CKEditor與CKFinder學習--整合SpringMVC
先來看一下效果
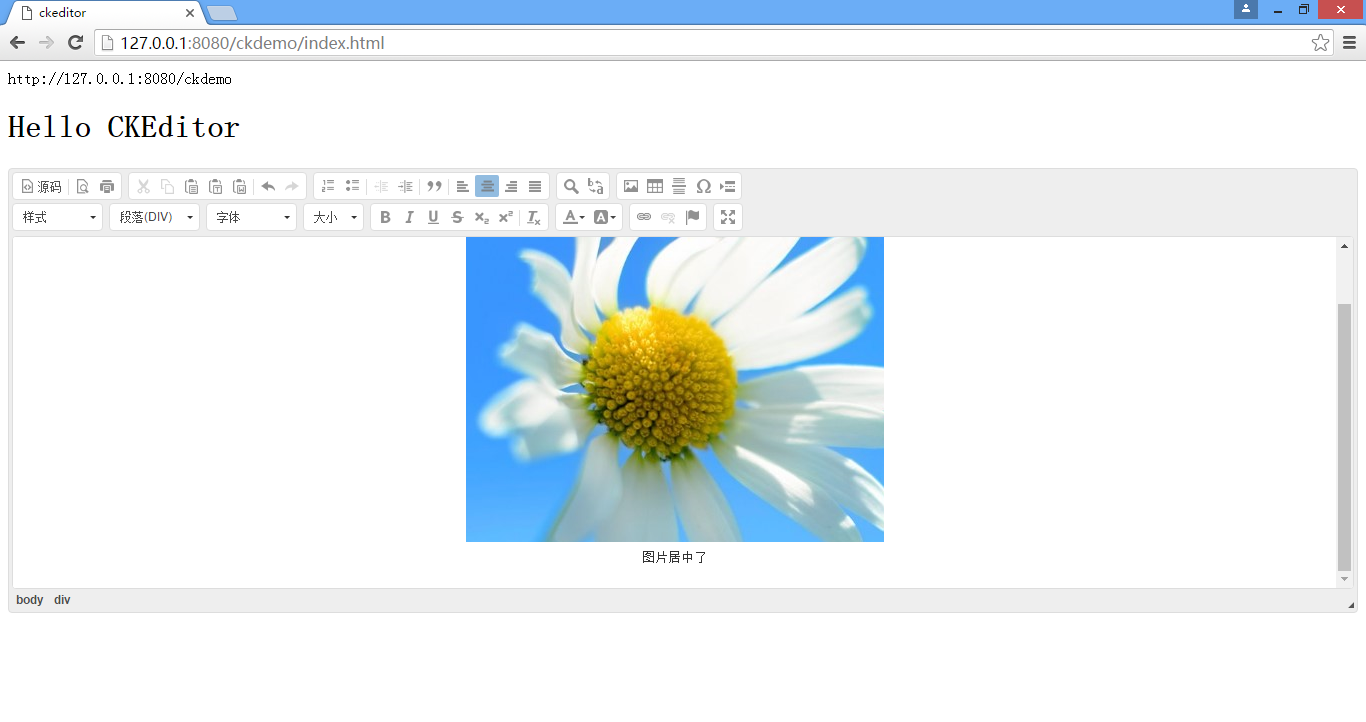
這個是我採用了office2013的面板,並對介面按鈕做了優化後的效果
這個是bootstrap的面板,好了,開始進入正題。
第一步 下載
下載ckeditor和ckfinder
ckeditor
Full Package版本
其他版本
ckfinder
java Free trail版本
其他版本
第二步 SpringMVC搭建
參考之前的一篇文章,搭建一個最簡單的SpringMVC專案
專案結構如圖所示
第三步 解壓並拷貝
3.1 ckeditor
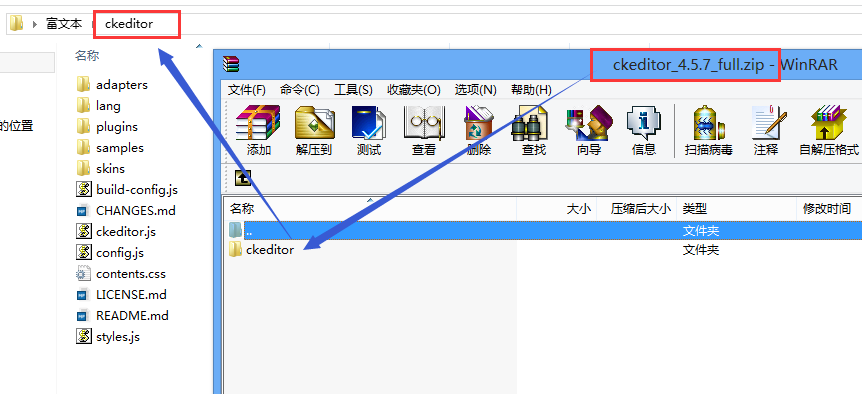
將下載的ckeditor_4.5.7_full.zip進行解壓得到ckeditor資料夾
3.2 ckfinder
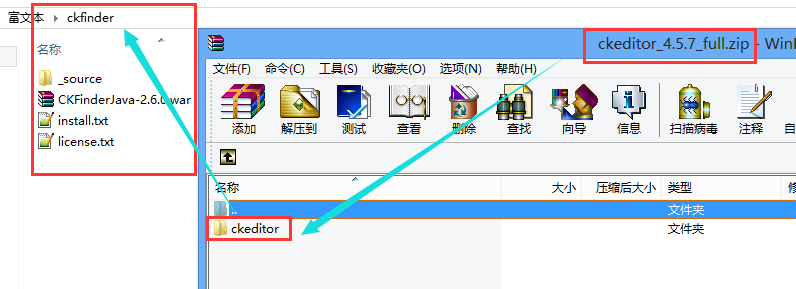
將下載的ckfinder_java_2.6.0.zip進行解壓得到ckfinder資料夾
ckfinder資料夾中包含原始碼目錄和一個ckfinder的war包,還有install和license
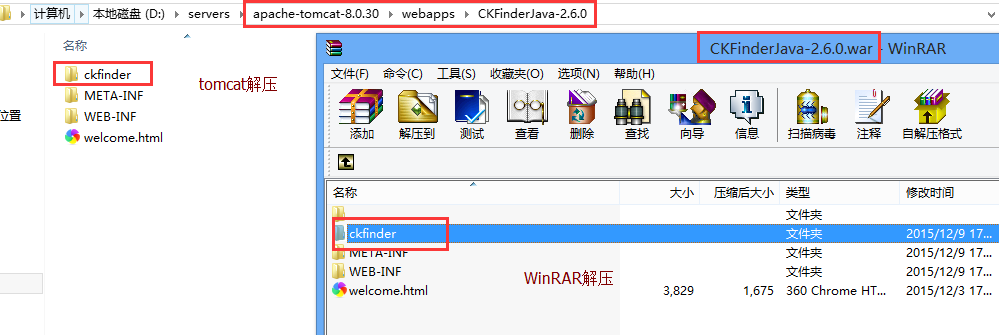
將CKFinderJava-2.6.0.war進行解壓(可以將其放在web伺服器(tomcat或者其它容器以tomcat為例)的webapps目錄下,並啟動tomcat,CKFinderJava-2.6.0.war會自動解壓,或者用解壓縮工具進行解壓),解壓後ckfinder資料夾。
注意,這裡要的是從CKFinderJava-2.6.0.war解壓的ckfinder,不是從ckfinder_java_2.6.0.zip解壓
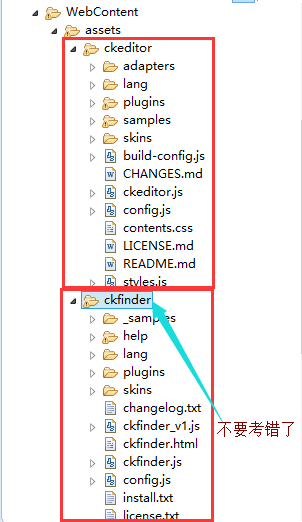
將3.1中解壓的ckeditor資料夾和剛才解壓的ckfinder資料夾拷貝到assets目錄下
不建議重新命名ckeditor和ckfinder資料夾,因為後面會很麻煩,尤其是ckfinder重新命名之後根本找不到那個上傳的網址,可以將ckeditor的samples目錄和CHANGES.md,README.md,和LICENSE.md刪掉,將ckfinder的_samples目錄,changelog.txt,install.txt和license.txt刪掉。
第四步 引入js
參考
官方示例
<!DOCTYPE html>
<html> 通過官方的示例我們知道,要用CKEditor需要三步
- 引入ckeditor.js
- 建立一個textarea,注意textarea的id
- 通過ckeditor來操作上面的textarea,是通過id來控制的
讓我們在jsp中引用
4.1 在需要ckeditor的頁面引入ckeditor.js
<script type="text/javascript" src="${base }/assets/ckeditor/ckeditor.js"></script>其中base是專案的路徑
base是通過如下程式碼得到的
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
%>
<c:set var="base" value="<%=basePath%>"></c:set>4.2 建立一個textarea
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>4.3 通過ckeditor來操作textarea
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
</script>完整的jsp程式碼
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path;
%>
<c:set var="base" value="<%=basePath%>"></c:set>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入ckeditor.js和ckfinder.js -->
<script type="text/javascript" src="${base }/assets/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="${base }/assets/ckfinder/ckfinder.js"></script>
<title>ckeditor</title>
</head>
<body>
${base }
<p>
<h1>${msg }</h1>
<form>
<!-- 一個textarea -->
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>
<!-- 將id為editor1的textarea用ckeditor來操作 -->
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
</script>
</body>
</html>為剛才的jsp頁面新增一個Controller訪問
CkController.java
package com.gwc.cktest.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class CkController {
@RequestMapping(value="/index.html",method=RequestMethod.GET)
public ModelAndView ckIndex(){
ModelAndView model = new ModelAndView();
model.addObject("msg", "Hello CKEditor");
model.setViewName("index");
return model;
}
}
因為我們在mvc中有這麼一個配置
<!-- 配置根檢視 -->
<mvc:view-controller path="/" view-name="index"/>我們的專案名稱為ckdemo
在瀏覽器位址列輸入
或者
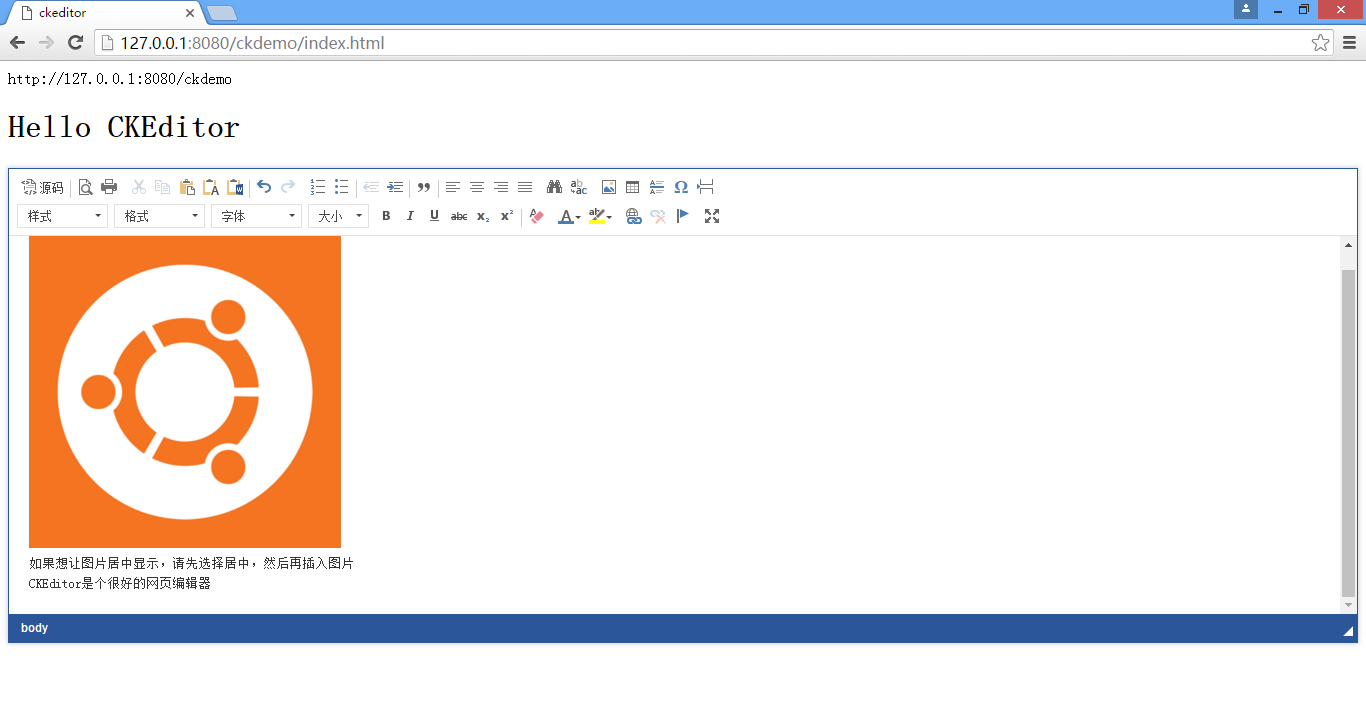
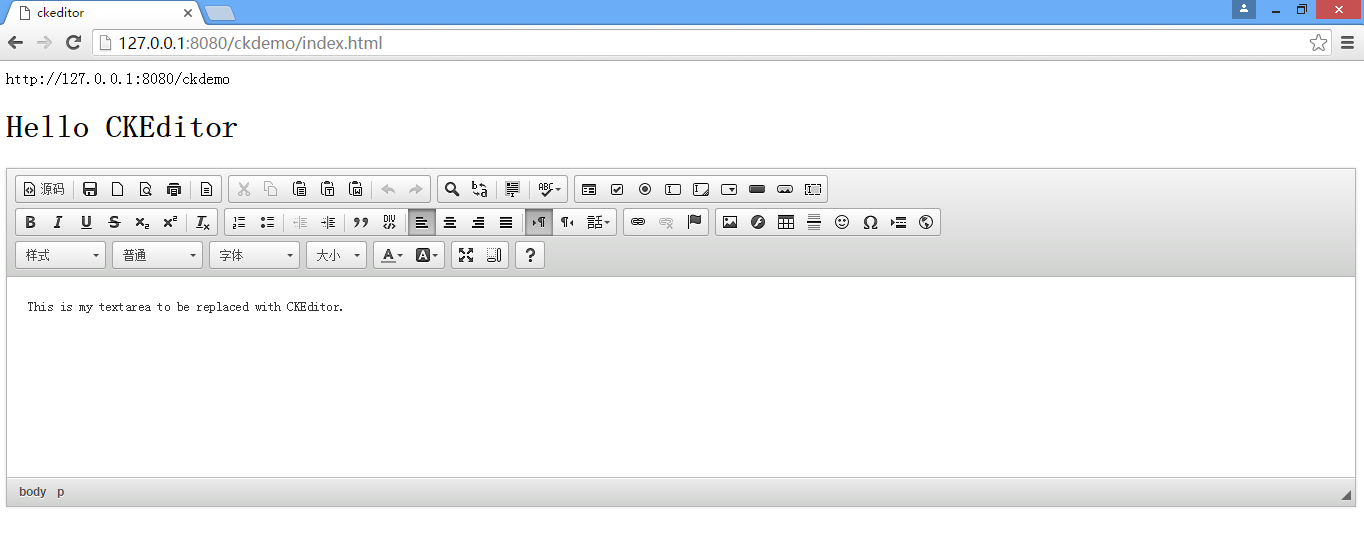
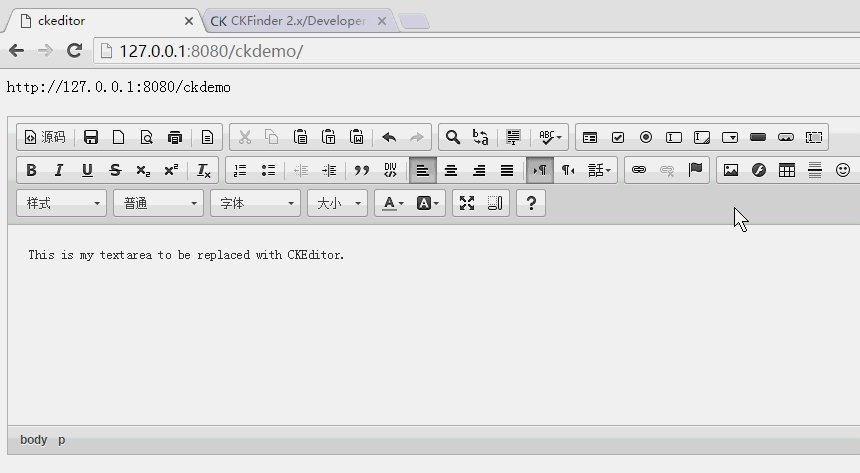
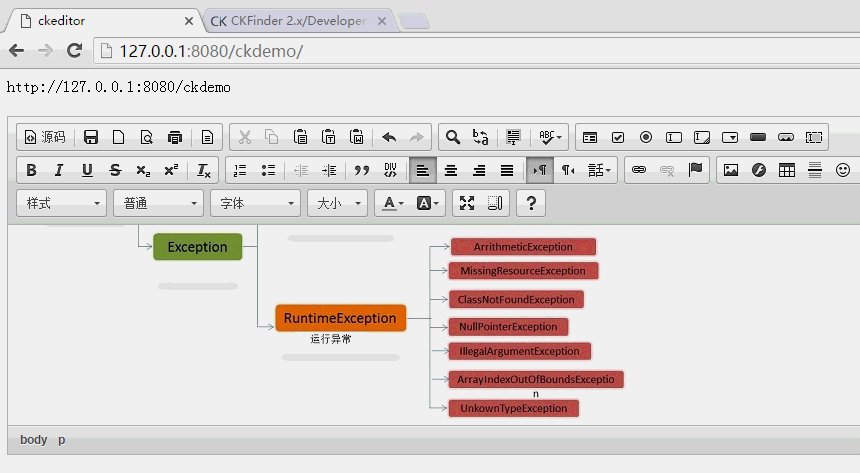
看到如下結果,表示ckeditor已經配置好了
參考文獻
第五步 整合CKFinder
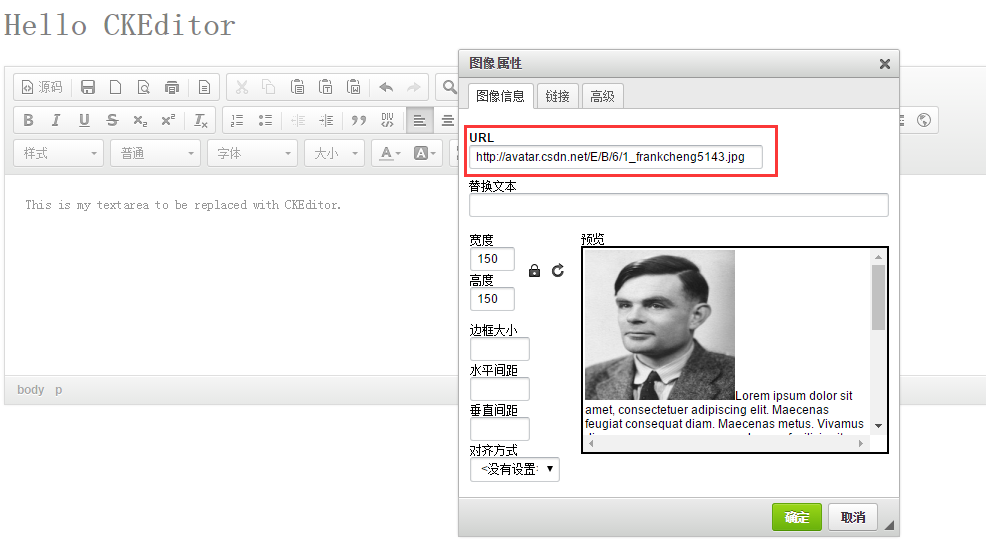
前四步CKEditor已經配置好了,可是在進行圖文混排寫文章的時候還是很不方便,因為插入的圖片必須來自網路,使用不方便。
CKFinder就可以把本地的檔案進行上傳,並使用,下面開始配置CKFinder。
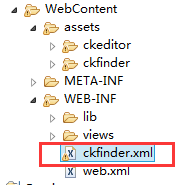
在第三步我們已經將需要的ckfinder資料夾放在了assets目錄下,請確保ckfinder資料夾是從CKFinderJava-2.6.0.war中解壓的,其目錄結構是下面的樣子,再確保一次解壓是否正確。
5.1 引入ckfinder.js
引入ckfinder的js,這個我們在第四步已經引入過了
<script type="text/javascript" src="${base }/assets/ckfinder/ckfinder.js"></script>將第四步的js檔案修改為下面的
<script type="text/javascript">
var editor = CKEDITOR.replace( 'editor1' );
CKFinder.setupCKEditor(editor, '${base }/assets/ckfinder/');
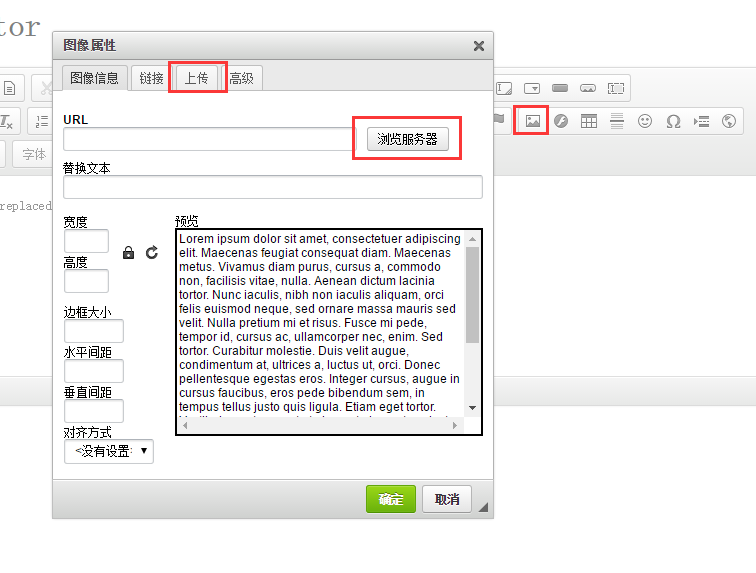
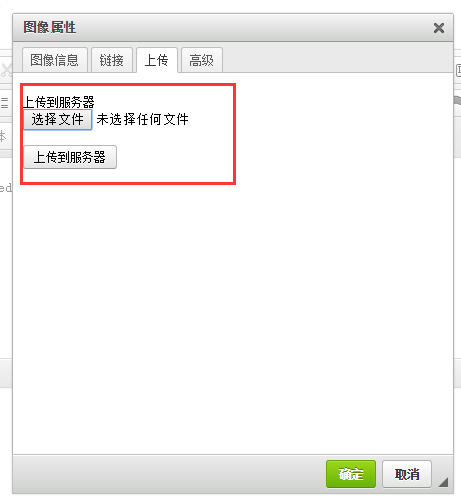
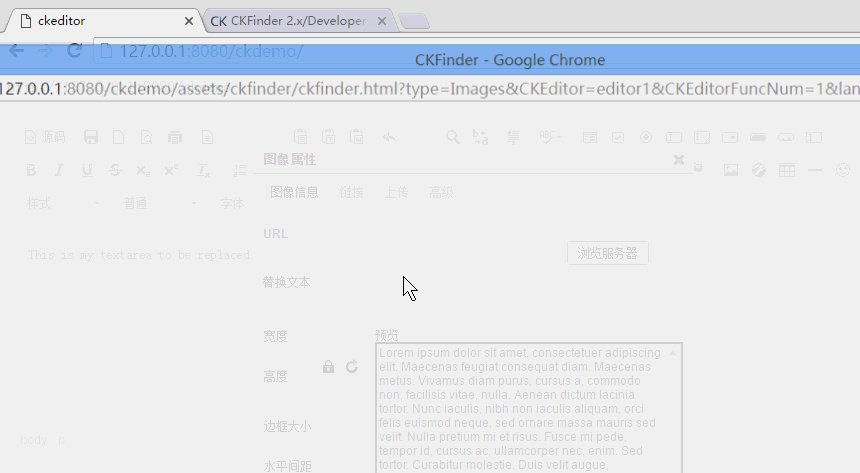
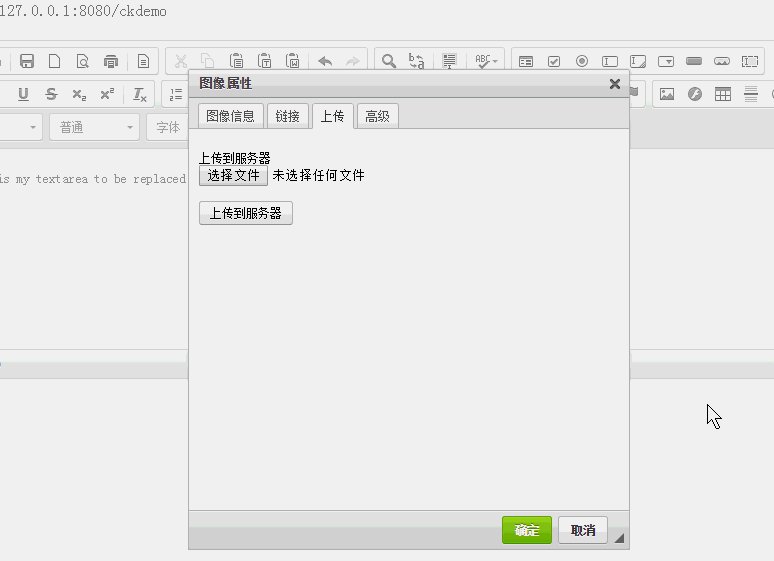
</script>如果已經成功引入,點選圖片按鈕,就可以看到瀏覽伺服器的按鈕,並且多了一個上傳的切換卡
如果沒有出現,請仔細核對上面的步驟,是否路徑沒有寫對,或者該引入的js沒有引入
5.2 配置web.xml和ckfinder.xml
不過這個時候並不能瀏覽伺服器的圖片資源,需要引入ckfinder.xml,並配置一下web.xml
參考
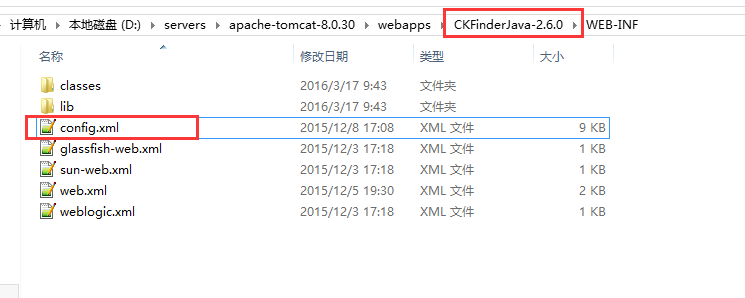
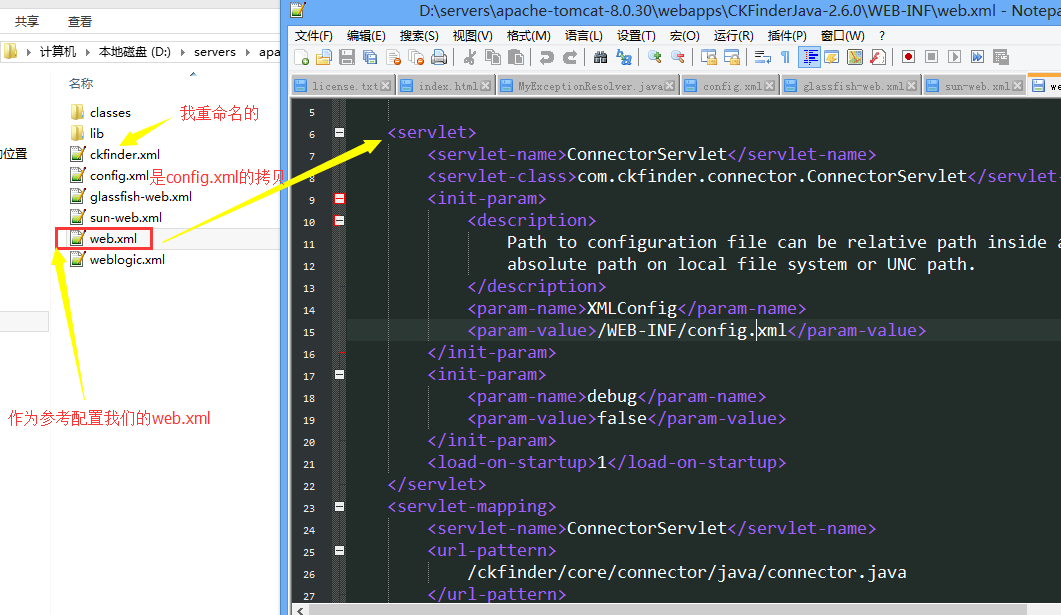
將第三步中CKFinderJava-2.6.0.war解壓後得到的config.xml拷貝到WEB-INF目錄下,最好將其重新命名一下,我將其命名為ckfinder.xml
將ckfinder.xml(是config.xml的副本,我重新命名的)拷貝到WEB-INF目錄下,並開始配置web.xml
在web.xml最後面加上如下的配置
<!-- ckfinder -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
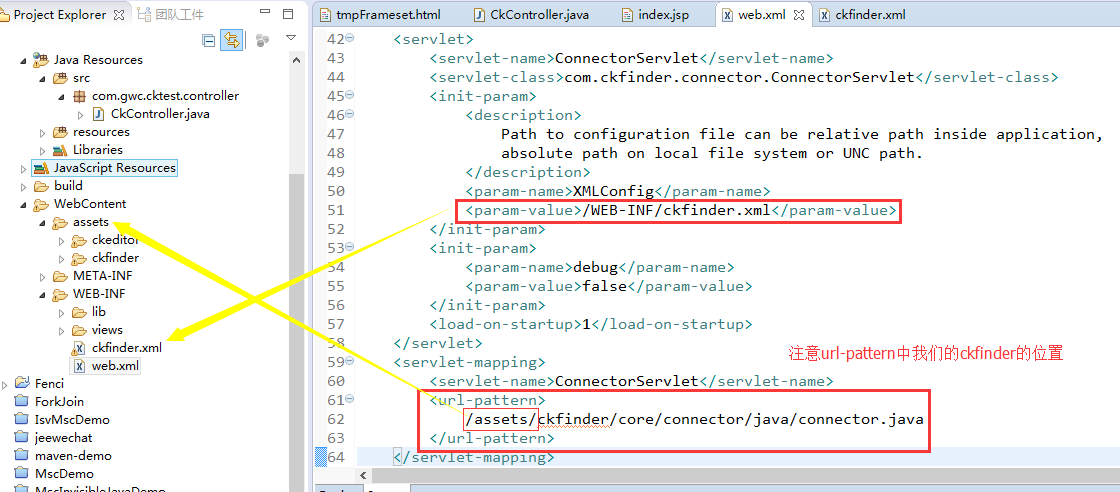
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/ckfinder.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/assets/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>注意事項
上面的
<param-value>/WEB-INF/ckfinder.xml</param-value>
會加在我們剛拷貝的那個ckfinder.xml
而
<url-pattern>
/assets/ckfinder/core/connector/java/connector.java
</url-pattern>
一定要把我們的ckfinder路徑配置正確,我們的ckfinder在assets目錄下
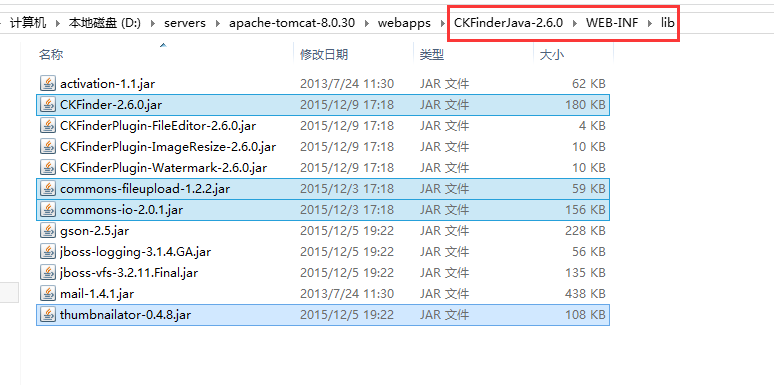
還需要引入ckfinder需要的jar包,jar包在CKFinderJava-2.6.0.war解壓後的WEB-INF/lib目錄下,根據需要引入相關的jar,CKFinder-2.6.0.jar是必須的,上傳檔案需要commons-fileupload-1.2.2.jar,和commons-10-2.0.jar,圖片縮放需要thumbnailator-0.4.8.jar,其他jar包根據需要自行引入即可。
配置好之後,啟動伺服器(這裡我用的是tomcat)
瀏覽器訪問
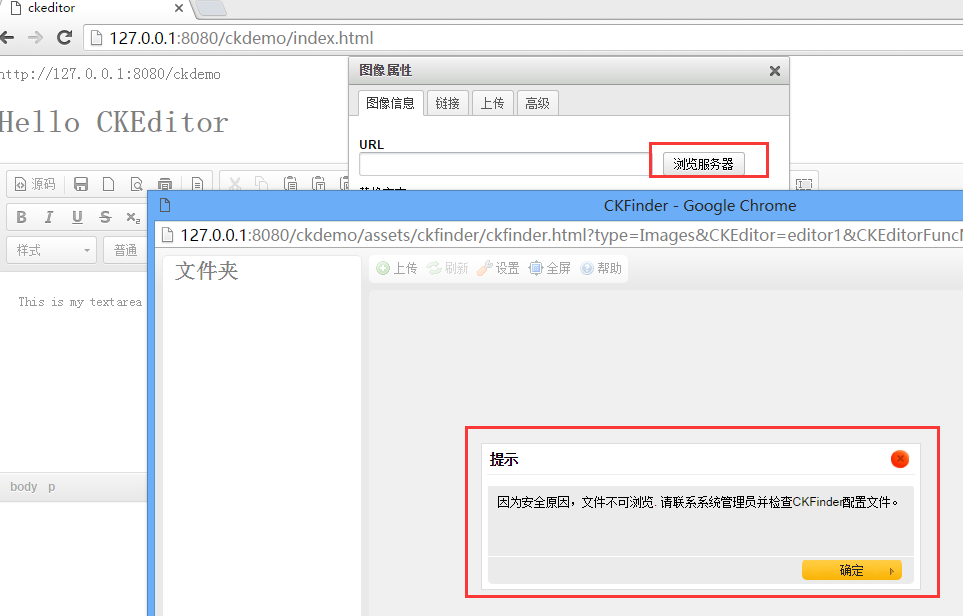
插入圖片,點選瀏覽伺服器會開啟ckfinder相應的網址。
我們發現不能訪問,接下來配置ckfinder.xml
將config標籤下的第一個子標籤enabled設定為true就可以了,在config.xml的第15行。
<enabled>true</enabled>
更多的介紹參考
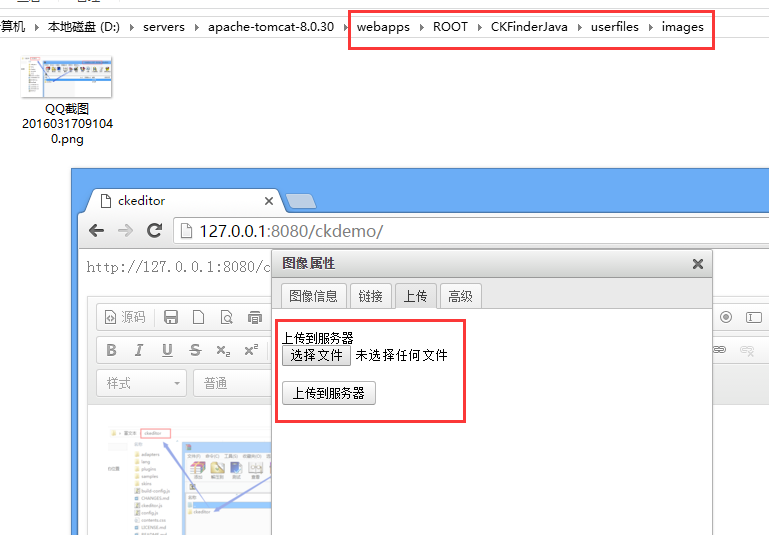
第二個可選的修改地方是baseURL,如果不改則上傳的檔案會被放在web容器webapps\ROOT\CKFinderJava\userfiles
瀏覽檔案也是從上述的目錄中瀏覽的。
預設配置如下
<baseURL>/CKFinderJava/userfiles/</baseURL>可以將其改為我們的地址
<baseURL>http://127.0.0.1:8080/ckdemo/assets/CKFinderJava/userfiles/</baseURL>因為springmvc會攔截所有的請求,所以將其放在我們的assets目錄下。
更多配置,參考
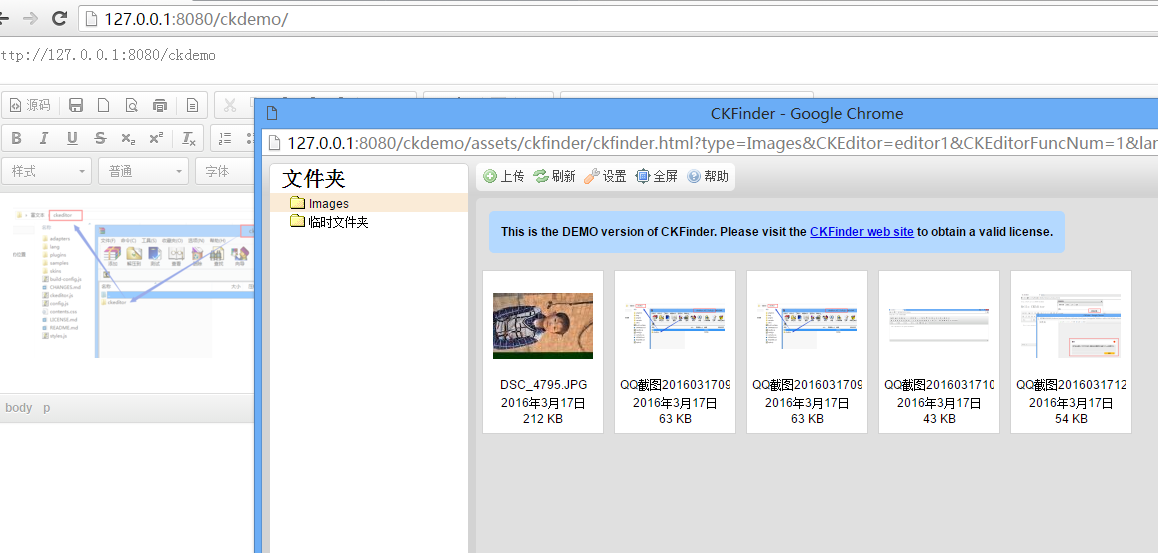
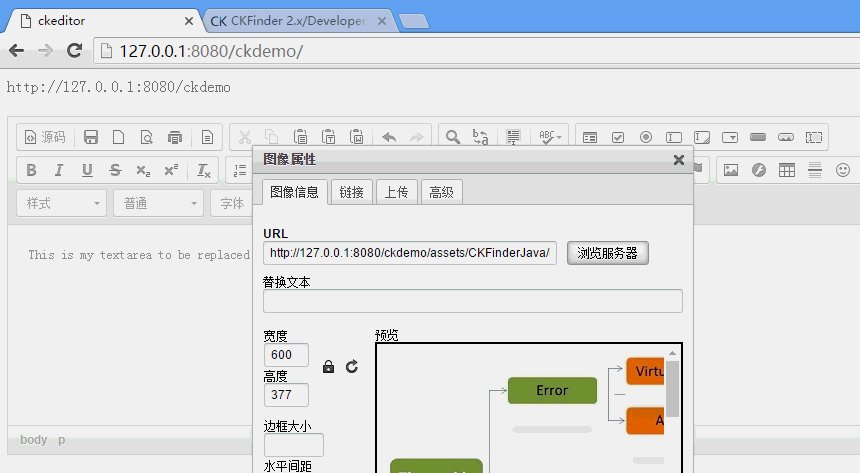
到這裡已經可以上傳檔案,並且從伺服器瀏覽檔案了。
可以瀏覽伺服器已有的圖片
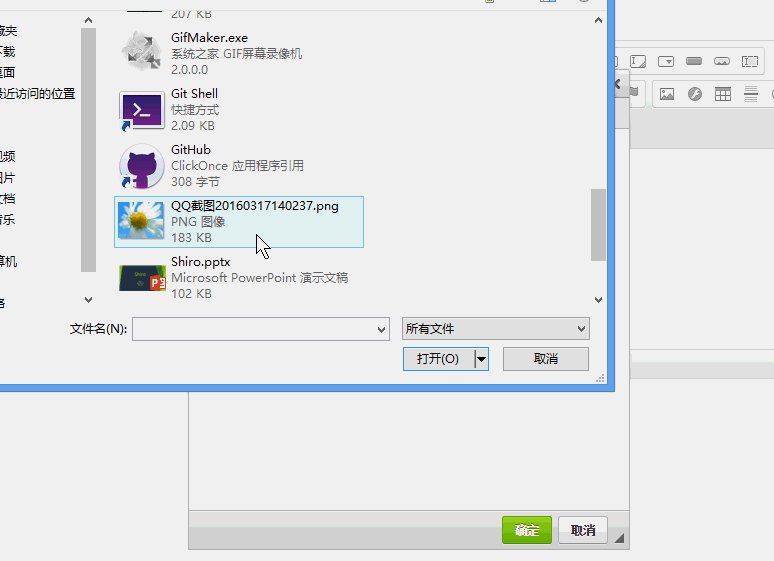
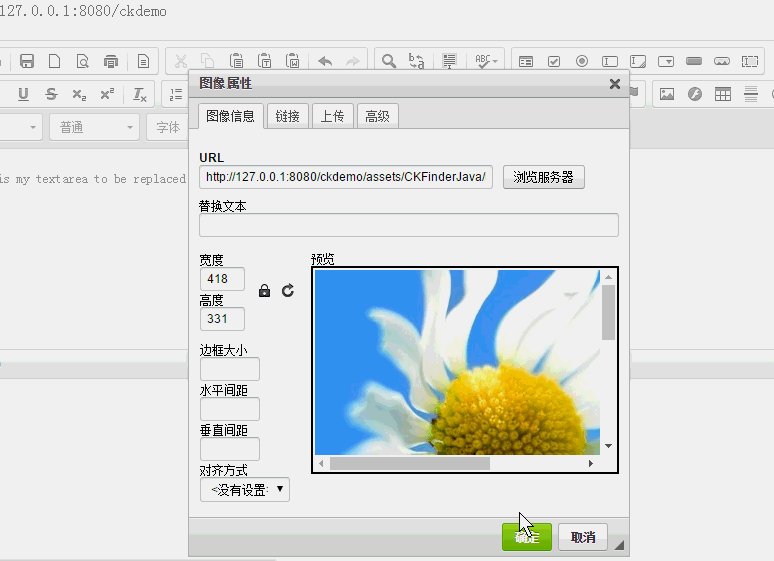
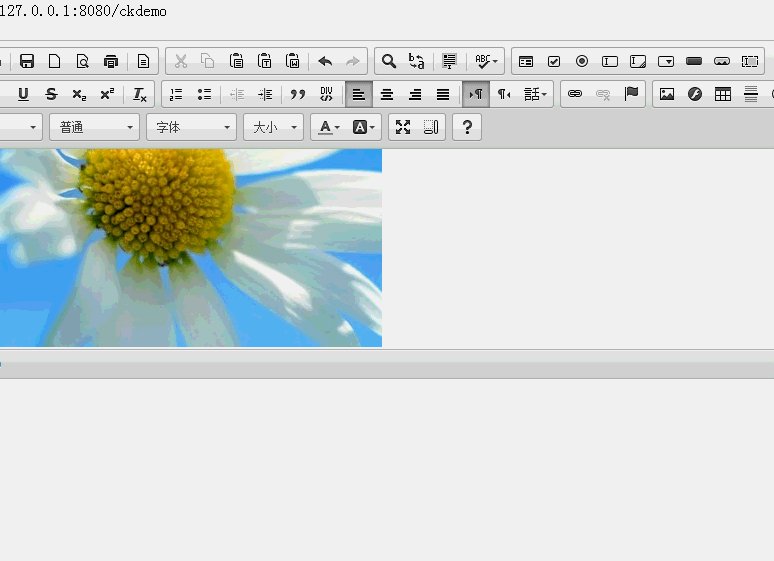
還可以上傳圖片
如果在上傳圖片的時候,上傳了無法正常顯示,請檢視是否中文亂碼?如果是中文亂碼,修改tomcat伺服器的配置server.xml的第65行為下。
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>好了,可以開始進行圖文混排了。
資源下載地址
關於ckeditor的自定義按鈕配置,ckfinder的安全訪問,後面再寫。