非常好的web彈出層框架 -- layer
阿新 • • 發佈:2019-01-29
1,關於web彈出層
之前做web彈出層,使用的是jqueryui,那個複雜,那個大。
而且樣式怪怪的。而且檔案很大。
關於layer
layer是一款近年來口碑極佳的web彈層元件,她具備全方位的解決方案,致力於服務各水平段的開發人員,您的頁面會輕鬆地擁有豐富友好的操作體驗。
在與同類元件的比較中,layer總是能輕易獲勝。她儘可能地在以更少的程式碼展現更強健的功能,且格外注重效能的提升、易用和實用性,正因如此,越來越多的開發者將媚眼投上了layer(已被1864085人次關注)。layer相容了包括IE6在內的所有主流瀏覽器。 她數量可觀的介面,使得您可以自定義太多您需要的風格,每一種彈層模式各具特色,廣受歡迎。當然,這種“王婆賣瓜”的陳述聽起來總是有點難受,因此你需要進一步瞭解她是否真的如你所願。
2,開始使用
hello world
<!doctype html>
<html>
<head>
<title>開始使用layer</title>
</head>
<body>
你必須先引入jQuery1.8或以上版本
<script src="jQuery的路徑"></script>
<script src="layer.js的路徑"></script>
<script>
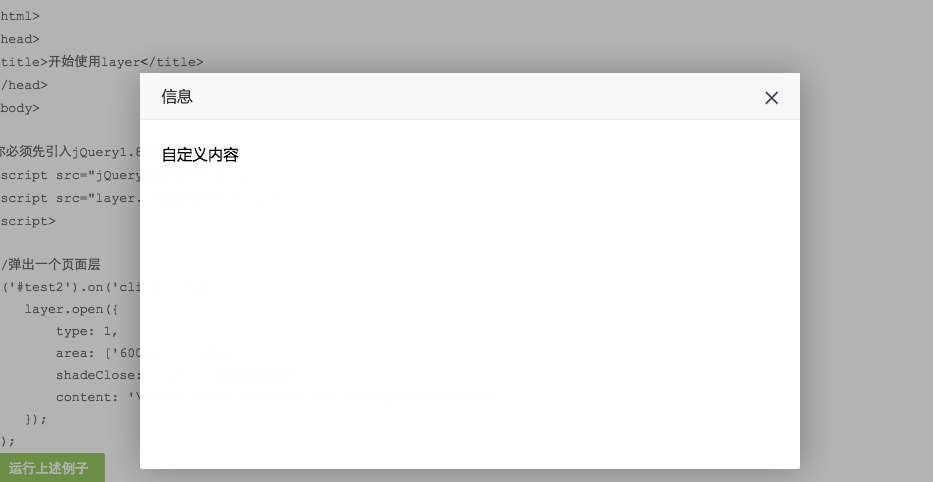
//彈出一個頁面層
$('#test2').on('click' 效果:
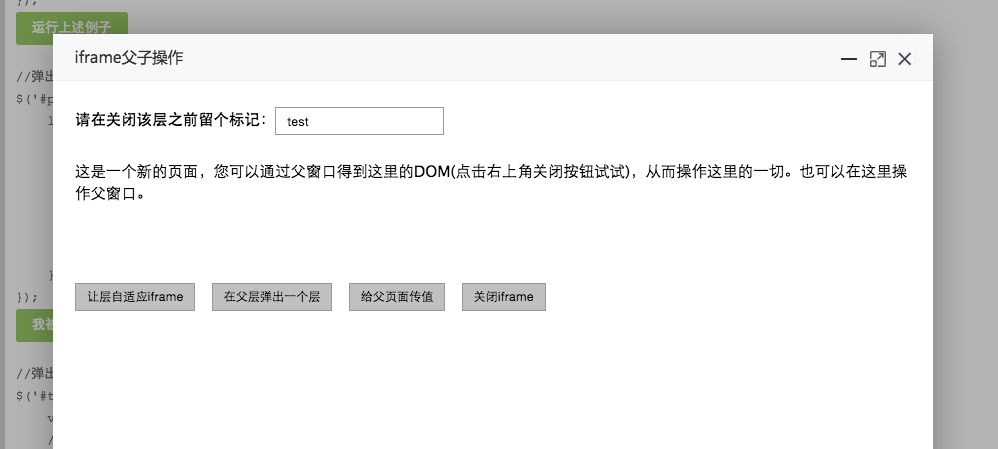
顯示iframe
//彈出一個iframe層
$('#parentIframe').on('click', function(){
layer.open({
type: 2 效果:
3,總結
非常方便的彈出視窗,而且開源協議lgpl的。非常友好。
非常適合web和管理後臺開發。