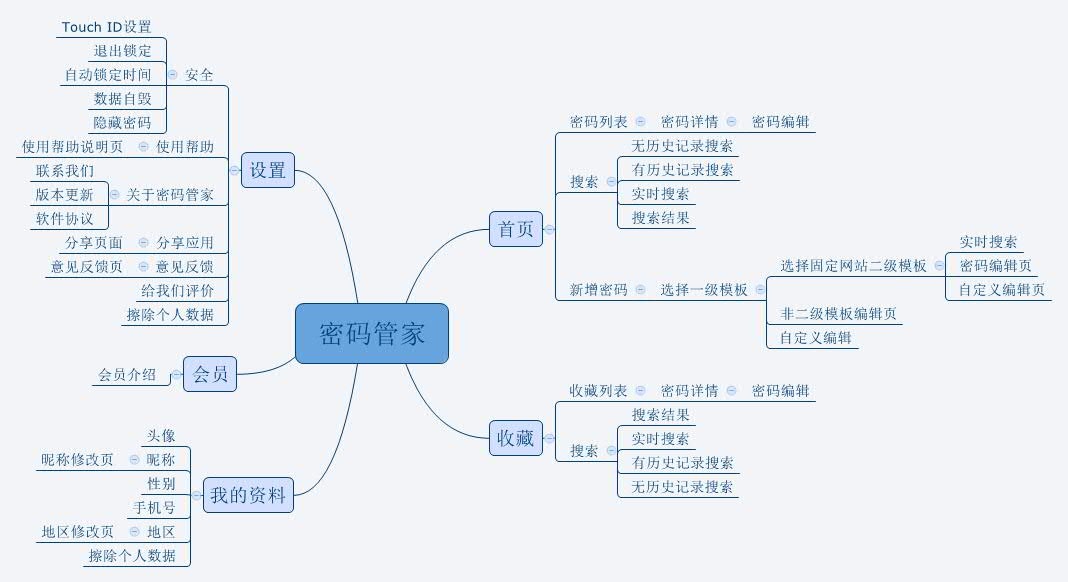
▲產品功能腦圖

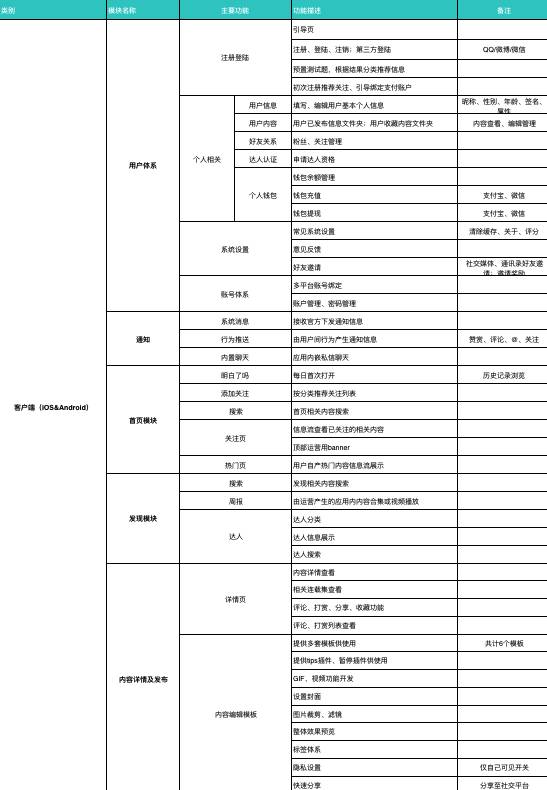
▲一份功能列表
初步產品功能需求梳理清楚之後,產品經理持續跟進,反覆溝通確定產品原型圖。

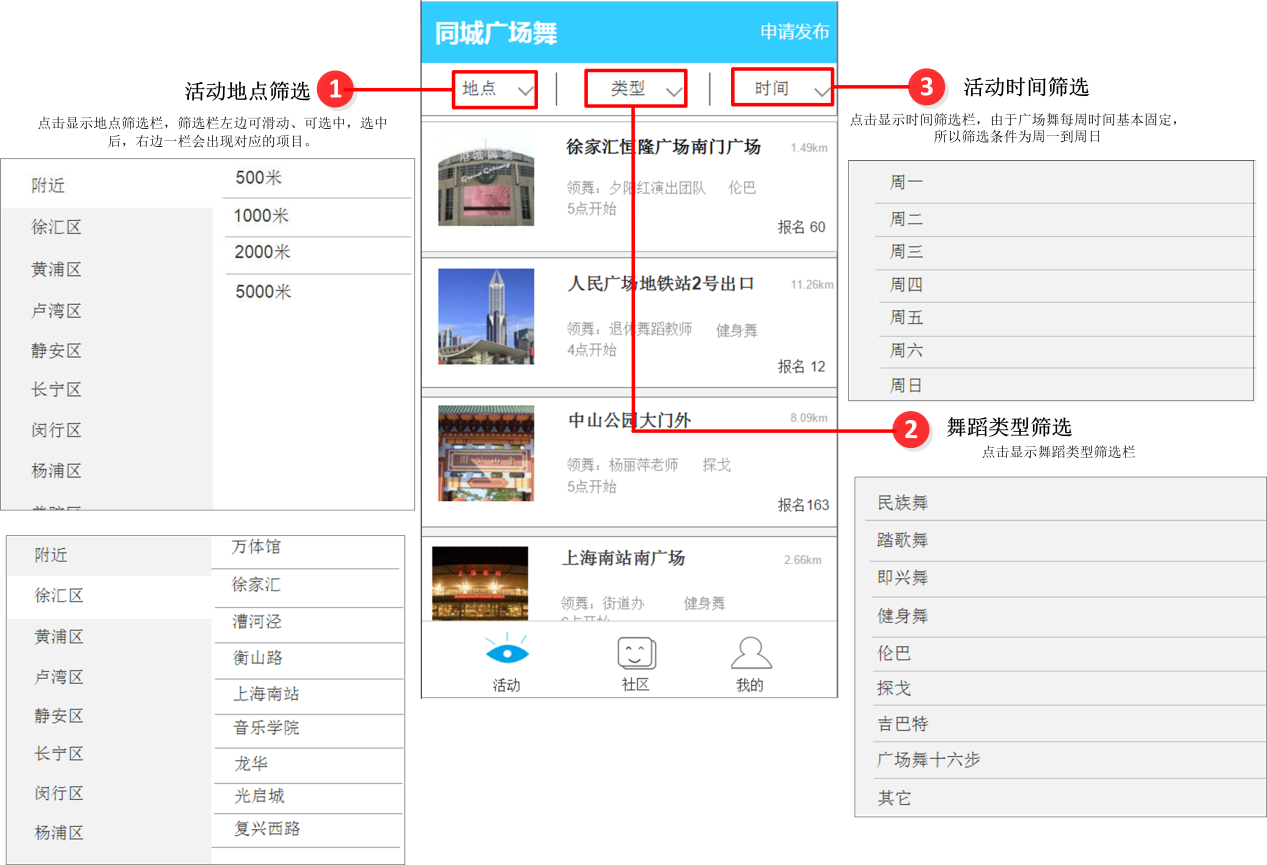
▲產品原型圖
同時根據具體的專案需求,會搭配一套產品業務流程圖

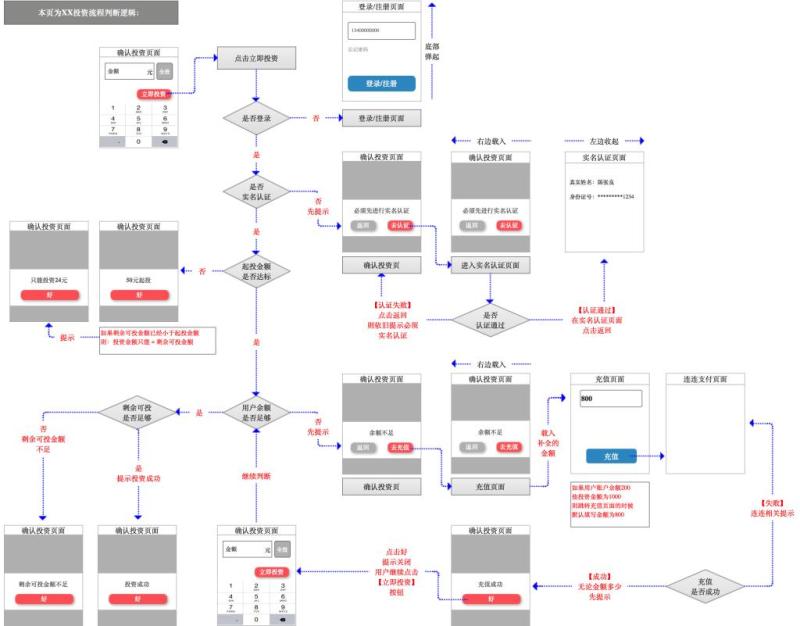
▲產品業務流程的圖
簡單點,用墨刀做一份帶互動的原型。這個很重要,只有互動原型圖上的邏輯跑通了,程式碼的邏輯差不多也通了,這樣能節省很多時間,需求上說的跟實際上做的還是有很大區別的,有時間,需求聽起來是很有道理,但是用技術幾乎實現不了.
▲墨刀帶互動的原型
第三步:UI設計
UI設計,包含風格稿和內頁設計。
風格稿會根據產品需求提供的目標使用者型別、客戶傾向、LOGO等資訊,以及確定做風格稿的2-3個頁面的原型圖,來進行風格稿設計。
待風格稿確認後進行內頁設計,包括設計效果、頁面元素、彈出頁面等等
▲風格稿
▲風格稿
所有頁面設計完後會統一發給客戶做進一步溝通,然後統一修改優化。
▲Zeplin
Zeplin能夠幫助前端更好地理解設計師意圖,而設計師又能快速得到前端反饋的協作,從而減少設計師與前端的溝通錯位,使得兩者在“介面元素”和“互動動作”上形成一致。

▲Zeplin
invision用於設計先行能減少後端技術工程問題,設計的迭代越快,軟體開發就越能在時間點的把控上做到極簡。

▲invision
設計定稿後並不是設計師的工作結束了,之後還有一段週期的切圖、標註工作 。

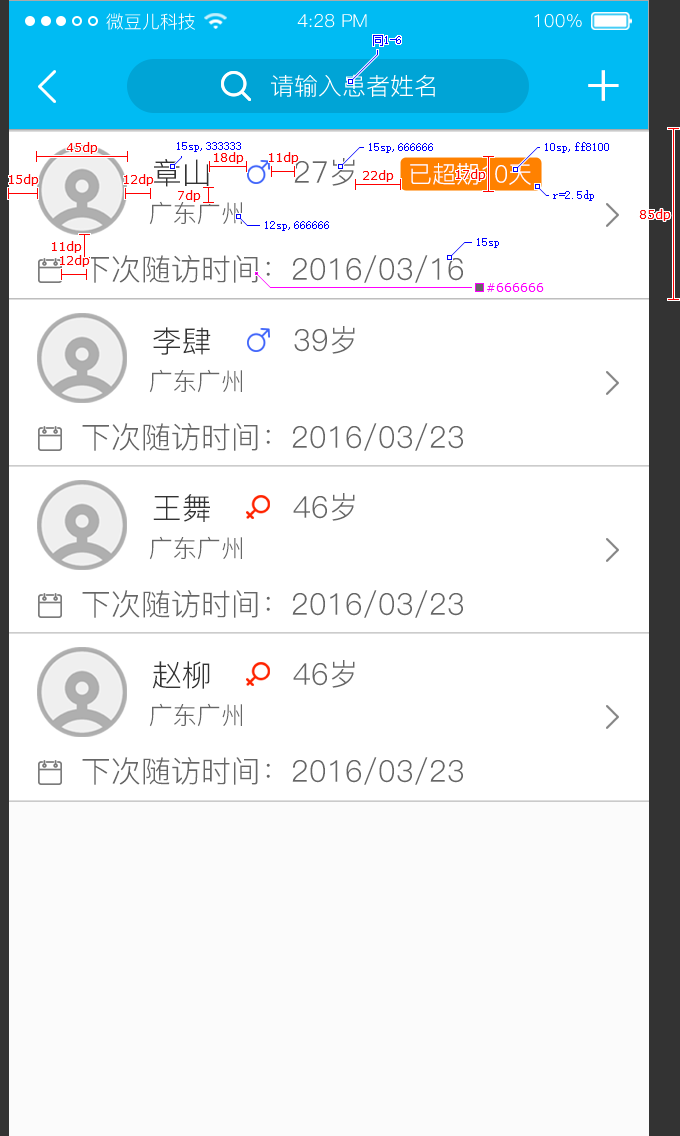
▲標註

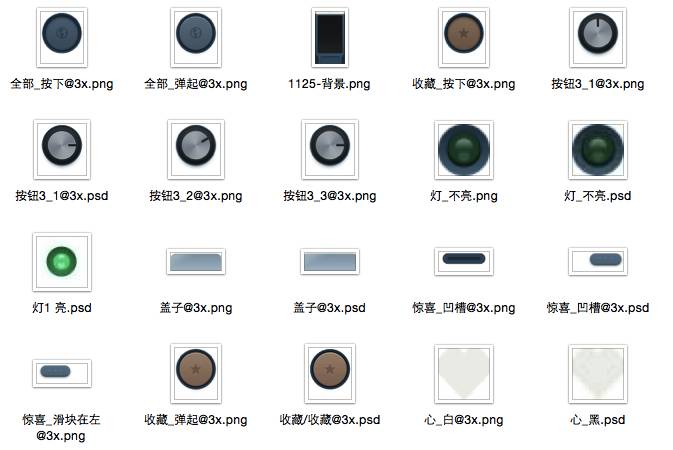
▲切圖
第四步:專案經理&技術負責人對接需求
專案經理對接上這些需求,第一個工作是細化需求,將這些翻譯成技術能更好理解地語言,搭配著原型圖或設計稿來召開技術會議,統一講解新專案的需求。

▲細化需求
第五步:技術方案 & 架構設計
技術負責人在清楚瞭解整個專案的需求之後會開始構思整個專案的技術方案,根據產品需求,提供易擴充套件、可持續迭代的技術框架方案。

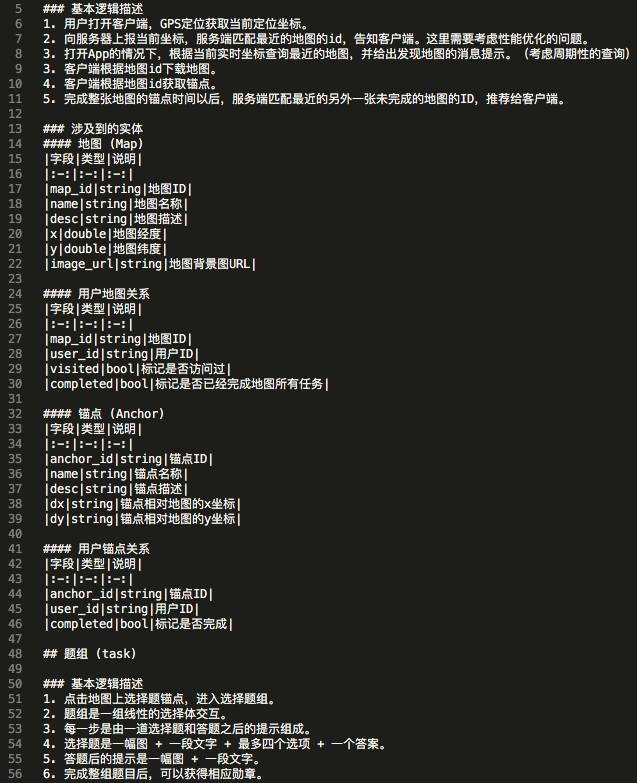
▲整個專案的技術方案(需求文件)
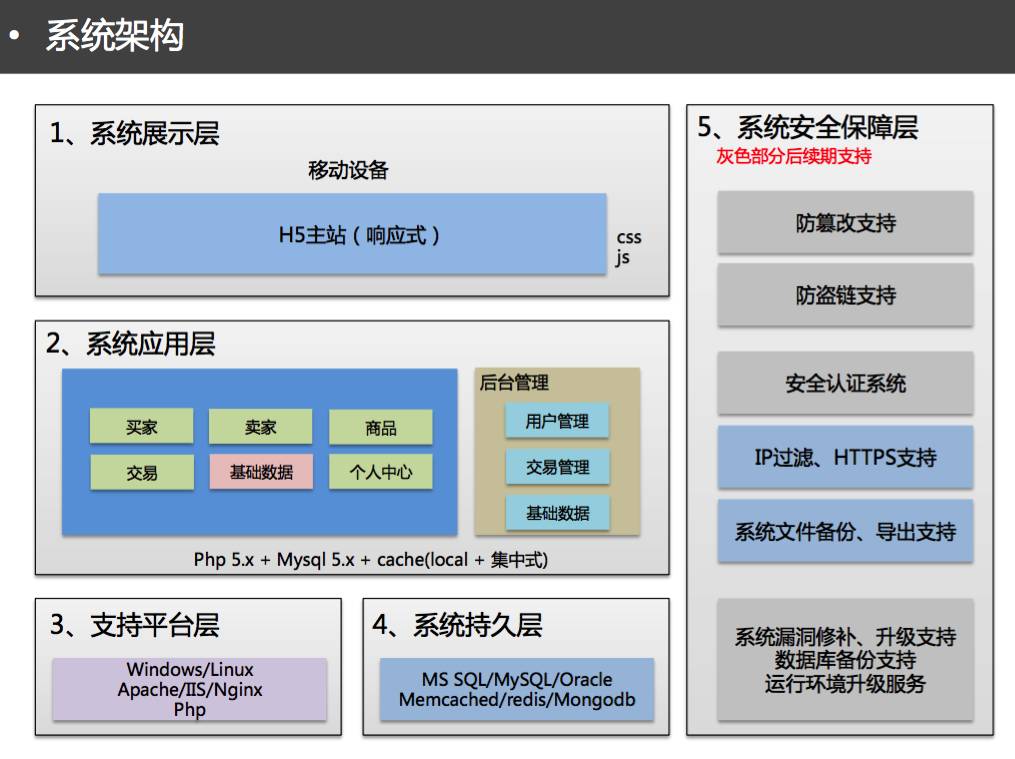
▲可持續迭代的技術框架方案
第六步:專案排期 & 任務分解
同時,專案經理在和研發團隊溝通確認後對專案進行分解以及排期,以此來保證專案進度和質量。
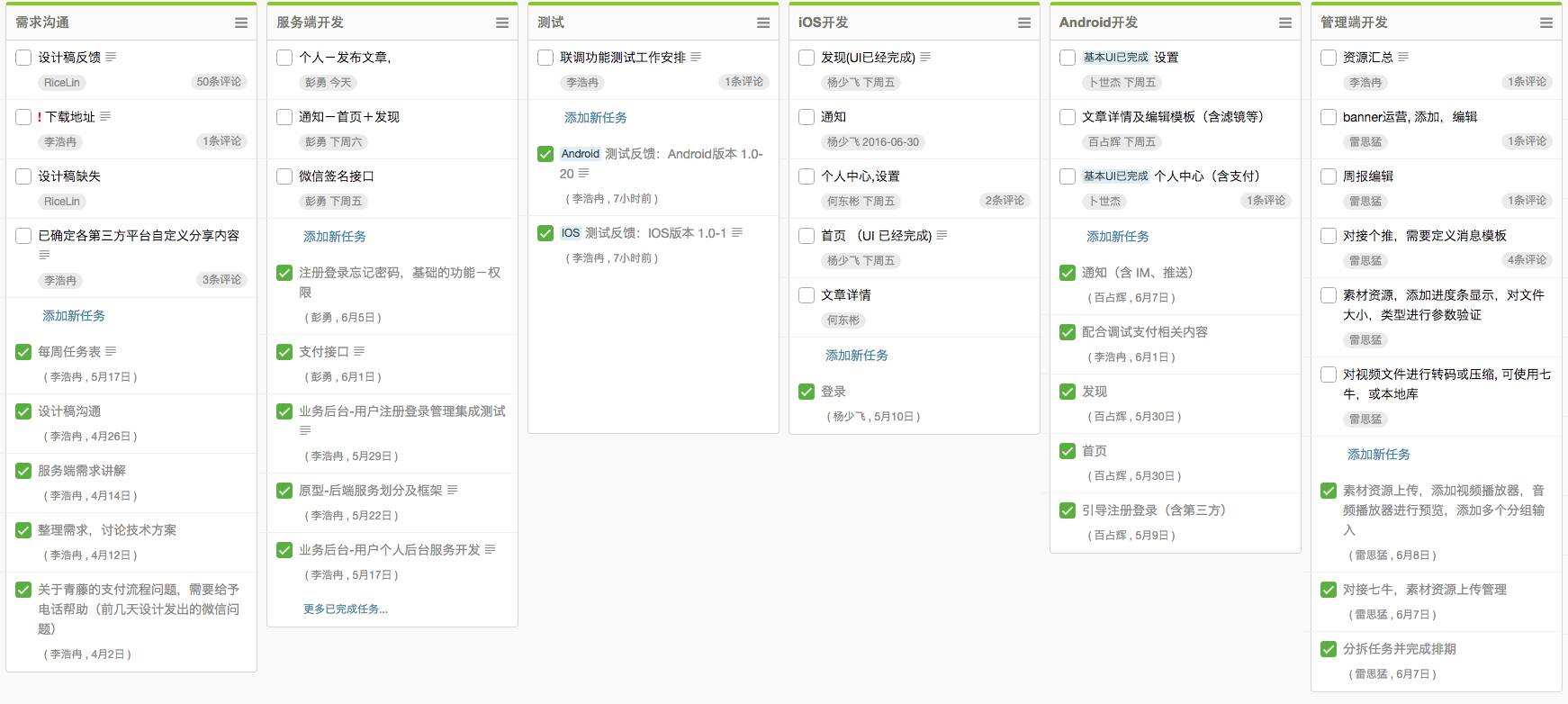
▲專案管理
第七步:產品研發階段
這個階段就是各端技術按照排期規劃開始編碼,期間各種對接、除錯以及撕逼。我不是程式猿,這塊就不多寫了,貼幾張他們技術wiki的截圖吧。

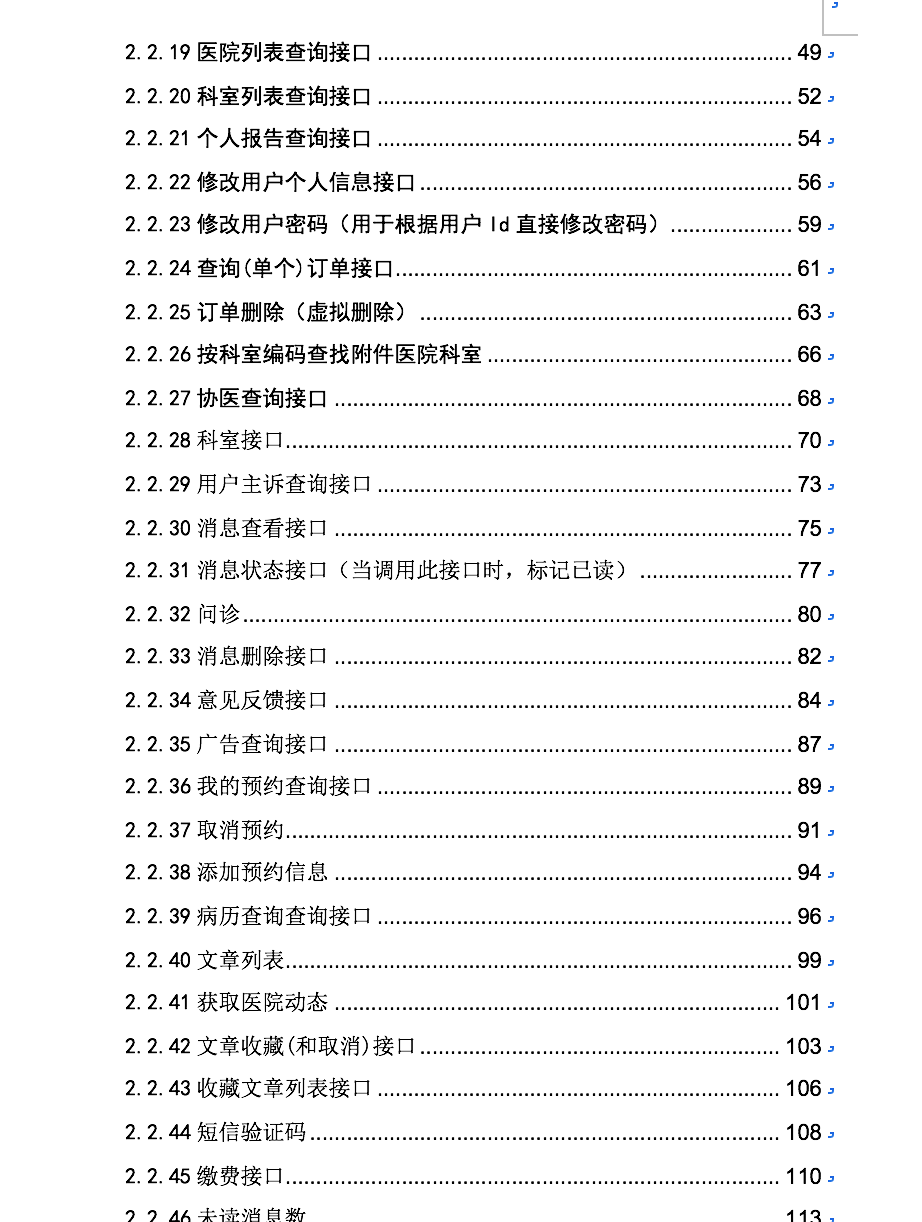
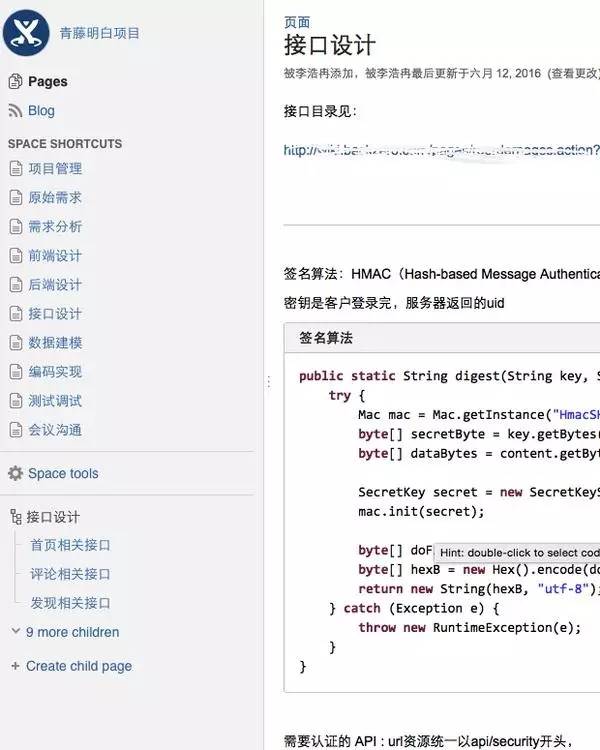
▲Wiki對接
Paw 讓測試 API 變得輕鬆愉悅,可以構建內部和外部的資源。它可以在不同的環境下進行測試,也可以引用來自其他請求響應的資料。

▲PAW
它可以定義不同的環境,於是可以輕鬆地在開發、臨時和生產環境中進行切換,而無需重新配置任何端點(endpoint)。並且還可以在一個請求的訊息體中引用另一個請求中返回的值,這能夠節省大量時間。
第八步:交付測試階段
測試工程師基本全程跟進,從最早期對接完詳細產品需求之後就開始編寫測試用例

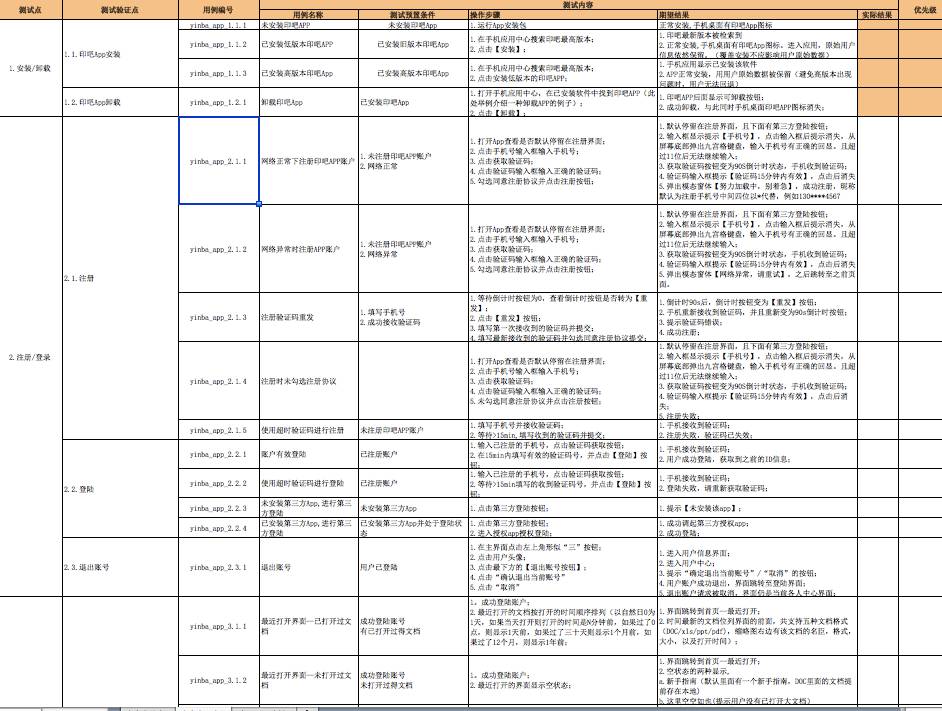
▲測試用例
然後配合專案各個里程碑節點進行功能測試和效能測試,將問題按優先順序劃分統一反饋

▲測試過程
第九步:上線
以上均是理想情況下,一個App必經的幾個階段的簡潔步驟說明,具體執行依然會根據需求穿插進行。
不同的專案管理模式或許會有完全不同的流程步驟。但是專業性幾乎是保證產品質量的唯一準則。
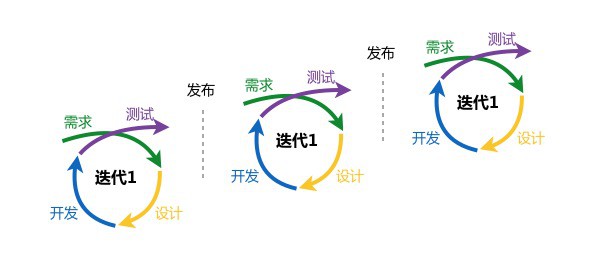
第十步:產品迭代
每次要根據使用者反應的問題和增加的功能需求進行產品迭代