USART HMI智慧串列埠屏介紹
概要:USART HMI智慧串列埠屏,該顯示屏的介紹、GUI介面的設計、通訊方式和修改控制元件引數的相關指令等。
一開始我們專案組在顯示上用的是12864液晶顯示屏(帶字型檔),但是看起來效果不是很好,感覺很LOW,而且不知道什麼原因,12864常常會指標亂飛,顯示一堆亂七八糟的字元,有時候只是不小心用手碰了一下讀寫或者資料的幾個引腳,就開始顯示亂碼(不排除是因為自己寫的程式碼有BUG的原因)。在一次跟學長的閒聊中,得知有工業串列埠屏、工業組態屏這些東西,專門用來做工業智慧顯示儀表的螢幕,一般都有軟體以拖控制元件的形式對GUI介面進行設計,學長當時就給我們推薦了USART HMI智慧串列埠屏,這種顯示屏自帶GUI,供電就可以使用,可通過串列埠通訊對控制元件上的引數進行修改,還有一些特定的指令可實現一些功能操作,任何有串列埠通訊功能的微控制器都可以帶得動
先附上一張USART HMI智慧串列埠屏的產品介紹書的部分截圖。
淘寶上可進行購買,寶貝詳情中便有這玩意的相關資料,資料中有專門用來設計這款顯示屏GUI的軟體,如果做專案想用好看一點的螢幕卻不想上STM32等效能比較強的微控制器的話,建議可以試試這款顯示屏。強行安利一波!!!23333
接下來是對這款顯示屏的GUI的設計方面的說明。淘寶詳情裡有個教程視訊,好像在PC端淘寶網頁才可以正常觀看,基本的控制元件的使用都有簡單的說明,具體使用方法得自行摸索。以下只簡單說一下本人在學習時的一些技巧。
在開始前,要說的是,官方有個社群(論壇),裡面有素材庫,可以免費在裡面下載工程檔案參考學習或者快速開發,只需要註冊即可,我們的專案的GUI也是以其中的一個超聲波水位監測的專案作為參考,其中的程式也是如此,特此宣告。
1. 做好UI設計的素材作為背景圖。
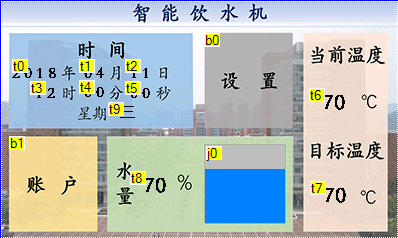
注意尺寸要與所購買的顯示屏大小一致!!!!我買的是240*400的,做的圖也是這個尺寸。如下圖。
事先做好UI,是為了方便後面在軟體上拖對應的控制元件到預期的位置,最主要的還是可以省螢幕的記憶體,是的,這個螢幕也是需要用記憶體的,而且要特別省!!!預留字元長度都儘量的卡好,不然像我這樣十個頁面左右的,分分鐘用完記憶體。(還不是沒好好看選型手冊的鍋。QAQ)
為了省事,本人是在PPT上進行簡單的UI設計,因為相對PS來說,更方便拖拽對齊等功能的實現。強迫症患者童鞋注意,專案期初的UI只需要滿足基本功能和美觀即可,不可過早的追求美觀而拖累專案進度。
2. 開啟軟體,新建專案並設定。
首先開啟軟體,選擇你所買的螢幕的型號,這也決定了你的顯示介面的最大尺寸,型號一般在裝著顯示屏的盒子上貼著,選擇你顯示的方向,橫屏還是豎屏等。如圖。
然後進入設計介面,先把我們事先做好的圖片素材新增到左下角的圖片素材管理區裡,然後在右側頁面管理區新增頁面,一般第一個作為主介面,其他的是做觸發某些事件後切換的介面,比如點選設計的“設定”按鈕,切換到設定介面。
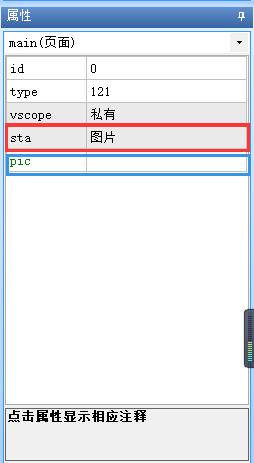
建議給這些介面都起對應功能的名字,雙擊重新命名,否則需要的介面比較多時很容易弄亂。每個介面都需要設定一下背景填充,選擇圖片,作為背景,然後下面pic裡選擇對應的圖片素材。
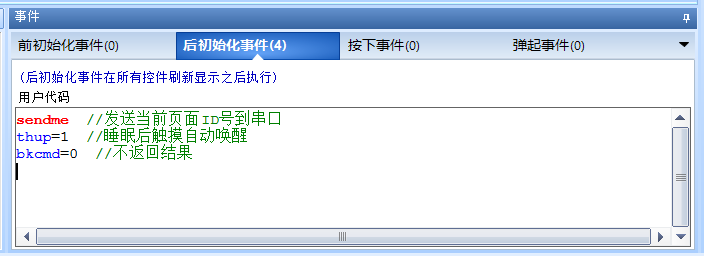
在需要顯示某些引數的頁面,比如主介面,往往需要返回該頁面的ID值給微控制器,告知微控制器顯示屏現在處在主介面,ID值是根據頁面順序給的編號,返回頁面ID值的程式碼:sendme //傳送當前頁面ID號到串列埠。
同樣其他需要返回ID值的頁面也是如此。
| 14.sendme 傳送當前頁面ID號到串列埠 |
sendme |
3. 新增按鈕控制元件,並對其進行屬性設定。
在介面中新增按鈕,屬性編輯中,按鈕的背景填充裡有單色、切圖、圖片,如果UI設計的時候有把按鈕也畫上去了,就只需要選擇切圖,如果沒有,一般選擇單色,單色的按鈕可選擇顏色等,但是給人感覺像是win XP時候的按鈕風格,實在是醜得可以,不能接受的就得像我一樣在背景圖裡畫好按鈕,在編輯按鈕屬性裡選擇切圖。另外說一下,選擇切圖時是要選擇預設按鈕背景和按下時切圖的兩個圖片,不然編譯時會報錯。在此不再放圖詳細說明,自行感受即可。
順帶一提,如果按鈕上帶有文字,如“設定”二字,且想改變文字的字型及大小等,可在圖片素材旁的字型庫新增自己製作的字型,你可以在這個軟體上面工具那裡的字型檔製作中,製作你所需要的字型庫。
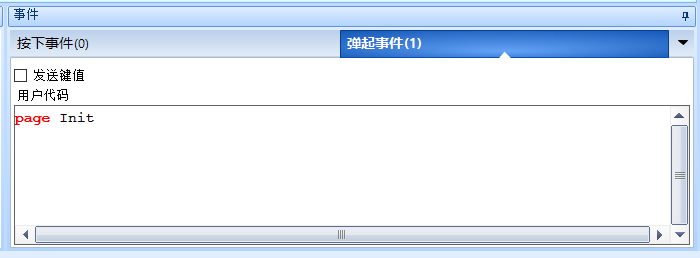
新增好按鈕,還得編寫彈起事件程式碼,例如“設定”按鈕,彈起後應切換到設定頁面,程式碼:page Init //Init是我給設定頁面起的名字。
| 1.page 重新整理頁面 |
| page pageid pageid:頁面ID或頁面名稱 例項1:page 0 (重新整理ID為0的頁面) 例項2:page main (重新整理名稱為main的頁面) 備註: 1.裝置上電自動重新整理第0頁。 2.也可以對系統變數dp賦值來實現跳轉頁面(如dp=0),系統變數dp可以設定可以讀取,具體請參看系統變數列表。 |
4. 新增文字控制元件,並對其進行屬性設定。
需要注意的兩點。一是文字控制元件可繫結鍵盤,有數字鍵盤和輸入法全鍵盤等,當在顯示屏上點選該文字區域,可通過鍵盤輸入改變本文內容,再通過返回該文字引數的指令即可得到改變的文字內容,十分的方便。二是因為該顯示屏的記憶體有限,需要卡好字元長度,以節省記憶體。
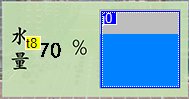
5. 新增進度條控制元件,並對其進行屬性設定。
在專案中需要使用進度條控制元件作為水位高低的直觀顯示,需要把進度條旋轉90°,並改變填充顏色為藍色。水量以百分比的形式體現,與進度條一致。
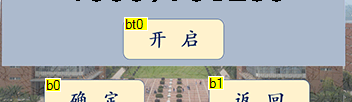
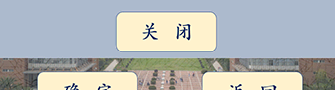
6. 新增雙態開關控制元件,並對其進行屬性設定。
雙態開關用來做某功能的開關按鈕,並顯示其狀態量。按下後可通過顯示不同狀態的圖片來顯示其狀態量。
7. 新增二維碼控制元件,並對其進行屬性設定。
8. 新增定時器控制元件,並對其進行屬性設定。
--------------------------------------分割線------------------------------------
以上便是我在專案中所使用的所有控制元件,也是一些很常用的控制元件,實際上還有好幾種常用的控制元件,比如滑塊、複選框、單選框、指標等,特別是指標,在類似汽車行程量表這樣的介面顯示時很是方便,改變控制元件引數的方法便是通過串列埠通訊給顯示屏傳送相應的字串——控制元件指令程式碼。要區分哪些是顯示屏自身的事件發生控制程式碼,哪些是去控制控制元件的指令程式碼。官方教學視訊中都有詳細介紹,看了本文還不太懂的童鞋多看看官方教學視訊。
有點囉嗦了,最後附上幾個官方連結。
1. 基本型串列埠HMI資料包下載地址(內含USART HMI軟體+資料+應用例項):
http://tftdata.tjc1688.com/USART HMI/USART HMI.rar
(因為發現使用超連結無法正確跳轉到下載網址。)
2. USART HMI視訊線上觀看地址:點選開啟連結
3. USART HMI社群論壇地址:點選開啟連結
4. 淘寶連結,該商品與本人無關!!!只是方便給大家看產品介紹:點選開啟連結