【jQuery】使用before()和after()在元素前後插入內容
使用before()和after()方法可以在元素的前後插入內容,它們分別表示在整個元素的前面和後面插入指定的元素或內容,呼叫格式分別為:
$(selector).before(content)和$(selector).after(content)
其中引數content表示插入的內容,該內容可以是元素或HTML字串。
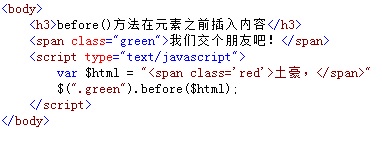
例如,呼叫before()方法在一個<span>元素插入另一個<span>元素,如下圖所示:
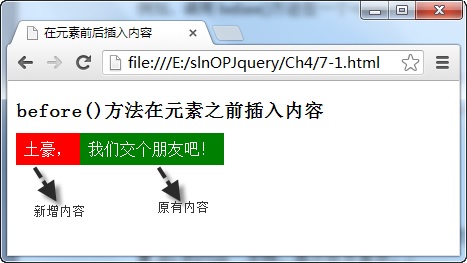
在瀏覽器中顯示的效果:
從圖中可以看出,使用before()方法將HTML格式的內容插入到原有<span>元素內容之前,而並不僅是它的內部文字。
相關推薦
【jQuery】使用before()和after()在元素前後插入內容
使用before()和after()方法可以在元素的前後插入內容,它們分別表示在整個元素的前面和後面插入指定的元素或內容,呼叫格式分別為: $(selector).before(content)和
【jQuery】方法和選擇器的雙重使用詳解
節點 使用詳解 選擇器 query 除了 nbsp clas pos ren 1.jQuery選擇直接子節點+除了某個元素 1》方法 $(".begon").children(".row:not(.moreDetail)") 2》選擇器 $(".begon
【jQuery】jQ處理xml文件和xml字符串
文本 技術 字符串 處理 兼容 child nodevalue url att 1.xml文件 <?xml version="1.0" encoding="utf-8" ?> <root> <book id="1">
css before和after偽元素應用
pan clear play set tle ear ani tab title 1、說明 ":before" 偽元素可以在元素的內容前面插入新內容。 ":after" 偽元素可以在元素的內容之後插入新內容。 2、兼容性 偽元素有2種寫法,單冒號和雙冒號,單冒號和雙
jquery中append、prepend, before和after方法的區別(一)
mod serve com oos 兄弟節點 sha pos 插入 5% 原文:http://blog.csdn.net/woosido123/article/details/64439490 在 jquery中append() 與 prepend()是在元素內插
【轉】CSS塊級元素和行內元素
http://www.studyofnet.com/news/398.html 本文導讀:HTML中的元素可分為兩種型別:塊級元素和行級元素。這些元素的型別是通過文件型別定義(DTD)來指明。塊級元素:顯示在一塊內,會自動換行,元素會從上到下垂直排列,各自佔一行,如p,ul,
【jQuery】jQuery的屬性和樣式
注意:jQuery是一個集合,所有很多時候返回值也是一個集合 .attr 1.attr(傳入屬性名) 獲取屬性的值 2.attr(屬性名, 屬性值) 設定屬性的值 3.attr(屬性名,函式值) 設定屬性的函式值 4.attr(attributes) 給指定元
::before和::after偽元素的用法
一、介紹 css3為了區分偽類和偽元素,偽元素採用雙冒號寫法。 常見偽類——:hover,:link,:active,:target,:not(),:focus。 常見偽元素——::first-letter,::first-line,::before,::after,:
::before和::after偽元素
偽元素的意思就是,元素不是在DOM中生成的,而是在瀏覽器渲染CSS的時候畫上去的,所以在瀏覽器檢視元素上是看不到偽元素的HTML結構的。 before 和 after 顧名思義就是附著在元素前後的偽元素。 預設情況下偽元素是行內顯示的,想讓它呈現出不同的效果的話,就需要設定它為塊 {display:blo
深入學習jquery原始碼之before()和after()
深入學習jquery原始碼之before()和after() after(content|fn) 概述 在每個匹配的元素之後插入內容。 引數 content String, Element, jQuery 插入到每個目標後的內容 function Fu
【JQUERY】獲取元素(父節點,子節點,兄弟節點)
jQuery.parent(expr) //找父元素jQuery.parents(expr) //找到所有祖先元素,不限於父元素jQuery.children(expr) //查詢所有子元素,只會找到直接的孩子節點,不會返回
CSS中的before和:after偽元素深入理解
1、定義: “偽元素”,顧名思義。就是它建立了一個虛假的元素,並且將其虛假的元素插入到目標元素的內容之前或之後。 2:特點: a、它在實際文件中不改變什麼,但是對使用者可見,可以通過css控制,原始碼中看不到 b、偽元素如果沒有設定“content”屬性,偽元素是無用的。 你可以設定content屬
js設定before和after偽元素效果的方法總結
我們知道,我們無法直接給before和after偽元素設定js效果例子說明 現在需要為(id為box,內容為"我是測試內容"的div)新增(:before內容為"字首",顏色為紅色的偽元素)<!DOCTYPE html> <html> <he
select 下拉列表選擇框效果及美化(before 和 after偽元素的妙用)
color dem cti relative ccs ota otto center round 參考博客:https://github.com/chokcoco http://www.cnblogs.com/libin-1/p/5766
select 下拉列表選擇框效果及美化(before 和 after偽元素的妙用)
參考部落格:https://github.com/chokcoco http://www.cnblogs.com/libin-1/p/5766729.html http://www.cnblogs.com/coco1s/p/5667853.html http://sbco.cc/magicCss/
::before和::after的用法 css偽元素
CSS 有兩個說不上常用的偽類 :before 和 :after,偶爾會被人用來新增些自定義格式什麼的,但是它們的功用不僅於此。前幾天發現了 Creative Link Effects 這個非常有意思的介紹創意連結特效的頁面,裡面驚人的效果大量使用到的特性除了 trans
【jQuery】jQuery修改class屬性和CSS樣式
jQuery會處理各個瀏覽器中不太相同的一些具體情況,比如W3C的cssFloat在IE中是styleFloat,在jQuery中,你可以使用float,然後jQuery會幫你把它翻譯成每個瀏覽器中應該有的正確名稱. (adsbygoogle = window.adsbygo
轉::before和::after偽元素的用法
絕對定位 又能 lec net ren effect form amp right 一、介紹 css3為了區分偽類和偽元素,偽元素采用雙冒號寫法。 常見偽類——:hover,:link,:active,:target,:not(),:focus。 常見偽元素——::firs
【jQuery】為動態生成的元素新增時間監聽
一、 $. live () 方法 根據jQuery的官方描述,live方法在1.7中已經不建議使用,在1.9中刪除了這個方法。並建議在以後的程式碼中使用on方法來替代。 返回值:j
【JQuery】控制元件-實現自定義樣式的彈出視窗和確認框
Html程式碼: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="h