android 手機號碼特殊顯示(帶空格或者* 號)
阿新 • • 發佈:2019-01-29
前言:
現在app 內部手機號碼顯示的格式都是 151 1111 1111 或者 151 xxxx 1111,這樣顯示更加方便顯示以及閱讀,主要處理邏輯就是對字串的增加和替換,也不是很難,記錄下。
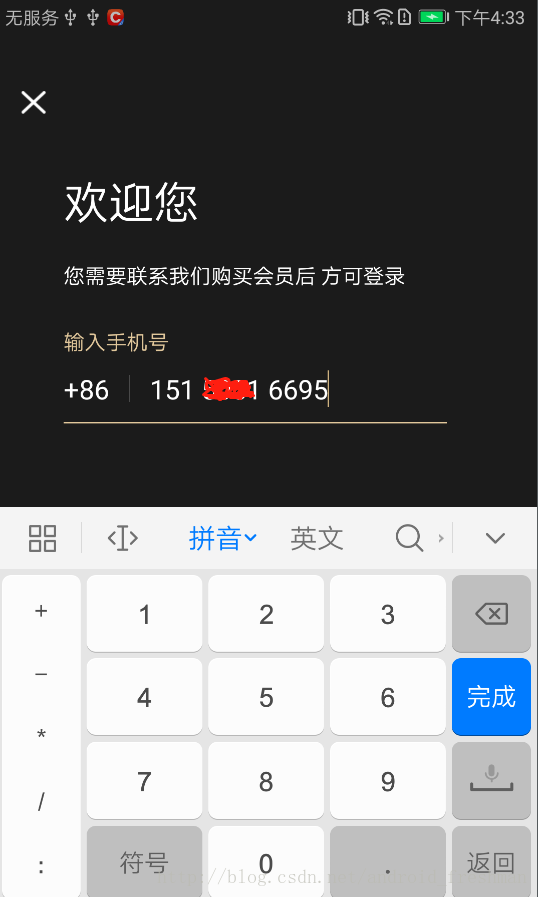
1. 151 1111 1111 中間用空格區分顯示
我這裡是直接寫了一個類似格式的控制元件,在輸入字元之後進行處理
下面是完整的程式碼,主要邏輯就是 format 裡面對字元傳的處理
import android.content.Context;
import android.content.res.TypedArray;
import android.support.v7.widget.AppCompatEditText;
import 裡面用到的自定義的屬性,可根據需求自行新增,在attrs.xml 中
<declare-styleable name="phoneEditText">
<attr name="editTextType" format="integer">
<enum name="phoneNum" value="1"/>
</attr>
</declare-styleable>相關的引用
<com.xxxx.views.customviews.PhoneNumberEditText
android:id="@+id/login_phone_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:inputType="number"
android:maxLength="13"
android:textColor="@color/white"
android:textSize="18sp"
android:hint="@string/pls_input_phone"
android:textColorHint="@color/white_20"
android:textCursorDrawable="@drawable/search_cursor"
tools:text="" />應該是很完整的了,直接就可以使用了。那個listener 也可自行定義和修改,我這裡只有之前和之後的監聽,在引用的主介面 收到註冊 呼叫就行。
2. 151 xxxx 1111 中間用*區分顯示
這個直接在 替換相關字串就可以了,主要相關字元的位數;
//151 1111 1111 -> 151 **** 1111
private String dealPhoneNumber(String phoneNumber) {
if (StringUtil.isNotEmpty(phoneNumber)) {
int len = phoneNumber.length();
StringBuilder builder = new StringBuilder();
for (int i = 0; i < len; i++) {
if (i > 2 && i < 7) {
builder.append("*");
} else {
builder.append(phoneNumber.charAt(i));
}
if (i == 2 || i == 6) {
if (i != len - 1)
builder.append(" ");
}
}
return builder.toString();
}
return null;
}