Caddy伺服器搭建和實現檔案共享
更多幹貨
1:Caddy介紹
作為新興 Web 伺服器,Caddy 提供了很多簡單易用的功能而沒有歷史的包袱,其預設支援並且能幫你自動配置 HTTP/2、HTTPS,對於 IPV6、WebSockets 都有很好的支援。基於 Go 編寫的 Caddy 天生對於多核具有很好的支援,並且其豐富的外掛系統提供了檔案管理、檔案上傳、基於 MarkDown 的部落格系統等等開箱即用的擴充套件功能。
使用 Caddy 伺服器軟體,輕鬆將自己的電腦變成伺服器,搭建一個屬於自己的“網站”,從而將資料夾以網頁的形式共享出去,讓區域網甚至網際網路上的其他電腦、手機、平板裝置均能通過瀏覽器輕鬆訪問和下載它們…
caddy的安裝,就是從caddy的官網下載: https://caddyserver.com/download。
2:Caddy安裝
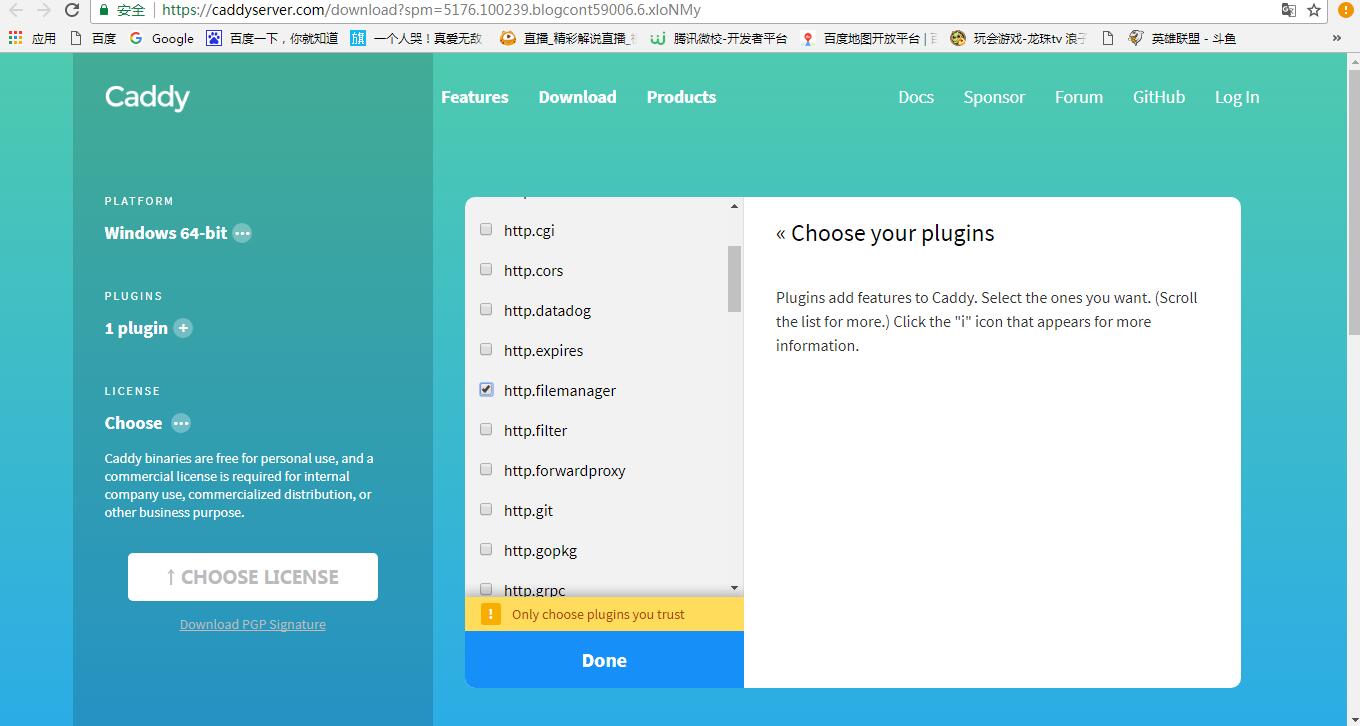
根據需要安裝自己的外掛,此處安裝filemanager,下載完成後,解壓到任意目錄下,如下圖所示:

3:Caddy實現檔案共享
- 新建目錄
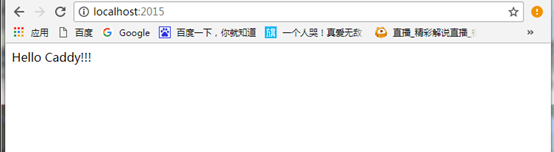
進入到此資料夾內,在此根目錄新建一個“index.html” (首頁) 檔案,用記事本編輯,輸入任何內容如 “Hello Caddy!” 並儲存。

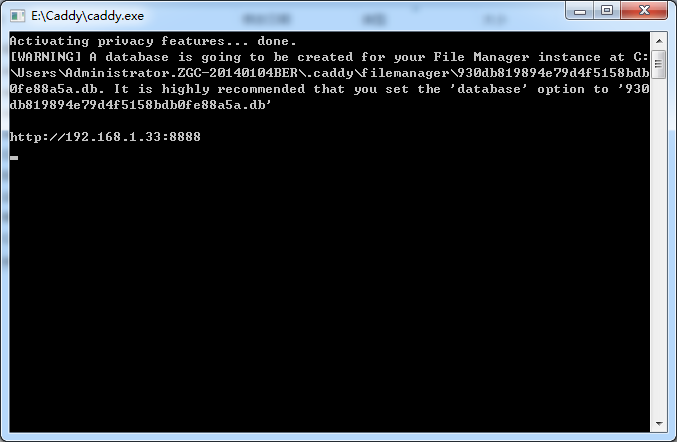
- 雙擊啟動Caddy,訪問網頁(Caddy預設埠號2015)



注意 1:因為 index.html 檔案是網頁的首頁,Caddy 會自動識別,如果檔名改成 “another.html”,就必須輸入 “localhost:2015/another.html” 才能看到了。
注意 2:如果之後要使用 “filemanager 檔案管理器” 等模組,那麼在下載的時候必須要手動勾選對應的模組,預設只勾選了核心模組。
-
Caddy預設執行index.html
第一次執行./caddy,實際上就啟動了一個靜態檔案Server。但這個server不預設支援你navigate directory。如果你知道website root目錄(如果沒有指定root,則caddy執行的當
前路徑會作為website的root路徑)下的檔名,比如foo.txt,你可以在瀏覽器 中輸入:localhost:2015/foo.txt,caddy會執行正確的服務,瀏覽器也會顯示foo.txt的全文。
對於靜態檔案Server,caddy支援在website的root路徑下首先查詢是否有如下四個檔案:
//caddy/middleware/browse/browse.go
var IndexPages = []string{
"index.html",
"index.htm",
"default.html",
"default.htm",
}
如果查到有其中一個,則優先返回這個檔案內容,這就是靜態站點的首頁。
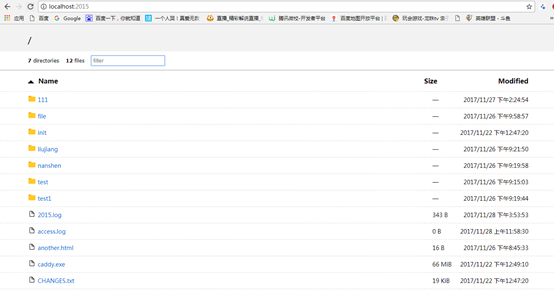
如果要支援目錄檔案列表瀏覽,則需要為website配置browse middleware,這樣對於無index file的目錄,我們可以看到目錄檔案列表。
localhost:2015 {
browse
}

-
新建並修改Caddyfile

- 新建file資料夾,建立測試檔案

注意:如果需要通過網際網路訪問,那麼這裡的 IP 就要修改成你的公網 IP 或者動態域名了。我這裡還是以區域網為例子,對應的網址是 192.168.1.33。
-
檔案上傳下載測試
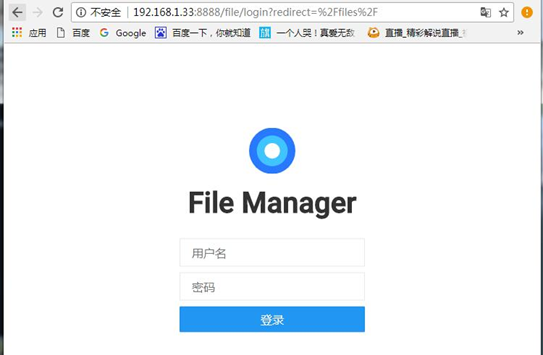
網頁輸入192.168.1.33:8888/file,如下圖所示

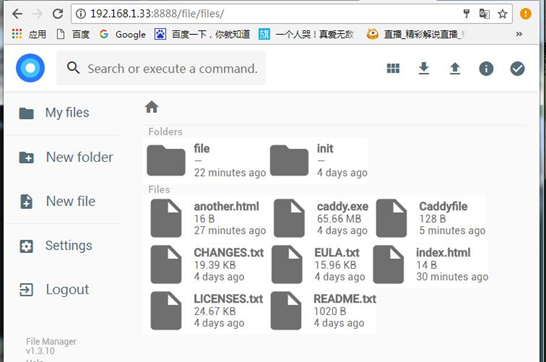
預設使用者名稱和密碼都是admin,登入進去如下圖所示:

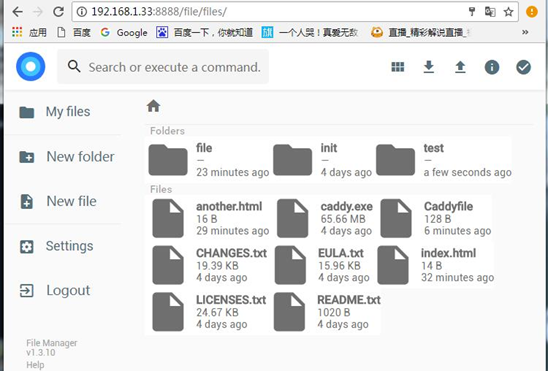
點選左邊欄可以上傳目錄和檔案


如上圖所示,建立成功。
同時,同一個區域網內的手機也可以訪問並且進行檔案的上傳和下載。

