轉載_那些年,我追過的繪圖工具
文件能力是一個工程師必不可少的基礎能力,而高質量的文件往往伴隨著高質量的圖表。"A picture is worth a thousand words",複雜的概念,邏輯,想法往往能夠用圖表清晰而生動地表達。一張好的圖表離不開製作人的大腦對思維的描述,但同樣離不開製作人所使用的工具。好的工具,讓同樣的事情事半功倍。我是一個工具愛好者,即便手頭上有一個稱心的錘子,我也會繼續探索,尋求更好的釘釘子的利器。
word
我最初接觸的圖表工具是word。從word 97開始,其內建的繪圖能力就非常不錯,能滿足一般的應用。它的優勢是簡單易用,如果你使用word,那麼不需要再切換到其它工具繪製,然後插入到word中。
visio
接觸visio,源自於word繪圖時,可用的元件太少。因此如果想要提高繪圖的效率,visio就成了軟體工程師們的最佳選擇。豐富的元件庫,各種各樣的圖表支援,和word的無縫對接,是visio的強項。如果說visio最大的缺點,那可能就是無法在linux [1] 和osx下執行。我周圍的工程師們使用linux/osx的不少,但在繪圖這事上,他們只好藉助virtualbox這樣的虛擬機器工具,讓windows下的visio重見天日。
omnigraffle
三年前我把工作環境完全切換至mbp/osx後,經歷了很長一段時間無法好好繪圖的尷尬,我嘗試過虛擬機器的方案,但來回切換著實讓人煩躁;後來我發現了omnigraffle,才結束了對visio的依依不捨。omnigraffle是osx下繪圖的神器,各種各樣的stencils滿足你的幾乎一切需求。有很長一段時間,做wireframe我都在使用它。bootstrap流行的年代,第三方的bootstrap stencils立刻跟進,滿足我這個非處女座的小小處女座情節。
omnigraffle甚至可以開啟visio製作的圖表,這對visio遷移過來的使用者是一大福音。然而,使用它的最大障礙是價格。普通版六百多人民幣就足以嚇倒一片人,更別說pro了。visio的話,公司可以申請安裝正版軟體,osx下就鬱悶了,申請了兩次,請求均被駁回。鬱悶,只好離它而去。
NOTE瞭解我的人應該知道,前面的所見即所得的工具都是鋪墊,下面出現的幾款工具,才是真正的肉戲。:)
graphviz
和omnigraffle同步使用的,是graphviz。簡單的語法,強大的繪圖能力,還有跟sphinx [2] 的結合能力,使其一度是我的最愛。
描述一個這樣的狀態機:

只需要這些DSL程式碼(dot language):
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
這就是繪圖語言的威力:只要你瞭解了大致的語法,你就能描述出標準的圖表。很多時候,工程師需要繪製很多「標準化」的圖表,用所見即所得的工具,你需要耗費大量的時間在「繪製」上,而使用繪圖語言,你需要的時間僅僅是思考和敲鍵盤的時間。藝術細胞/美學基因在這裡都不再是阻礙,只要你會思考,那產出便八九不離十。
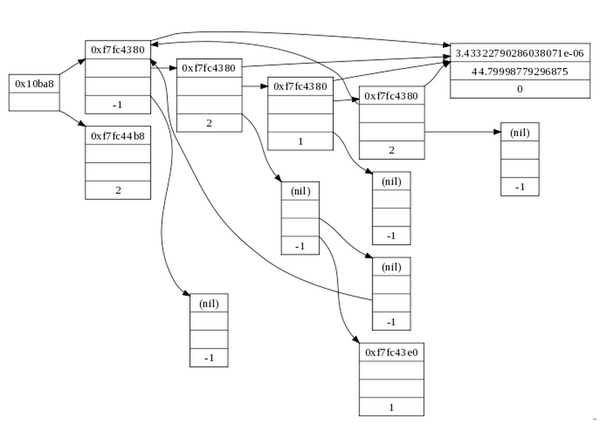
我最喜歡用graphviz繪製的圖表,除了狀態機外,還有資料結構和函式呼叫關係。這裡有個數據結構的例子:

(PS: 這倆例都來源於graphviz的gallery,我自己畫的都和工作相關,不便發表,敬請諒解)
ditaa
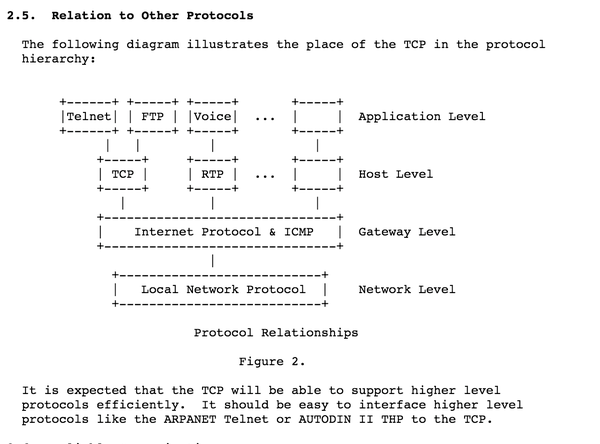
在我工作的公司裡,為了和IETF保持一致,很多文件都用txt格式書寫,比如說這樣(節選自rfc793,TCP協議):

起初極其不適應 —— 要在80列的限制下用ascii表達圖形,那是多麼困難的一件事!後來,我漸漸習慣了這種表達方式,它讓你拋棄一切花裡胡哨,只關注最重要的部分。更重要的是,不要小看這種格式,它也能夠被轉換成「真正的」圖形,被用在其它場合(比如說word裡),這種轉換工具就是ditaa。下圖是ditaa將上圖中的ascii圖表轉換後的樣子:

plantuml
最後,也是迄今為止我發現的最強大的基於繪圖語言的繪圖工具:plantuml。使用eclipse的童鞋可能早有所聞,甚至已經持續在使用這個工具,可惜,程式君一直是intelliJ的擁躉,所以直到前兩天才得以一窺plantuml的強大。
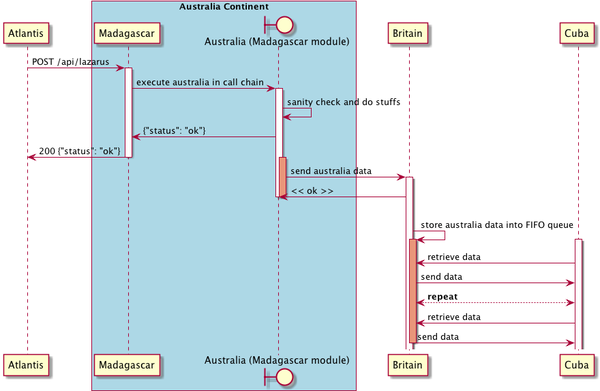
先上一個圖:

描述它的語言並不複雜,對著圖應該很快能看懂:
@startuml
participant Atlantis
box "Australia Continent" #LightBlue
participant nginx
boundary "Australia (nginx module)" as Australia
end box
participant Britain
participant Cuba
Atlantis -> nginx: POST /api/lazarus
activate nginx
nginx -> Australia: execute australia in call chain
activate Australia
Australia -> Australia: sanity check and do stuffs
Australia -> nginx: {"status": "ok"}
nginx -> Atlantis: 200 {"status": "ok"}
deactivate nginx
activate Australia #DarkSalmon
Australia -> Britain: send australia data
activate Britain
Britain -> Australia: << ok >>
deactivate Australia
deactivate Australia
Britain -> Britain: store australia data into FIFO queue
activate Cuba
activate Britain #DarkSalmon
Cuba -> Britain: retrieve data
Britain -> Cuba: send data
Cuba<-->Britain: **repeat**
Cuba -> Britain: retrieve data
Britain -> Cuba: send data
deactivate Britain
@enduml
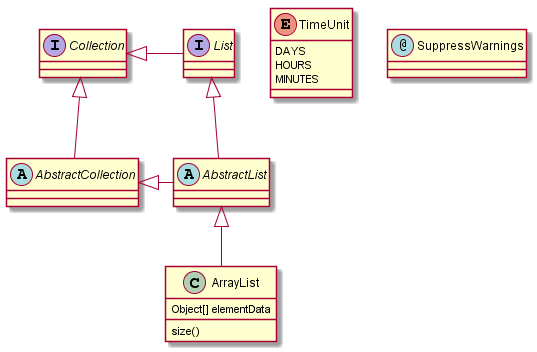
plantuml,正如其名稱,支援幾乎所有的uml圖,常畫uml的童鞋有福了。比如class圖:

或者activity圖:

更美妙的是,plantuml還集成了ditaa和graphviz,讓你可以用各自的語法在plantuml下繪圖,大有一統江湖之勢。
結語
繪圖工具的選擇越來越多,不僅僅是word或者visio就能涵蓋的。有時候,學會幾門繪圖語言有助於提高自己的工作效率。除了使用簡單(vim這樣的文字編輯器即可),容易上手,輸出標準化之外,使用繪圖語言的另外一個巨大的好處是:你可以使用任何版本控制工具追蹤圖表的改變。由於圖表是使用源程式碼表達的,很容易檢視兩個版本之間的diff,從而恢復到你想恢復的任何一個版本。
我現在已經在自己的工作中全線使用asciidoctor + plantuml了,你呢?你會如何選擇?
