圖片引用的兩種方式background-image和的區別
發現問題的地方:
在模擬百度首頁進行製作的時候,在百度的搜尋文字框中有一個小照相機,這個照相機是一個圖片的一部分,在滑鼠移動到這個地方的時候它自動換到圖片的下半部分進行變色,而這個圖片的引用就是使用的background-image引用的,但是使用img標籤卻沒法達到這種效果。這是為什麼呢?
img 元素:定義為向網頁中嵌入一幅影象。從技術上講, 標籤並不會在網頁中插入影象,而是從網頁上鍊接影象。
標籤建立的是被引用影象的佔位空間。
Background-image: url():定義是此屬性為設定背景影象,元素的背景佔據了元素的全部尺寸。包括內邊距和邊框,但是不包括外邊距。
重點解釋以下這兩句話:
首先應當明確的是html檔案的執行順序是先載入html結構再進行css的載入和修飾。
1:標籤是一個結構語言,他為引用的圖片創造了一個佔位空間,我把這個行為比作是吹氣球,氣球(
結構)有多大是由他吹進去的氣體(引用的圖片)決定的。這個結構的大小是根據裡面的內容所決定的。
/*input2的css程式碼*/
.input2 img {
display:inline-block;
background-position:0;
width: 20px;
height: 20px;
position: absolute;
margin-left: -30px;
margin-top: 10px;
background-repeat: no-repeat;
}
.input2 img:hover {
background-position: 0 -20px;
}
<!--img引入圖片-->
<div class="input2">
<input class="search-word" type="text" name="question">
<img src="camera.png" alt="照相機圖片"/>
<input class="search-button" type="button" value="百度一下">
</div>
2:background-image。定義要求“元素的背景佔據了元素的全部尺寸”。屬性是為元素創造一個背景圖片,這個元素就非常重要了!如果元素的全部尺寸為零,那這個背景該如何安放?我把這個屬性比作是往一個盒子(元素)裡面放東西(背景圖片),如果這個盒子的大小為零,你的東西(背景圖片)怎麼能放的進去?所以要想放進去圖片就必須得讓這個盒子具有大小,即這個盒子的width和height都不能為零!所以由此引申出來,能容納這個背景圖片的元素必須是一個有著不為0的width和height的塊狀元素。
/*input1的css程式碼*/
.input1 span {
display:inline-block;
background-image: url(camera.png);
width: 20px;
height: 20px;
position: absolute;
margin-left: -30px;
margin-top: 10px;
background-repeat: no-repeat;
}
.input1 span:hover {
background-position: 0 -20px;
}
<!--css引入圖示-->
<div class="input1">
<input class="search-word" type="text" name="question">
<span></span>
<input class="search-button" type="button" value="百度一下">
</div>
【為什麼必須要有具體的width和height呢?】
這個解釋就有些重複了,但我還是結合載入順序說一下對這個的理解吧。 我的理解是:background-image是在css中進行引用的,他和img標籤不同。一個html檔案載入的時候是先載入html結構的,所以img標籤中的圖片會直接在結構中載入顯現出來,而在css中引用圖片就不一樣了。如果在body中留給這個引用圖片的標籤是空的,那麼這個圖片將無法顯示出來,原因在上邊說了,你這一個盒子的大小為零怎麼將東西放進去? (背景圖片的顯示完全是由你的元素的大小所決定的)
/*css程式碼*/
.k {
background-color: yellow;
height:100px;
}
.k span {
display:inline-block;
height:100px;
width:100px;
background-image: url(position.jpg);
background-repeat: no-repeat;
}
<!-- 圖片定位顯示其中的小圖示 -->
<div class="k">
<span>kakaka</span>
</div>

/*css程式碼。當元素不為空,但是沒有設定高度和寬度時*/
.k {
background-color: yellow;
height:100px;
}
.k span {
display:inline-block;
background-image: url(position.jpg);
background-repeat: no-repeat;
}
<!-- 圖片定位顯示其中的小圖示 -->
<div class="k">
<span>kakaka</span>
</div>

【如何確定/調整引用的確定寬度和高度的圖片的位置?】
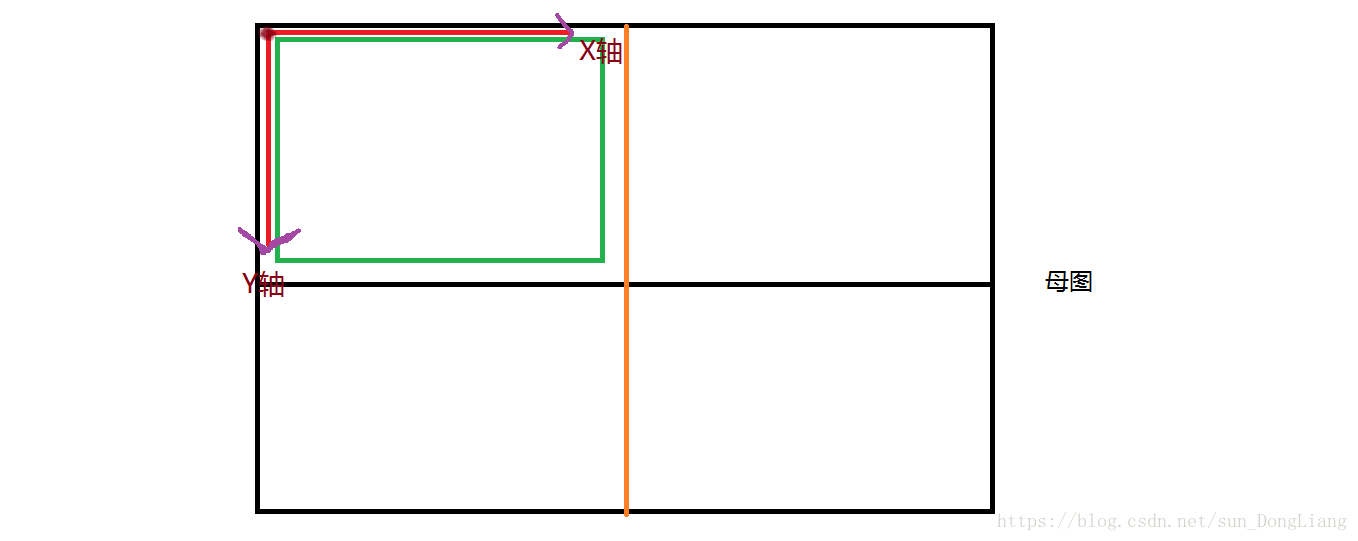
使用background-position進行調整使用背景圖片的位置它有兩個值分別表示背景圖片沿著x和y軸移動的距離,在學習別人部落格的時候我對這種移動判斷位置的方式作出了我自己總結與記憶方法:首先明確一點的是初始的圖片顯示區域是與母圖的左上角重合的,我們可以回想到在css中移動一個圖片的位置時,我們常常使用margin來進行圖片位置的操縱:使用margin-top:(負數);margin-left(負數)來向上向左移動。所以類似的在background-position:x y;中屬性值x和y常常是負數;如此記憶我覺得還是較為易理解的。(如圖)

/*css程式碼,當滑鼠移動到照相機時,變換背景圖片區域*/
.input1 span:hover {
background-position: 0 -20px;
}

【兩者應用場景的區別】
通常是非內容的圖片,或者是要引用圖片中的一部分圖示,就使用background-image寫在css裡面(用來修飾頁面的元素),如果是內容性的圖片就使用img標籤寫在html裡面。
