使用PullToRefresh實現下拉重新整理和上拉載入
PullToRefresh是一套實現非常好的下拉重新整理庫,它支援:
1.ListView
2.ExpandableListView
3.GridView
4.WebView
等多種常用的需要重新整理的View型別,而且使用起來也十分方便。
(下載地址:https://github.com/chrisbanes/Android-PullToRefresh)
下載完成,將它匯入到eclipse中,作為一個library匯入到你的工程中就好了。
一、廢話少說,下拉重新整理go。
1.在你的佈局檔案中加上你想用的View就好了,比如這兒我想用一個支援下拉 重新整理的ExpandableListView
<com.handmark.pulltorefresh.library.PullToRefreshExpandableListView
android:id="@+id/expand_list"
android:layout_width="match_parent"
android:layout_height="match_parent" />2. 在你的Activity程式碼中進行簡單的設定:
mExpandList = (PullToRefreshExpandableListView) rootView.findViewById(R.id.expand_list); mExpandList.getRefreshableView().setGroupIndicator(null); mExpandList.getRefreshableView().setDivider(null); mExpandList.getRefreshableView().setSelector(android.R.color.transparent); mExpandList.getRefreshableView().setOnGroupClickListener(this); mExpandList.setOnRefreshListener(this);
第一行是找到這個View,最後一行是為它加上重新整理的監聽器,中間的幾行是我對ExpandableListView進行一些設定。
這樣其實就已經可以下拉重新整理了,但重新整理時需要執行的程式碼寫在哪呢,還有為什麼下拉不會收起來呢,且往下看。
3.下拉重新整理時執行的方法onRefresh()
@Override public void onRefresh(PullToRefreshBase<ExpandableListView> refreshView) { if (!isRefreshing) { isRefreshing = true; updateList(true); } else { mExpandList.onRefreshComplete(); } }
一般來說我們會開另一個執行緒去獲取資料,所以這兒會加上一個判斷,如果已經在獲取資料了,就onRefreshComplete(),就是將下拉收起;否則就去開新執行緒取資料,取完記得也要onRefreshComplete()哦!
二、上拉載入
如果你不想再費時間去自己寫一個上拉載入,不妨試一下PullToRefresh自帶的上拉效果哦!
PullToRefresh本身支援下拉重新整理和上拉重新整理,所以我們只需要將上拉重新整理改成上拉載入就行了。
1.設定Mode
// set mode to BOTH
mExpandList.setMode(Mode.BOTH);
mExpandList.getLoadingLayoutProxy(false, true).setPullLabel(getString(R.string.pull_to_load));
mExpandList.getLoadingLayoutProxy(false, true).setRefreshingLabel(getString(R.string.loading));
mExpandList.getLoadingLayoutProxy(false, true).setReleaseLabel(getString(R.string.release_to_load));Mode設定為Mode.BOTH後,下拉和上拉都會執行onRefresh()中的方法了。
因為介面上邊,我們要顯示“下拉重新整理”,下邊我們要顯示“上拉載入”,所以後三行就是改變下邊部分的文字,getLoadingLayoutProxy(false, true)方法大家可以自己感受一下。
2.怎麼區分下拉/上拉
網上有的同學是用onScrollListener來判斷,這樣並不嚴謹,我依靠是header還是footer處於可見狀態來區分下拉和上拉,如果是下拉,那header一定是可見的;反之,footer一定是可見的。
但是PullToRefreshExpandableListView並沒有提供這樣的介面,那我們就來小改一下我們引入的工程吧,很簡單:
找到包“com.handmark.pulltorefresh.library”下的PullToRefreshAdapterViewBase.java這個類,加入兩個新介面:
public boolean isHeaderShown() {
return getHeaderLayout().isShown();
}
public boolean isFooterShown() {
return getFooterLayout().isShown();
}這樣就行了哦,重新編譯一下這個工程,和你自己的工程。
在onRefresh()中這樣來用:
@Override
public void onRefresh(PullToRefreshBase<ExpandableListView> refreshView) {
if (!isRefreshing) {
isRefreshing = true;
if (mExpandList.isHeaderShown()) {
Utils.LOGD("pull-to-refresh");
refreshOnlineStatus(true);
} else if (mExpandList.isFooterShown()) {
Utils.LOGD("pull-to-load-more");
loadNextPage();
}
} else {
mExpandList.onRefreshComplete();
}
}
很簡單吧,這樣我們就YD地使用PullToRefresh實現了下拉重新整理和上拉載入,LOL,希望多多少少能幫到大家。
=================================================================
更新於2014-07-01
近來發現:
1.實現上拉監聽,只需要實現OnRefreshListener2就可以了,同時別忘記setMode(Mode.BOTH) 哦!
2.PullToRefreshListView在使用上有一個BUG,在你的xml layout中,不能一開始將它的visiablity設定為GONE,否則,在程式碼中設定visiablity為VISIABLE也沒有作用。
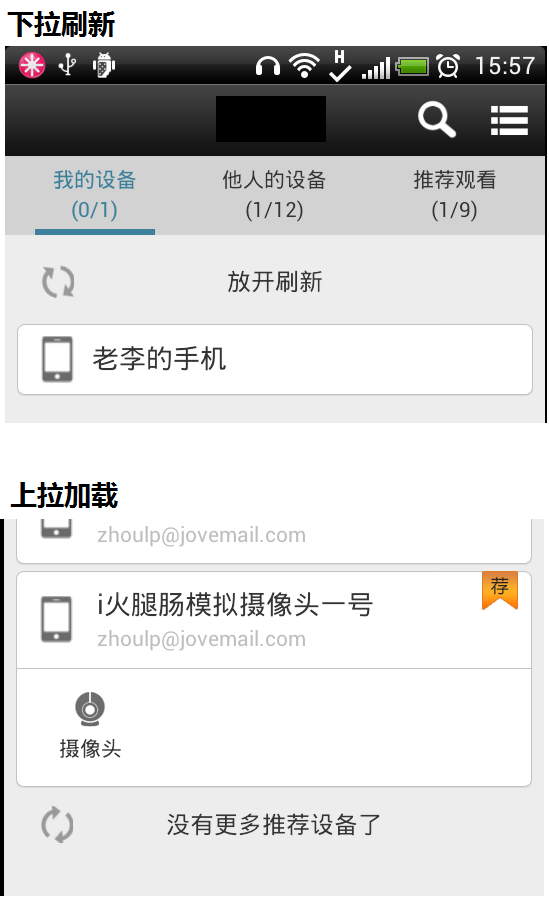
最後放上一張效果圖