HTML5音訊播放,歌詞同步,及視訊播放功能(JPlayer、JWPlayer、VideoJS)
阿新 • • 發佈:2019-01-29
最近專案中用到音訊視訊播放,所以就寫了一個demo:
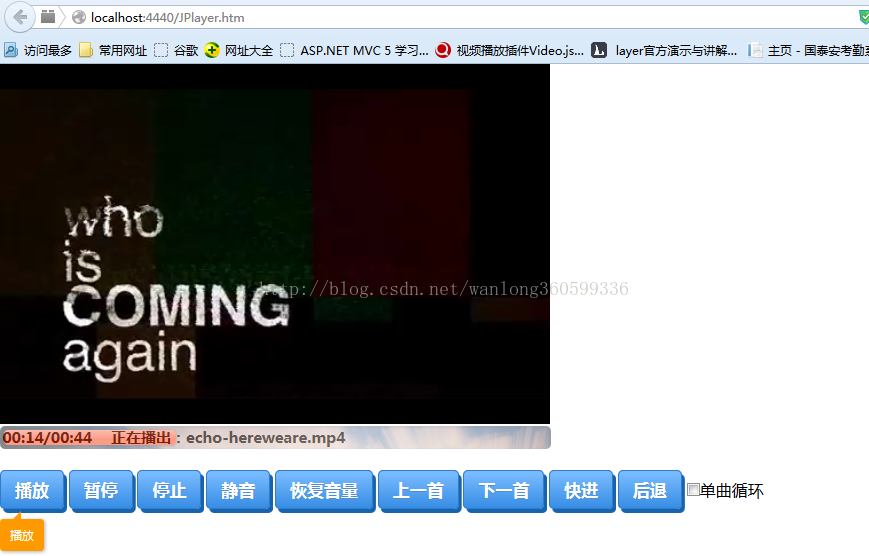
這個是JPlayer外掛的視訊播放:
這個是音訊播放,歌詞同步:
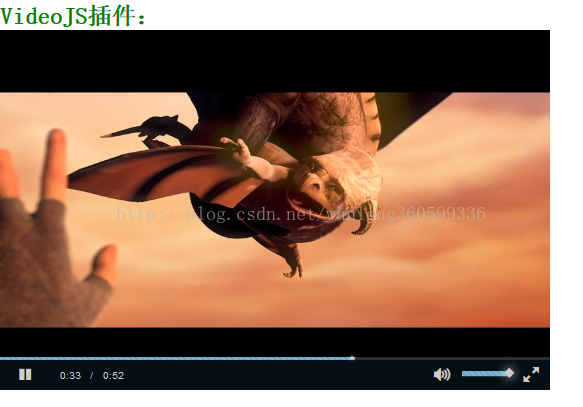
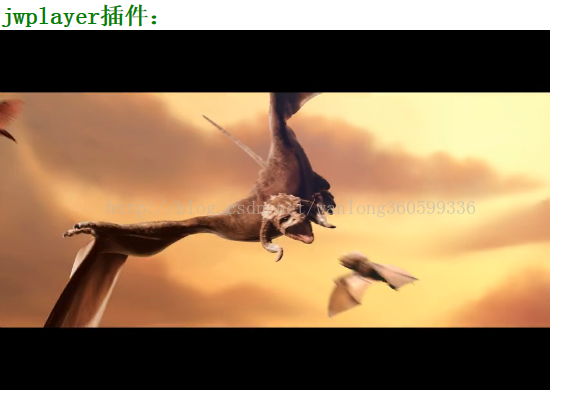
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <!--注意:在IIS上配置的時候,需新增mime對映,否則歌詞出不來。在IIS列表中找到“MIME型別”,進行新增.lrc型別;.mp4型別檔案--> <head> <meta charset="utf-8" content=""/> <title></title> <!--JPlayer的引用檔案--> <script src="JPlayer/jquery.min.js" type="text/javascript"></script> <script src="JPlayer/jquery.jplayer.min.js" type="text/javascript"></script> <script src="JPlayer/lrc.js" type="text/javascript"></script> <link href="Css/style.css" rel="stylesheet" type="text/css" /> <script src="Layer/layer.js" type="text/javascript"></script> <meta http-equiv="Cache-Control" content="no-cache"/> <meta name="viewport" content="width=device-width; initial-scale=1.0; minimum-scale=1.0; maximum-scale=1.4"/> <meta name="MobileOptimized" content="240"/> <!--VideoJS的引用檔案--> <link href="VideoJS/video-js.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="VideoJS/video.js"></script> <script> videojs.options.flash.swf = "VideoJS/video-js.swf"; </script> <!--jwplayer的引用檔案--> <script src="jwplayer/jwplayer.js" type="text/javascript"></script> <style type="text/css"> * { margin: 0; padding: 0; outline:none; } ul, ol, dl { list-style: none; } .content {width: 402px;height:200px;overflow:hidden;padding:50px;} #lrc_list{margin:10px auto;color:white;} #lrc_list li{font:normal 14px/2.1 'microsoft yahei';text-align:center;} #lrc_list li.hover {color: green;font-weight:bold;} </style> <script type="text/javascript"> var songId = 0; //歌曲序號 var song = 'video.mp4'; //歌曲名 var lrc = '/Lrc/火燒的寂寞.lrc'; //歌詞 var isPlay = false; //是否正在播放 var time = ""; //歌詞返回時間 var htmlobj; //歌詞html var currentPro; //當前進度 //歌曲繫結 var songList = new Array(); songList.push("/Audio/video.mp4"); songList.push("/Audio/火燒的寂寞.mp3"); songList.push("/Audio/走在冷風中-劉思涵.mp3"); songList.push("/Audio/父親.mp3"); songList.push("/Audio/匆匆那年.mp3"); $(document).ready(function () { //播放器初始化 $('#jp_sound').jPlayer({ ready: function () { $(this).jPlayer('setMedia', { title: song, m4v: songList[0], poster: '/Image/1.jpg' }); }, supplied: ' m4v,mp3', swfPath: '/JPlayer/', wmode: 'window', autoBlur: false, smoothPlayBar: true, keyEnabled: true, solution: 'flash, html', preload: 'auto', size: { width: "550px", height: "360px" //cssClass: ".blur" //定義播放窗的背景樣式 }, ended: function () {//結束事件 if (document.getElementById('CircleAudio').checked) { $('#jp_sound').jPlayer('play'); $("#lrc_list").removeAttr("style").html("<li>歌曲播放完畢...</li>"); //點選開始方法呼叫lrc。start歌詞方法 返回時間time $.lrc.start($('#lrc_content').val(), function () { return time; }); } else { NextSong(); } }, volume: 0.5, timeupdate: function (event) {//時間更改事件 time = event.jPlayer.status.currentTime; $("#time").html(" " + $.jPlayer.convertTime(event.jPlayer.status.currentTime) + "/" + $.jPlayer.convertTime(event.jPlayer.status.duration)); $("#currentProgress").css("width", event.jPlayer.status.currentPercentRelative + "%"); currentPro = event.jPlayer.status.currentPercentRelative; } }); }) //播放 function Play() { isPlay = true; $('#jp_sound').jPlayer('play'); $("#playSong").text("正在播出:" + song); // if (lrc != "") // ChangeLrc(lrc); // //點選開始方法呼叫lrc。start歌詞方法 返回時間time // $.lrc.start($('#lrc_content').val(), function () { // return time; // }); } //停止 function Stop() { isPlay = false; $('#jp_sound').jPlayer('stop'); $("#time").html(" 00:00/00:00"); $("#playSong").text(""); $("#lrc_list").hide(); //$("#jp_sound").jPlayer("destroy");//銷燬例項 } //暫停 function Pause() { $('#jp_sound').jPlayer('pause'); } //靜音 function StopAudio() { $('#jp_sound').jPlayer('mute'); } //恢復音量 function RecoverAudio() { $('#jp_sound').jPlayer('unmute'); } //選擇某個進度播放 function SetProgress(event) { if (isPlay == true) { var precent = event.clientX / 551; $("#jp_sound").jPlayer("playHead", precent * 100); $('#jp_sound').jPlayer('play'); } } //是否迴圈播放 function CircleAudio() { if (document.getElementById('CircleAudio').checked) { if (isPlay == true) $('#jp_sound').jPlayer('play'); } } //上一首 function PreSong() { if (isPlay == true) { songId--; if (songId < 0) { songId = songList.length - 1; } PlaySong(songId); } } //下一首 function NextSong() { if (isPlay == true) { songId++; if (songId >= songList.length) { songId = 0; } PlaySong(songId); } } //快進 function FastForward() { if (isPlay == true) { var pogress = currentPro + 3; if (pogress >= 100) NextSong(); $("#jp_sound").jPlayer("playHead", pogress); $('#jp_sound').jPlayer('play'); } } //後退 function BackAway() { if (isPlay == true) { var pogress = currentPro - 3; if (pogress <= 0) PreSong(); $("#jp_sound").jPlayer("playHead", pogress); $('#jp_sound').jPlayer('play'); } } //播放某一首歌曲 function PlaySong(id) { var songAddr; var img; var format; switch (id) { case 0: song = 'video.mp4'; songAddr = songList[0]; img = '/Image/1.jpg'; lrc = ""; format = "mp4"; break; case 1: song = '火燒的寂寞.mp3'; songAddr = songList[1]; img = '/Image/2.jpg'; lrc = '/Lrc/火燒的寂寞.lrc'; format = "mp3"; break; case 2: song = '走在冷風中-劉思涵.mp3'; songAddr = songList[2]; img = '/Image/3.jpg'; lrc = '/Lrc/走在冷風中.lrc'; format = "mp3"; break; case 3: song = '父親.mp3'; songAddr = songList[3]; img = '/Image/4.jpg'; lrc = '/Lrc/父親.lrc'; format = "mp3"; break; case 4: song = '匆匆那年.mp3'; songAddr = songList[4]; img = '/Image/5.jpg'; lrc = '/Lrc/匆匆那年.lrc'; format = "mp3"; break; default: break; } if (lrc != "") ChangeLrc(lrc); //點選開始方法呼叫lrc。start歌詞方法 返回時間time $.lrc.start($('#lrc_content').val(), function () { return time; }); SetPlayer(format, song, songAddr, img); Play(); } //設定Media function SetPlayer(format, song, songAddr, img) { $('#jp_sound').jPlayer("clearMedia"); if (format == "mp3") $('#jp_sound').jPlayer('setMedia', { title: song, mp3: songAddr, poster: img }); else if (format == "mp4") { $('#jp_sound').jPlayer('setMedia', { title: song, m4v: songAddr, poster: img }); $('#lrc_list').hide(); } } //氣泡顯示title function ShowTip(id) { layer.tips($("#" + id).text(), '#' + id, { tips: 3, time: 1500 }); } //更換歌詞 function ChangeLrc(lrc) { if (lrc != "") { var text = Ajax(lrc); if (text == "0") alert("獲取歌詞失敗!"); else { $('#lrc_content').html(text); } } } function Ajax(url, fnSucc, fnFaild) { //1.建立ajax物件 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari var oAjax = new XMLHttpRequest(); } else {// code for IE6, IE5 var oAjax = new ActiveXObject("Microsoft.XMLHTTP"); } //2.連結伺服器(開啟伺服器的連線) //open(方法,檔名,非同步傳輸) oAjax.open('GET', url, false); //3.傳送 oAjax.send(); //4.接收返回 if (oAjax.readyState == 4) { if (oAjax.status == 404) return "0"; else return oAjax.responseText; } else { return "0"; } } </script> </head> <body> <code style="color:green; font-size: x-large; font-weight: bold;">JPlayer外掛:</code> <!-- 相容IE所有版本,及谷歌,火狐等瀏覽器--> <div style="height:360px;width:550px;position:absolute; vertical-align: middle; text-align: center;"> <div class="content"> <ul id="lrc_list"> <li></li> </ul> </div> <textarea id="lrc_content" name="textfield" cols="50" rows="10" style="display:none;"> </textarea> </div> <div id="jp_sound" style=""></div> <div> <div class="jp-Progress"> <div class="progress" id="widthPro" onmousedown="SetProgress(event)" style="width: 100%;background-color: #F9F6B6;background-image: url('/Image/2.jpg')"> <div class="progress-bar" style="width: 0%; height: 15px;" id="currentProgress"></div> </div> </div> <div style="margin-top:2px;width:800px;"> <label id="time" style="font-family: 微軟雅黑; font-weight: bold;margin-left:-545px; font-size: 15px; "> 00:00/00:00</label> <label id="playSong" style="font-family: 微軟雅黑; font-weight: bold;margin-left:0px; font-size: 15px; "></label> </div> <br/> <button id="Play" class="myButton" onclick="Play()" onmouseover="ShowTip('Play')">播放</button> <button id="Pause" class="myButton" onclick="Pause()" onmouseover="ShowTip('Pause')">暫停</button> <button id="Stop" class="myButton" onclick="Stop()" onmouseover="ShowTip('Stop')">停止</button> <button id="StopAudio" class="myButton" onclick="StopAudio()" onmouseover="ShowTip('StopAudio')">靜音</button> <button id="RecoverAudio" class="myButton" onclick="RecoverAudio()" onmouseover="ShowTip('RecoverAudio')">恢復音量</button> <button id="PreSong" class="myButton" onclick="PreSong()" onmouseover="ShowTip('PreSong')">上一首</button> <button id="NextSong" class="myButton" onclick="NextSong()" onmouseover="ShowTip('NextSong')">下一首</button> <button id="FastForward" class="myButton" onclick="FastForward()" onmouseover="ShowTip('FastForward')">快進</button> <button id="BackAway" class="myButton" onclick="BackAway()" onmouseover="ShowTip('BackAway')">後退</button> <input id="CircleAudio" type="checkbox" onclick="CircleAudio()"/>單曲迴圈 </div> <br/> <div> <code style="color:green; font-size: x-large; font-weight: bold;">VideoJS外掛:</code> <!-- 支援IE9以上,及谷歌,火狐等瀏覽器--> <!-- VideoJS詳細操作:http://www.cnblogs.com/afrog/p/4115377.html --> <video width="550px" height="360px" id="example_video_1" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="550px" height="360px" poster="/Image/5.jpg" data-setup='{"example_option":true}'> <source src="/Audio/video.mp4" type='video/mp4' /> <!-- <source src="/Audio/video.ogv" type='video/ogg' /> <source src="/Audio/video.webm" type='video/webm' /> --> </video> </div> <br /> <code style="color:green; font-size: x-large; font-weight: bold;">jwplayer外掛:</code> <!-- 相容IE所有版本,及谷歌,火狐等瀏覽器--> <!--jwplayer用法--> <div id="container"></div> <!-- <script type="text/javascript"> jwplayer("container").setup({ flashplayer: "/jwplayer/player.swf", file: "/Audio/video.mp4", image: "/Image/5.jpg", height: 360, width: 550 // events: { // onReady: function () { this.play(); } // } }); </script>--> <!--或者快速嵌入用法:--> <video class="jwplayer" src="/Audio/video.mp4"poster="/Image/5.jpg" width="550px" height="360px" ></video> </body> </html>
完整程式碼,去我的CSDN裡面下載: