CalendarView功能與用法(日曆檢視)
阿新 • • 發佈:2019-01-29

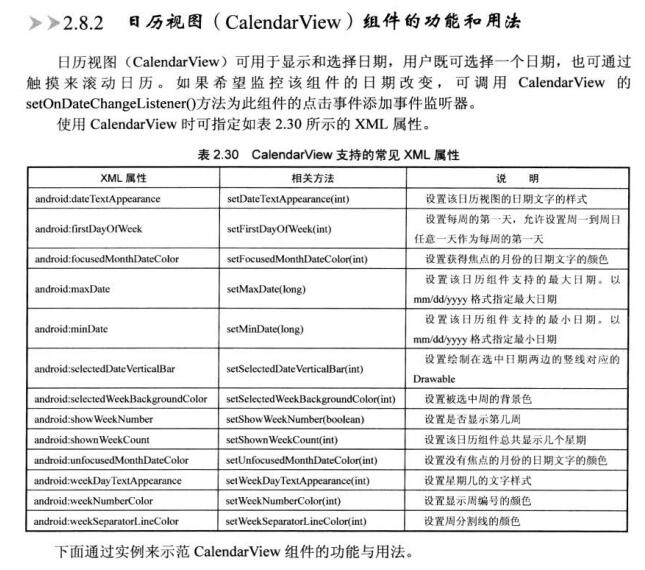
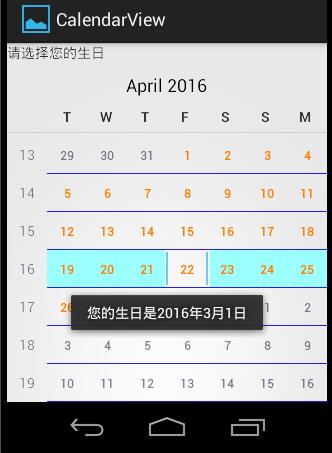
簡單介紹一下CalendarView功能與用法

佈局程式碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id 實現程式碼
package com.test.calendarview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CalendarView;
import 