js中defer和async的區別
一般情況
按照慣例,所有script元素都應該放在頁面的head元素中。這種做法的目的就是把所有外部檔案(CSS檔案和JavaScript檔案)的引用都放在相同的地方。可是,在文件的head元素中包含所有JavaScript檔案,意味著必須等到全部JavaScript程式碼都被下載、解析和執行完成以後,才能開始呈現頁面的內容(瀏覽器在遇到body標籤時才開始呈現內容)。
對於那些需要很多JavaScript程式碼的頁面來說,這無疑會導致瀏覽器在呈現頁面時出現明顯的延遲,而延遲期間的瀏覽器視窗中將是一片空白。為了避免這個問題,現在Web應用程式一般都全部JavaScript引用放在body元素中頁面的內容後面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
</head>
<body>
<script type defer (延遲指令碼)
延遲指令碼:defer屬性只適用於外部指令碼檔案。
如果給script標籤定義了defer屬性,這個屬性的作用是表明指令碼在執行時不會影響頁面的構造。也就是說,指令碼會被延遲到整個頁面都解析完畢後再執行。因此,如果script元素中設定了defer屬性,相當於告訴瀏覽器立即下載,但延遲執行。
Demo:
<!DOCTYPE html>
<html>
<head> 這個例子中,雖然我們把script元素放在了文件的head元素中,但其中包含的指令碼將延遲到瀏覽器遇到</html>標籤後再執行。
HTML5規範要求指令碼按照它們出現的先後順序執行,因此第一個延遲指令碼會先於第二個延遲指令碼執行,而這兩個指令碼會先於DOMContentLoaded事件(在DOM樹構建完成後觸發,不需要等到所有的資源都載入完畢)執行。
特別注意:在現實當中,延遲指令碼並不一定會按照順序執行,也不一定會在DOMContentLoaded事件觸發前執行,因此最好只包含一個延遲指令碼。
有 defer,載入後續文件元素的過程將和 script.js 的載入並行進行(非同步),但是 script.js 的執行要在所有元素解析完成之後,DOMContentLoaded 事件觸發之前完成。
最佳實踐:從實用角度來說,把所有指令碼都放在 </body> 之前是最佳實踐,因為對於舊瀏覽器來說這是唯一的優化選擇,此法可保證非指令碼的其他一切元素能夠以最快的速度得到載入和解析。
**注意:**defer屬性在瀏覽器之間表現並不一致。為了避免跨瀏覽器的差異,可以使用 “lazy loading”的方法,即直到用到該指令碼時才載入。
function lazyload() {
var elem = document.createElement("script");
elem.type = "text/javascript";
elem.async = true;
elem.src = "script.js";
document.body.appendChild(elem);
}
if (window.addEventListener) {
window.addEventListener("load", lazyload, false);
} else if (window.attachEvent) {
window.attachEvent("onload", lazyload);
} else {
window.onload = lazyload;
}async(非同步指令碼)
非同步指令碼:async屬性也只適用於外部指令碼檔案,並告訴瀏覽器立即下載檔案。
但與defer不同的是:標記為async的指令碼並不保證按照指定它們的先後順序執行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>非同步載入</title>
<script async type="text/javascript" src="test1.js"></script>
<script async type="text/javascript" src="test2.js"></script>
</head>
<body>
</body>
</html>這個例子中,test2.js可能會在test1.js之前執行。因此,確保兩者之間互不一來非常重要。指定async屬性的目的是不讓頁面等待兩個指令碼下載和執行,從而非同步載入頁面其他內容。因此,建議非同步指令碼不要在載入期間修改DOM。
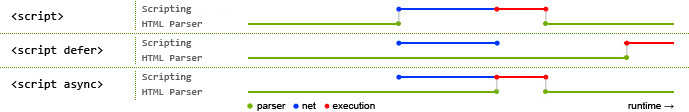
來看一張更加清晰的圖:

PS:圖來源於:[傳送門]。個人覺得對於理解這個知識點很有幫助,就拿過來用了,這裡謝謝原作者。(https://segmentfault.com/q/1010000000640869)
圖解:藍色線代表網路讀取,紅色線代表執行時間,這兩個都是針對指令碼的;綠色線代表 HTML 解析。
通過上圖和之前的分析,我們可以得出:
- defer 和 async 在網路讀取(指令碼下載)這塊兒是一樣的,都是非同步的(相較於 HTML 解析)
- 兩者的差別:在於指令碼下載完之後何時執行,顯然 defer 是最接近我們對於應用指令碼載入和執行的要求的。defer是立即下載但延遲執行,載入後續文件元素的過程將和指令碼的載入並行進行(非同步),但是指令碼的執行要在所有元素解析完成之後,DOMContentLoaded 事件觸發之前完成。async是立即下載並執行,載入和渲染後續文件元素的過程將和js指令碼的載入與執行並行進行(非同步)。
- 關於 defer,我們還要記住的是它是按照載入順序執行指令碼的
- 標記為async的指令碼並不保證按照指定它們的先後順序執行。對它來說指令碼的載入和執行是緊緊挨著的,所以不管你宣告的順序如何,只要它載入完了就會立刻執行。
- async 對於應用指令碼的用處不大,因為它完全不考慮依賴(哪怕是最低階的順序執行),不過它對於那些可以不依賴任何指令碼或不被任何指令碼依賴的指令碼來說卻是非常合適的。
這裡推薦一篇有關JavaScript指令碼載入和執行的博文,很不錯,大家可以去看看傳送門
