安卓 自定義吐司樣式
阿新 • • 發佈:2019-01-28
大家都知道, 在安卓中, 有一個提醒使用者的彈幕 , 就是吐司, 用來提示使用者一些資訊, 但是安卓中預設的吐司 樣式太暗淡了, 好多小夥伴不喜歡,今天, 就帶著大家一起打造個性化的吐司彈幕...開始今天的程式碼
import android.content.Context; import android.graphics.PixelFormat; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.WindowManager; import android.widget.TextView; import android.widget.Toast; import java.util.zip.Inflater; /** * Created by sxt on 2015.11.27 */ public class ToastUtils { private static Toast toast; private static TextView textView; /** * 自定義樣式的吐司 * <p/> * 靜態toast 只建立一個toast例項 可以實時顯示彈出的內容 * * @param context * @param text */ public static void showToast(Context context, String text) { if (toast == null) { // 1. 建立前 2.消失後toast為null // 獲取打氣筒 LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); //建立檢視 View view = inflater.inflate(R.layout.item_toast_bg, null); textView = (TextView) view.findViewById(R.id.tv_toast_text); //建立土司 toast = new Toast(context); //設定居中方式 預設在底部 //toast.setGravity(Gravity.CENTER, 0, 0);//如果不設定劇中方式,使用系統預設的吐司位置 //設定土司的持續時長 toast.setDuration(Toast.LENGTH_SHORT); //設定土司的背景View toast.setView(view); } //設定土司的顯示額內容 textView.setText(text); toast.show(); } }
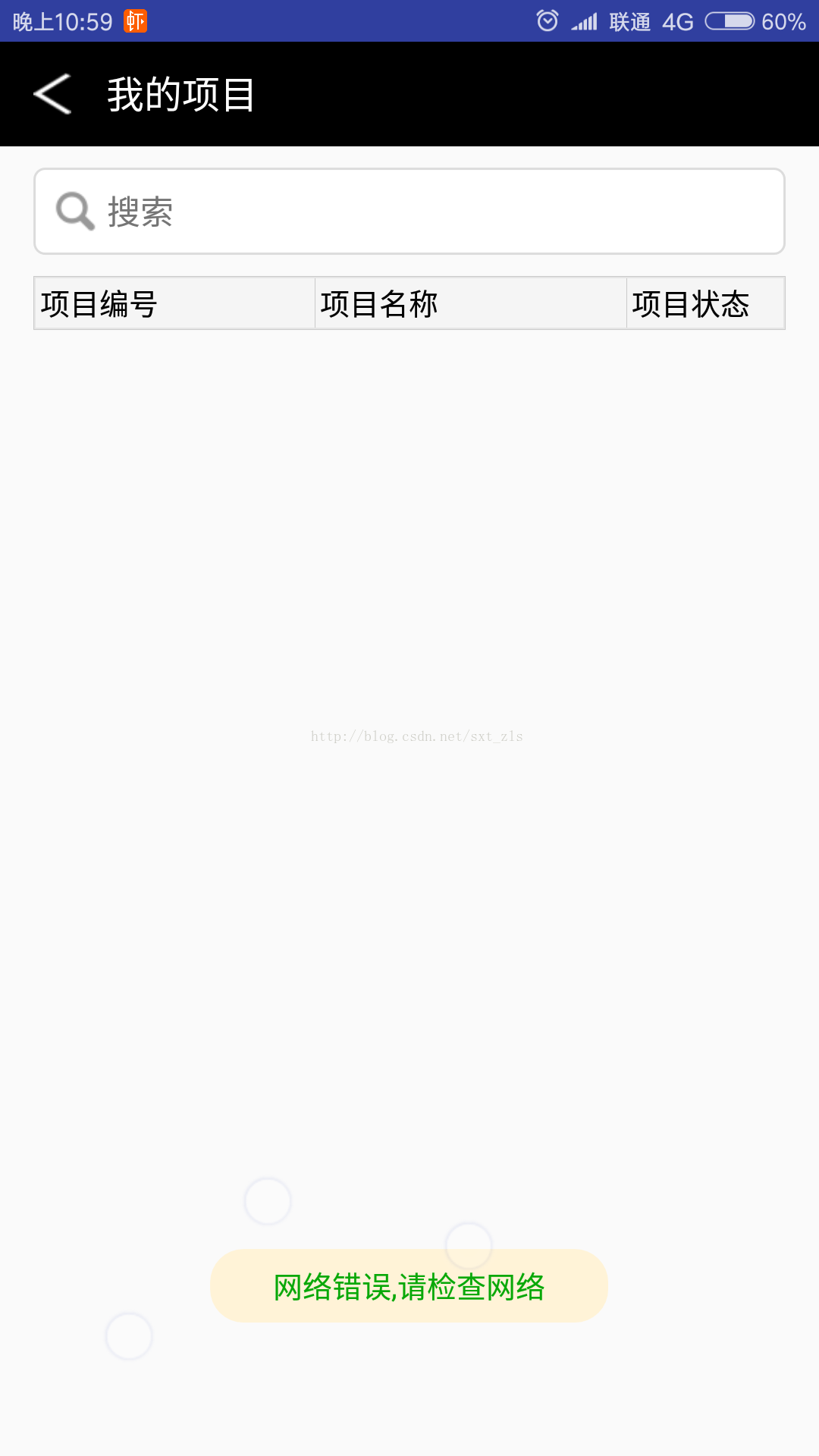
下面是吐司現實的佈局 item_toast_bg.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_toast_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="@drawable/yellow_round_bg" android:gravity="center" android:paddingBottom="8dp" android:paddingLeft="30dp" android:paddingRight="30dp" android:paddingTop="8dp" android:textColor="@color/green" /> </LinearLayout>