高德地圖載入海量點
阿新 • • 發佈:2019-01-29
在實現效果的時候主要參考了兩個例子:
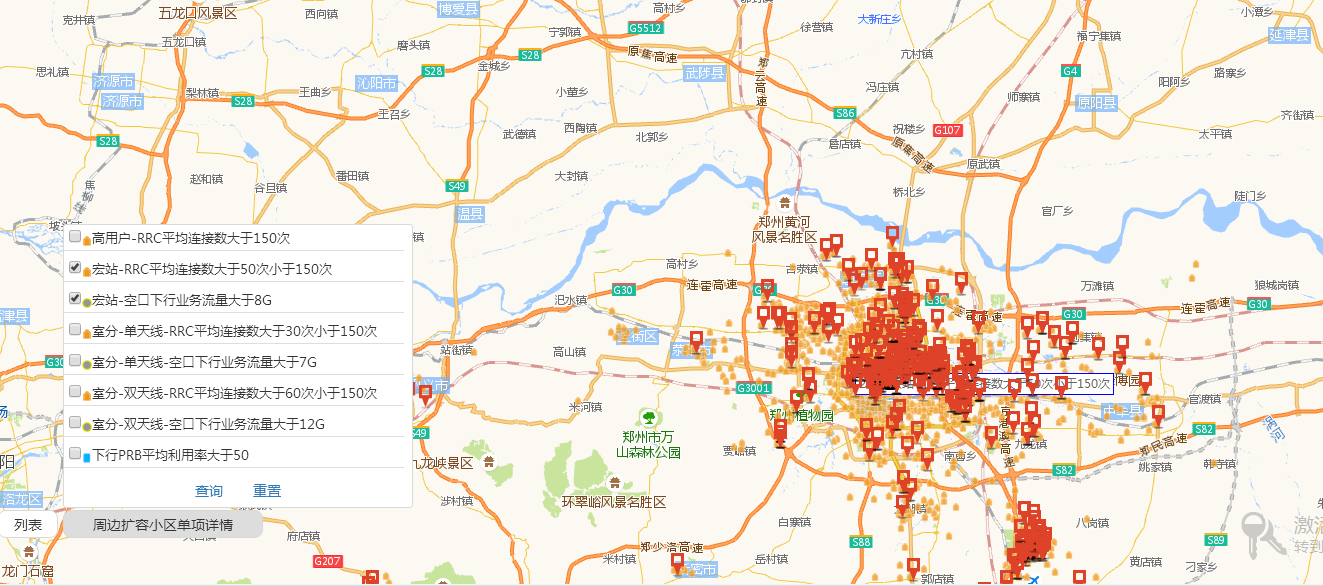
需求:本來我做的是載入點然後點選彈窗,但是由於數量多載入速度太慢,同事建議我換成海量點
參考例子1時,其他的都很好理解,就是
資料集格式為:, data: Array 座標資料集. 例:data: [{lnglat: [116.405285, 39.904989], name: i,id:1},{}, …],{}, …]}
首先我照著格式拼湊data
$.ajax( { type : "post", url : "simple.do?action=conditionQuery", data:{ 'type':ss, 'province': provinceValue, 'city' : city, 'month':month, }, error:function () { alert('伺服器請求失敗,請重新請求') }, success : function(data){ var dt = JSON.parse(data.resultData); if(dt.length>0){ var style = [{ url: 'resource/img/7.png', anchor: new AMap.Pixel(6, 6), size: new AMap.Size(8, 8) },{ url: 'resource/img/9.png', anchor: new AMap.Pixel(3, 3), size: new AMap.Size(8, 8) },{ url: 'resource/img/8.png', anchor: new AMap.Pixel(4, 4), size: new AMap.Size(8, 8) } ]; var massMarks = []; for(var i=0;i<dt.length;i++){ var point={'lnglat':[dt[i].LNG,dt[i].LAT],'name':dt[i].CT,'id':dt[i].ID}; massMarks.push(point); } var mass = new AMap.MassMarks(massMarks, { opacity:0.8, zIndex: 111, cursor:'pointer', style:style }); var marker = new AMap.Marker({content:' ',map:map}); mass.on('mouseover',function(e){ marker.setPosition(e.data.lnglat); marker.setLabel({content:e.data.name}) }) mass.setMap(map); }else{ alert('周邊擴容小區未查詢到相關資料'); } } });

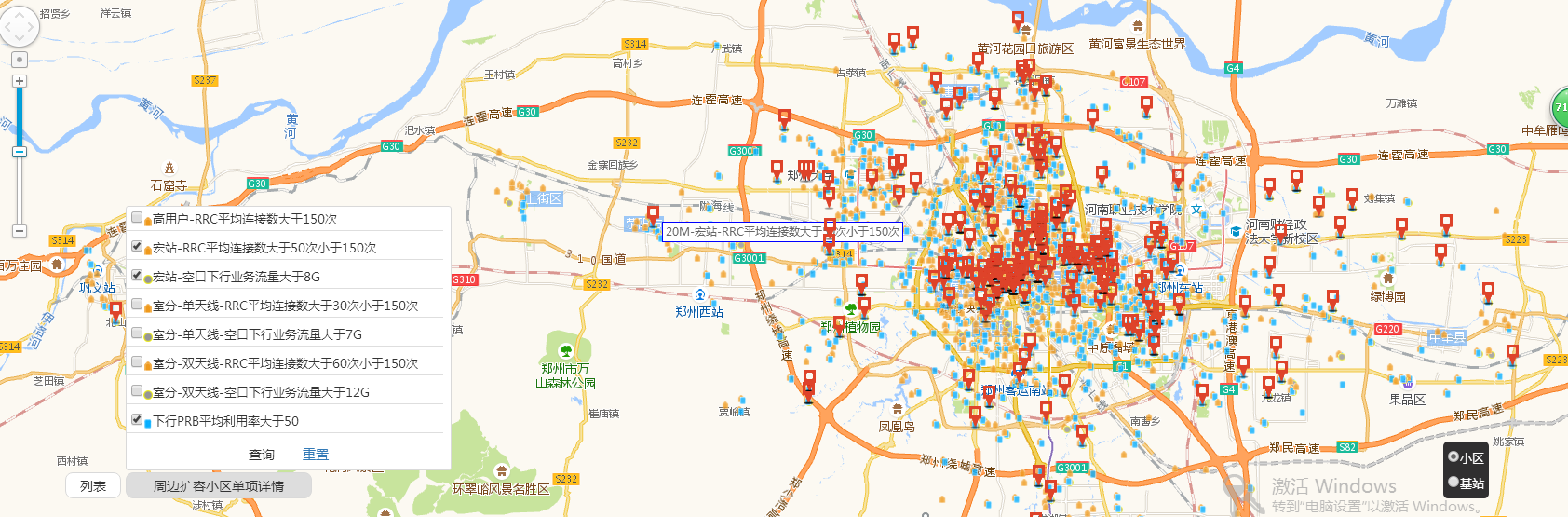
因為是篩選查詢還有一個需求:按照不同分類載入的點的圖示做區分
網上能夠參考的例子也很少,我原來想著總共分為三類點,難道要做三個海量點的圖層,再給每個圖層的mark新增mouseover事件,但是不可能這麼笨拙吧,於是我又去查了官網的參考文件,還真得找到了符合我需求的解釋:
原有程式碼照著官方說明改進了一下
即實現了想要的效果$.ajax( { type : "post", url : "simple.do?action=conditionQuery", data:{ 'type':ss, 'province': provinceValue, 'city' : city, 'month':month, }, error:function () { alert('伺服器請求失敗,請重新請求') }, success : function(data){ var dt = JSON.parse(data.resultData); if(dt.length>0){ var style = [{ url: 'resource/img/7.png', anchor: new AMap.Pixel(6, 6), size: new AMap.Size(8, 8) },{ url: 'resource/img/9.png', anchor: new AMap.Pixel(3, 3), size: new AMap.Size(8, 8) },{ url: 'resource/img/8.png', anchor: new AMap.Pixel(4, 4), size: new AMap.Size(8, 8) } ]; var massMarks = []; for(var i=0;i<dt.length;i++){ var sn; if(dt[i].CT.indexOf("RRC") != -1){ sn=0; }else if(dt[i].CT.indexOf("空口下行") != -1){ sn=1; }else{ sn=2; } var point={'lnglat':[dt[i].LNG,dt[i].LAT],'name':dt[i].CT,'id':dt[i].ID,'style':sn}; massMarks.push(point); } var mass = new AMap.MassMarks(massMarks, { opacity:0.8, zIndex: 111, cursor:'pointer', style:style }); var marker = new AMap.Marker({content:' ',map:map}); mass.on('mouseover',function(e){ marker.setPosition(e.data.lnglat); marker.setLabel({content:e.data.name}) }) mass.setMap(map); }else{ alert('周邊擴容小區未查詢到相關資料'); } } });

後記:載入速度確實比原先快了很多

