如何修改手機端分享網頁給微信好友和朋友圈顯示的圖片和標題
阿新 • • 發佈:2019-01-28
最初,我以為這個東西很複雜,還微信開發者哪裡找了文件來看。準備使用微信JS-SDK裡面的方法…..
但是它僅僅只是這樣子的簡單。
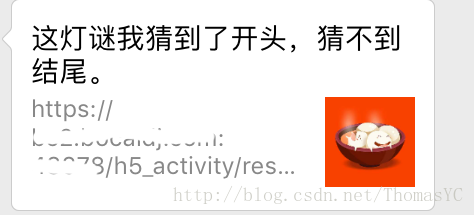
微信好友和朋友圈都差不多,以分享到微信好友的為例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>這燈謎我猜到了開頭,猜不到結尾。</title>
<div style="margin:0 auto;overflow:hidden; width:0; height: 0; display: block;" title 標籤就分享後的標題
圖片需要放到head標籤裡面,因為分享的圖片是載入網頁第一張圖片的。
但是分享後顯示的圖片不應該顯示在網頁。所以給我在img 標籤加了一個 div標籤設定了它的寬高為0,
這樣子它就不顯示了,卻又可以在分享後顯示出來。