基於綜合服務平臺淺談Sass應用
一、 前言
CSS不是一種程式語言,只是單純的一行行的描述,沒有邏輯沒有變數,因此寫CSS對於習慣於運用邏輯思維編碼的程式設計師來說是一件很頭疼的事。於是勤奮的程式設計師就開始運轉他們敏捷的大腦,為CSS加入程式設計的元素,出現了一系列的CSS預處理語言,這時Sass就應運而生了。
Sass是一種基於CSS的預處理語言,在CSS的基礎上將程式碼抽象和簡單化。簡單的理解,Sass分為兩種語法,一種是SCSS,另一種是SASS。因為新的語法SCSS和平時使用CSS的習慣基本一致,無須為了使用SCSS而改變以前的書寫程式碼習慣,使得眾多前端人員喜歡使用並廣為傳播發揚光大(如無特別說明,本文所指的都是SCSS)。
二、 Sass的特點
Sass是基於Ruby環境的,所以真正的在專案中運用Sass,需要在電腦中構建好Sass的環境,包括安裝Ruby環境、安裝Sass、除錯Sass以及編譯Sass。
僅Sass的語法外表看,和CSS可以說是基本一致。但若想真正的運用Sass,懂得運用CSS遠遠不夠,還需要熟悉Sass的基本特徵:變數、巢狀、mixin、選擇器繼承、運算、顏色函式、名稱空間、條件語句。Sass為寫CSS提供更多的自由,像程式語言一樣,可以給你的樣式定義變數、進行運算、構建巢狀、增加條件判斷、建立迴圈、賦予CSS以邏輯功能。
Sass還會提供map,這樣在谷歌瀏覽器或者火狐瀏覽器中可以找到需要修改的SCSS檔案位置,這樣也就不用擔心引用的是CSS檔案找不到相關的Sass位置的問題了。專案中不用看CSS就可以輕鬆進行Sass的使用、修改和維護。
三、 綜合服務平臺1.0樣式
綜合服務平臺比較複雜,並且作為一個產品,變動也是很經常的事情。像綜合服務平臺1.0那樣直接用一個個的樣式檔案來說,面對著複雜多變的頁面,處理這樣那樣的樣式問題就顯得有點力不從心了。
1)載入負擔,維護不便,不利於模組化開發
頁面中會存在多個樣式檔案,增加了載入的負擔。一旦增加樣式,也是直接在樣式檔案裡面追加樣式,而追加人為了避免樣式衝突可能直接用id來追加,這樣id的變更必然會引起相關樣式的變更,而如果不用id就要核對引用的幾個樣式檔案查詢重複。或者說不用多個樣式檔案,也是主樣式只用一個樣式檔案,但是這樣的話幾個頁面都會用到的樣式部分又需要不停的複製貼上,無論是構建樣式
2)有規律可循的樣式不能用邏輯實現
複雜多樣的頁面結構是有規律可循的。綜合服務平臺1.0中使用樣式的時候只能把這些有規律的位置、寬度等數值一個個的算出來,想要修改也是要一個個的算出來再去修改。這對於用慣了迴圈、函式、變數計算的程式設計師來說著實是一件痛苦的事,明明可以用迴圈、變數自動生成的事情卻偏偏要用計算器一個個敲。
於是我們發現,綜合服務平臺1.0的不用預處理語言來管理樣式檔案的方式無論是構建樣式還是維護樣式都很不方便,這也激發了綜合服務平臺要用預處理語言的想法,最終在綜合服務平臺2.0中選擇了相對比較流行的Sass來管理樣式檔案。
四、 Sass在綜合服務平臺2.0的應用
Sass的程式設計特性,可以定義變數、可以進行選擇器繼承、可以計算、可以書寫函式、可以呼叫、可以引用、可以合併,可以跳出迴圈······諸如此類,極大的減少CSS程式碼的重複性與程式碼的冗餘,方便維護, 可讀性更強,可維護性更強······
這些都是Sass的優勢絕不僅僅是靠說出來的,在綜合服務平臺2.0中的程式碼中完全可以體現出來。下面就挑選專案中的幾個例子來展現下它的優勢:
1. 模組化的實現
綜合服務平臺2.0通過Sass實現CSS的模組化開發,把每個頁面引用的CSS檔案個數儘可能的降到最低,通過引用和呼叫的結合儘可能實現請求響應次數和檔案大小的平衡,儘可能的加快網頁的載入速度。
具體的實現方法如下: 將基礎檔案分類命名,存放在不同的以下劃線開頭的Sass檔案中,在主檔案中通過@import匯入需要的基礎檔案,使用@extend和@include等來實現檔案中所需模組的引入,通過Sass的編譯將所有需要的樣式編譯到以主檔案命名的樣式檔案中。每個基礎檔案既是一個模組也是一個模組組,不引用不編譯,不呼叫不作用。
比如專案中有一個_icon.scss的基礎檔案,裡面寫了很多個圖示的mixin的樣式,pageSelfInquiry.scss這個scss檔案要引用的_icon.scss中的pane-btn-all這個@mixin。首先,在pageSelfInquiry.scss的頭部加上@import ”icon“;然後在對應的選擇器.pane-btn-all中寫入@include pane-btn-all引用這個icon的樣式,這樣編譯出來的pageSelfInquiry.css只會有_icon.scss中的@mixin pane-btn-all這部分樣式,其它的樣式沒有被編譯進來。修改的時候也只是需要修改_icon.scss檔案就可以了,這樣所有引用到這個的樣式都會跟著變化,不需要一個個找著修改,大大的節省了維護的成本。
2. 變數的設定
綜合服務平臺2.0設定色調模組運用Sass將顏色設定為變數,並在整個專案中重複使用他們,輕鬆實現多個色調的構建,為專案的維護和構建都節省了不少的人力和時間。用於混合器傳參,類似於函式的傳參,使混合更加的靈活,程式碼更加簡潔。
在專案中,設定一個變數$themcolor作為主題顏色,需要用到主體顏色的地方直接color: $themcolor,background-color: $themcolor;,改變色調時只需改變$themcolor對應的值就可以了。
變數還可以用於混合器的傳參,比如設定圓角大小的混合器傳參(這邊簡化程式碼進行說明)。在構建mixin時給它加入引數$radius,這邊設定預設為3px的,
@mixin border-radius($radius:3px){
border-radius:$radius;
}
呼叫這個mixin時@includeborder-radius;這樣直接生成的是3px的圓角,@includeborder-radius(5px);這樣就生成的是5px的圓角。不需要複製貼上,就像程式中函式的呼叫一樣簡單快捷。
3.16分欄佈局的實現
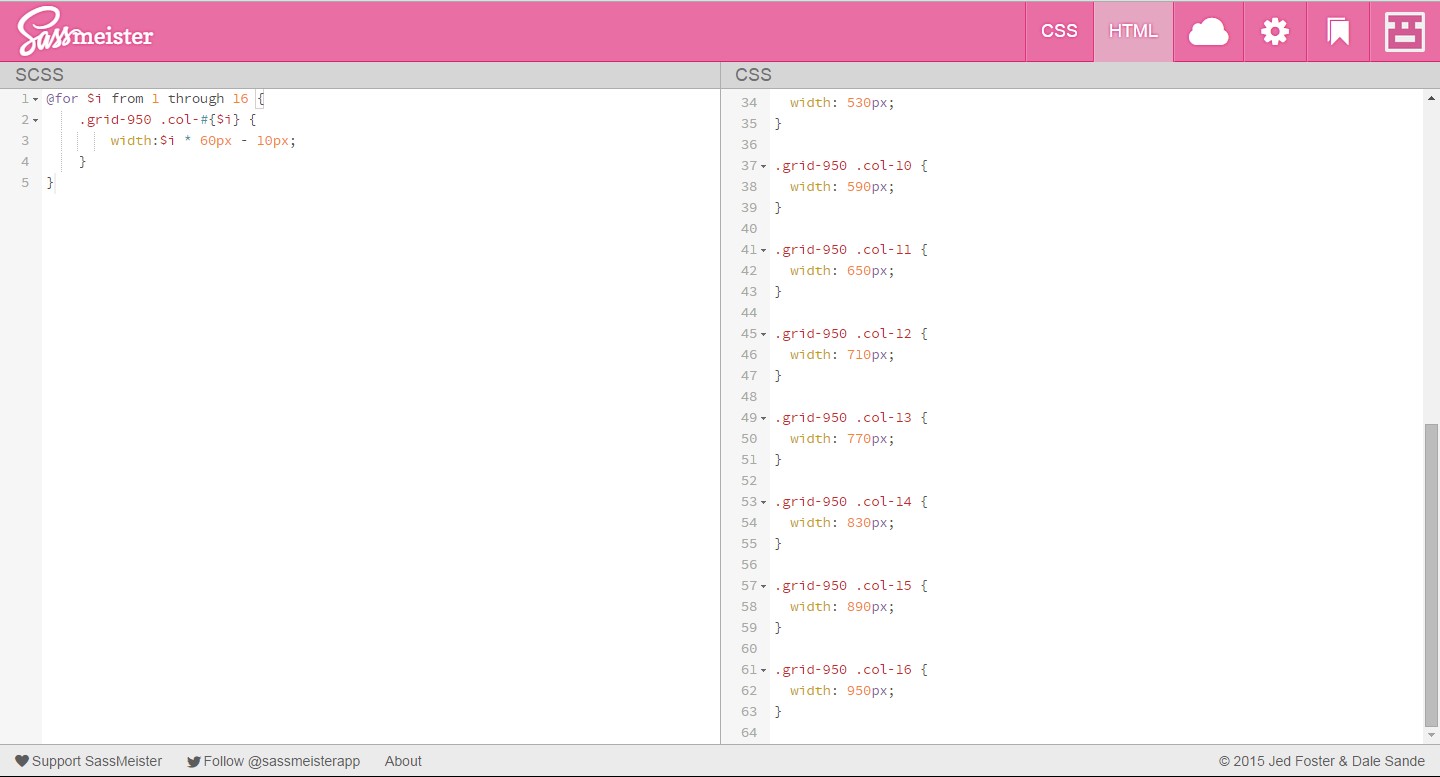
綜合服務平臺2.0首頁中業務系統部分的16分欄佈局是通過Sass的@for迴圈結合Sass的運算特性生成所需要的網格佈局。
口說無憑,程式碼為證,圖1-1是提取的專案程式碼,左邊是SCSS,右邊是編譯生成的CSS檔案,通過@for迴圈輕鬆實現16分欄佈局中各分欄寬度大小的設定,無需一個個計算,方便快捷又高效。
左邊的@for迴圈有點類似於程式中的forin語句,在執行這個迴圈的時候只需要根據演算法規則寫出相應的語法,就可以像程式中的迴圈一樣,完成對有規律的樣式的編譯,生成響應的CSS。這種處理方式在修改的時候也很方便,想改為12分欄的佈局的話把16改為12,60改為80即可,以此類推······
圖1-1
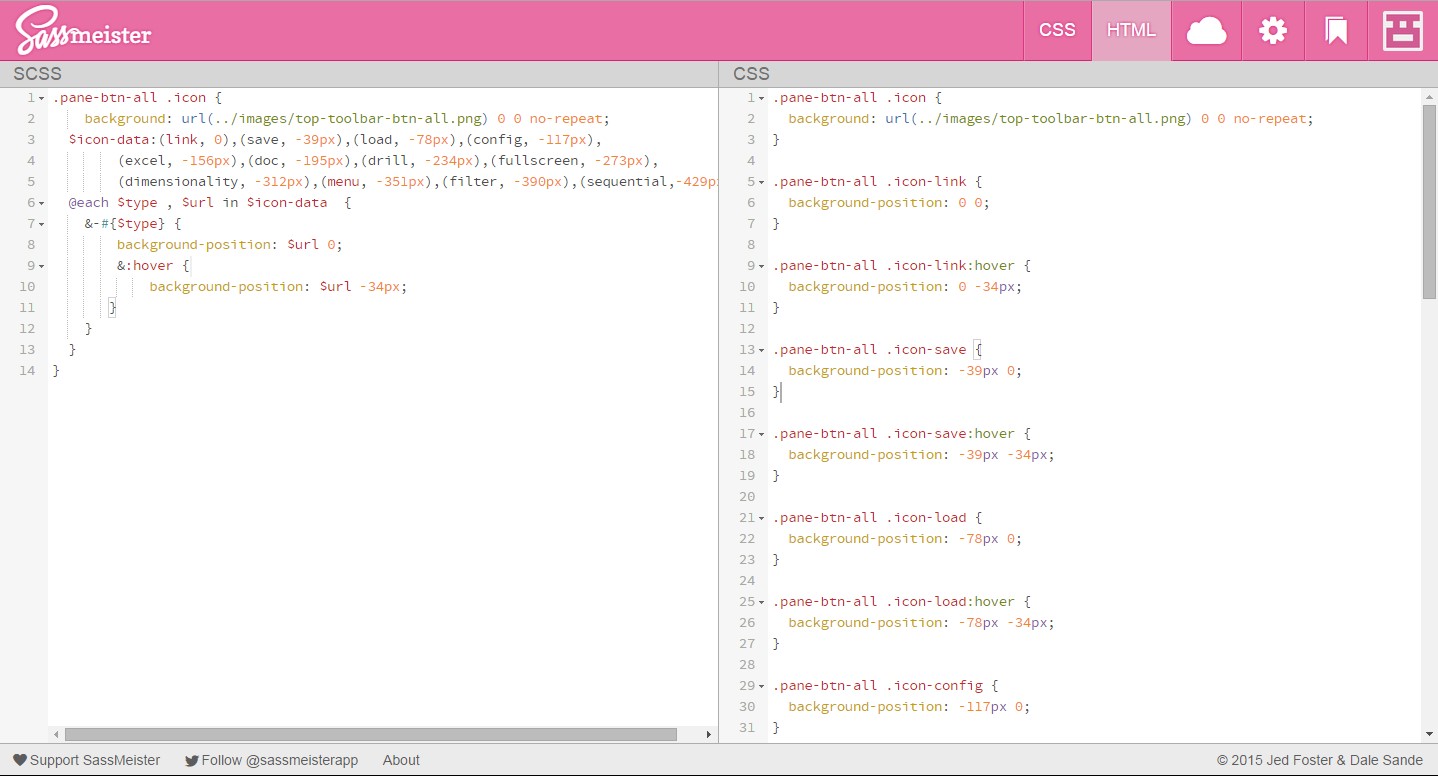
4.each迴圈實現圖片拼合
綜合服務平臺2.0中運用@each的list資料迴圈實現Sass的按鈕圖示樣式,使程式碼的可讀性大大加強,與此同時,維護成本和開發成本也大大的降低。
口說無憑,程式碼為證:如圖1-2:這裡面的SCSS部分程式碼在專案中是以@mixin的形式存在的,在這裡為了方便檢視給外層加上樣式名。
需求變更增加圖示時,只需替換圖片,然後在icon-data後面追加響應圖示的類名不同之處,圖示位置根據相應的規則進行加減,這種雖然對運算方面沒有看出有多大的便捷之處,但是對於可維護性和可讀性方面的益處卻是顯而易見的。
圖1-2
五、 注意事項
鑑於國內很多團隊花大力氣推廣Sass卻以流產告終,在此不得不再嘮叨兩句:
1) Sass是需要學習成本的,不要讓一個對Sass不瞭解或者對專案Sass庫不瞭解的人輕易去動Sass檔案尤其是Sass庫檔案,這是牽一髮而動全身的,影響的可能不止一兩個檔案,也不止一兩個專案。
2) 對專案做一個合理的規劃,不要所有的sass一鍋煮。指定一個拍板規劃的人,避免團隊合作中出現檔案亂套的現象。
六、 總結
Sass是一把雙刃劍,好用也不好用,Sass的諸多特點為編寫CSS提供了很多的便利,大大的提高了開發和維護的效率,讓前端開發不再各種複製貼上,不再那麼機械化,給前端開發提供了很多樂趣和靈活性,同時也為前端開發增加了難度,對團隊的合作和管理提出了更高的要求。運用得當,事半功倍;運用不當,事倍功半,甚至功虧一簣。因此,在Sass的使用中一定要制定一定的規範和管理制度,規避Sass產生的不利因素,讓Sass更好的為專案服務。