自定義dialog和彈出dialog的動畫
阿新 • • 發佈:2019-01-28
自定義dialog
final Dialog dialog = new Dialog(ChartVisit.this);
LayoutInflater inflater=getLayoutInflater();
final View dialogview=inflater.inflate(R.layout.layout_fragment_chart_visit_screen_dialog, null);
Window dialogWindow = dialog.getWindow();
dialogWindow.setGravity 彈出dialog動畫
MyDialog
public class MyDialog extends Dialog {
private Window window = null;
public MyDialog(Context context)
{
super(context);
}
//這個建構函式可以設定dialog的屬性
public MyDialog(Context context, int themeResId) {
super(context, themeResId);
}
public void showDialog(int layoutResID, int x, int y){
setContentView(layoutResID);
windowDeploy(x, y);
//設定觸控對話方塊意外的地方取消對話方塊
setCanceledOnTouchOutside(true);
show();
}
//設定視窗顯示
public void windowDeploy(int x, int y){
window = getWindow(); //得到對話方塊
window.setGravity(Gravity.BOTTOM|Gravity.CENTER);
window.setWindowAnimations(R.style.dialogWindowAnim); //設定視窗彈出動畫
//window.setBackgroundDrawableResource(R.color.vifrification); //設定對話方塊背景為透明
WindowManager.LayoutParams wl = window.getAttributes();
//根據x,y座標設定視窗需要顯示的位置
wl.x = x; //x小於0左移,大於0右移
wl.y = y; //y小於0上移,大於0下移
wl.width=window.getWindowManager().getDefaultDisplay().getWidth();//設定dialog的款
// wl.width= AppApplication.getApplication().getWallpaperDesiredMinimumWidth();
wl.height=350;//設定dialog的高
// wl.alpha = 0.6f; //設定透明度
// wl.gravity = Gravity.BOTTOM; //設定重力
window.setAttributes(wl);
}
}先在res中建立anim在中建立animator
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--<scale-->
<!--android:interpolator="@android:anim/accelerate_interpolator"-->
<!--android:fromXScale="1.0"-->
<!--android:toXScale="1.0"-->
<!--android:fromYScale="0.0"-->
<!--android:toYScale="1.0"-->
<!--android:pivotX="0%"-->
<!--android:pivotY="100%"-->
<!--android:fillAfter="false"-->
<!--android:duration="400"/>-->
<translate
android:fromXDelta="800"
android:toXDelta="0"
android:duration="400"/>
</set>然後在styles中新增動畫
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
//dialog的屬性
<style parent="@android:Theme.Dialog" name="NoDialogTitle">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
//設定dialog的背景顏色
<item name="android:background">#ffffff</item>
</style>
//dialog的動畫
<style name="dialogWindowAnim" parent="android:Animation" mce_bogus="1">
<item name="android:windowEnterAnimation">@anim/animator</item>
</style>
</resources>
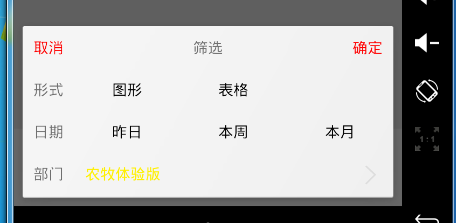
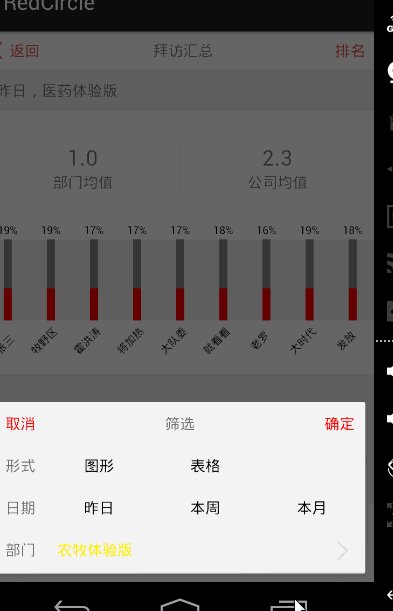
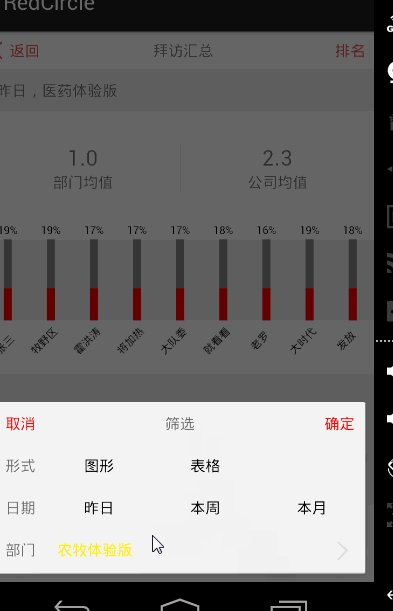
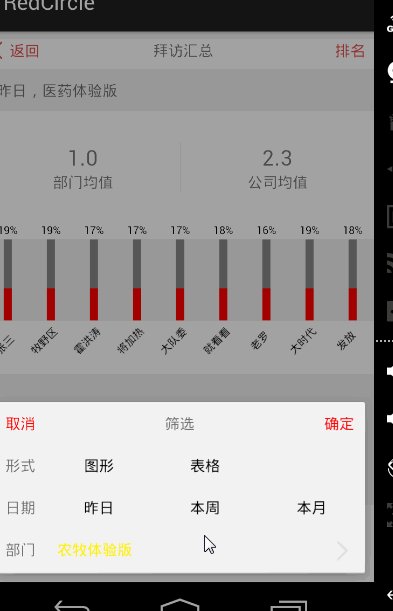
如果在new Dialog();時,不加R.style….dialog不會全屏即使你在設定dialog的寬的時候為全屏,因為dialog本身就有一定的屬性
如圖: