利用JQuery操作form表單,例如:text,radis,checkbox,file等等之類的
阿新 • • 發佈:2019-01-29
今天給大家總結一下form表單中一些常用的操作,例如:獲取值,隱藏控制元件,設定控制元件不可修改,設定值等等之類的。
下面看具體的例子:
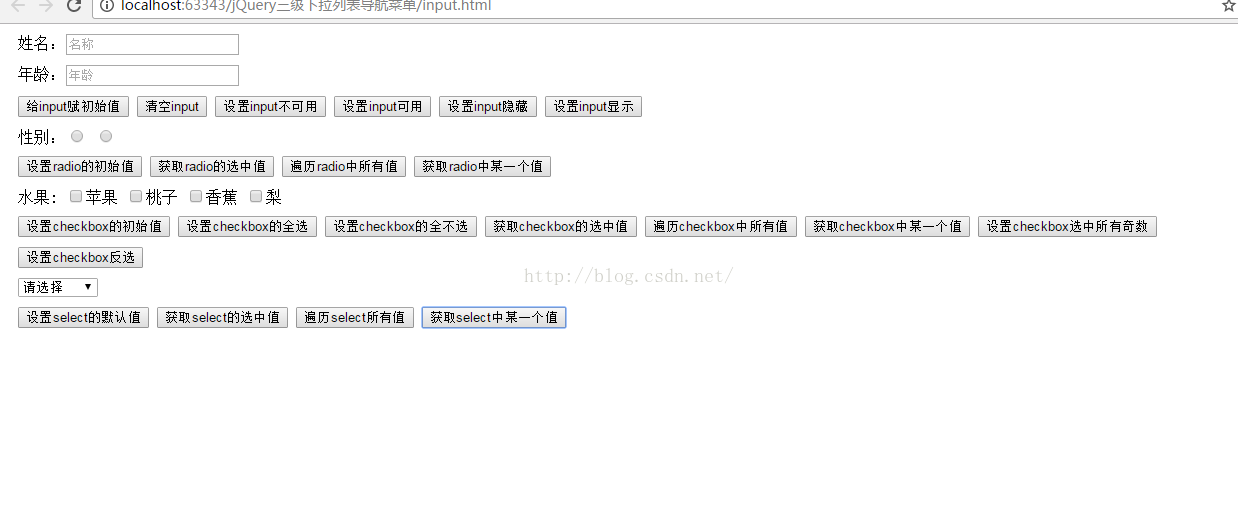
執行介面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Form表單基本操作</title> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> </head> <body> <form action="#" method="post"> <div style="margin: 10px;"> 姓名:<input type="text" name="name" id="name" placeholder="名稱"/> </div> <div style="margin: 10px;"> 年齡:<input type="text" name="age" id="age" placeholder="年齡"/> </div> <div style="margin: 10px;"> <button type="button" id="buttonInitial">給input賦初始值</button> <button type="button" id="buttonEmpty">清空input</button> <button type="button" id="buttonNoAvailable">設定input不可用</button> <button type="button" id="buttonaVailable">設定input可用</button> <button type="button" id="buttonHide">設定input隱藏</button> <button type="button" id="buttonShow">設定input顯示</button> </div> <div style="margin: 10px;"> 性別:<input type="radio" name="sex" id="gril" value="0"/> <input type="radio" name="sex" id="boy" value="1"/> </div> <div style="margin: 10px;"> <button type="button" id="radioInitial">設定radio的初始值</button> <button type="button" id="radioGet">獲取radio的選中值</button> <button type="button" id="radioList">遍歷radio中所有值</button> <button type="button" id="radioValue">獲取radio中某一個值</button> </div> <div style="margin: 10px;"> <label>水果:</label> <label><input name="Fruit" type="checkbox" value="蘋果" />蘋果 </label> <label><input name="Fruit" type="checkbox" value="桃子" />桃子 </label> <label><input name="Fruit" type="checkbox" value="香蕉" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="梨" />梨 </label> </div> <div style="margin: 10px;"> <button type="button" id="checkboxInitial">設定checkbox的初始值</button> <button type="button" id="checkboxAll">設定checkbox的全選</button> <button type="button" id="checkboxNoAll">設定checkbox的全不選</button> <button type="button" id="checkboxGet">獲取checkbox的選中值</button> <button type="button" id="checkboxList">遍歷checkbox中所有值</button> <button type="button" id="checkboxValue">獲取checkbox中某一個值</button> <button type="button" id="checkboxEven">設定checkbox選中所有奇數</button> <button style="margin-top: 10px;" type="button" id="checkboxOver">設定checkbox反選</button> </div> <div style="margin: 10px;"> <select id="selectId" name="selectName" style="width: 80px;"> <option value ="0">請選擇</option> <option value ="1">第一層</option> <option value ="2">第二層</option> <option value="3">第三層</option> <option value="4">第四層</option> </select> </div> <div style="margin: 10px;"> <button type="button" id="selectInitial">設定select的預設值</button> <button type="button" id="selectGet">獲取select的選中值</button> <button type="button" id="selectList">遍歷select所有值</button> <button type="button" id="selectValue">獲取select中某一個值</button> </div> </form> </body> <script type="text/javascript"> $(function () { }); //給input賦初始值 $("#buttonInitial").on("click", function () { $("#name").val("張三"); $("#age").val("40"); }); //清空input $("#buttonEmpty").on("click", function () { $("#name").val(""); $("#age").val(""); }); //設定input不可用 $("#buttonNoAvailable").on("click", function () { $("#name").attr("disabled","true"); $("#age").attr("disabled","true"); }); //設定input可用 $("#buttonaVailable").on("click", function () { $('#name').removeAttr("disabled"); $('#age').removeAttr("disabled"); }); //設定input隱藏 $("#buttonHide").on("click", function () { $("#name").hide(); $("#age").hide(); }); //設定input顯示 $("#buttonShow").on("click", function () { $('#name').show(); $('#age').show(); }); //設定radio的初始值 $("#radioInitial").on("click", function () { $("input[type='radio'][name=sex][value='0']").attr("checked",true); }); //獲取radio的選中值 $("#radioGet").on("click", function () { var v1=$('input[name="sex"]:checked').val(); var v2=$('input:radio:checked').val(); var v3=$('input[name="sex"]').filter(':checked').val(); alert("v1:"+v1+" v2:"+v2+" v3:"+v3); }); //遍歷radio中所有值 $("#radioList").on("click", function () { $('input[name="sex"]').each(function(){ alert(this.value); }); }); //獲取radio中某一個值 $("#radioValue").on("click", function () { var v1=$('input[name="sex"]:eq(0)').val(); var v2=$('input[name="sex"]:eq(1)').val(); alert("v1:"+v1+" v2:"+v2); }); //設定checkbox的初始值 $("#checkboxInitial").on("click", function () { var v1=$('input[name="sex"]:eq(0)').val(); var v2=$('input[name="sex"]:eq(1)').val(); alert("v1:"+v1+" v2:"+v2); }); //設定checkbox的全選 $("#checkboxAll").on("click", function () { $("[name='Fruit']").attr("checked",'true');//全選 }); //設定checkbox的全不選 $("#checkboxNoAll").on("click", function () { $("[name='Fruit']").removeAttr("checked");//取消全選 }); //獲取checkbox的選中值 $("#checkboxGet").on("click", function () { $("[name='Fruit']").each(function(){//反選 if($(this).attr("checked")){ alert($(this).val()); } }) }); //遍歷checkbox中所有值 $("#checkboxList").on("click", function () { $("[name='Fruit']").each(function(){ alert($(this).val()); }) }); //獲取checkbox中某一個值 $("#checkboxValue").on("click", function () { var i=1; $("[name='Fruit']").each(function(){//反選 if(i==2){ alert("two is value:"+$(this).val()); } i++; }) }); //設定checkbox選中所有奇數 $("#checkboxEven").on("click", function () { $("[name='Fruit']:even").attr("checked",'true');//選中所有奇數 }); //設定checkbox反選 $("#checkboxOver").on("click", function () { $("[name='Fruit']").each(function(){//反選 if($(this).attr("checked")){ $(this).removeAttr("checked"); } else{ $(this).attr("checked",'true'); } }) }); //設定select的預設值 $("#selectInitial").on("click", function () { $("#selectId option[value='1']").attr("selected", "selected"); }); //獲取select的選中值 $("#selectGet").on("click", function () { var checkText=$("#selectId").find("option:selected").text(); //獲取Select選擇的text var checkValue=$("#selectId").val(); //獲取Select選擇的Value var checkIndex=$("#selectId ").get(0).selectedIndex; //獲取Select選擇的索引值 alert("選中value值為:"+checkValue); alert("選中text值為:"+checkText); alert("選中value值的索引為:"+checkIndex); }); //遍歷select所有值 $("#selectList").on("click", function () { $("select[name=selectName] option").each(function() { alert($(this).val()); }); }); //獲取select中某一個值 $("#selectValue").on("click", function () { var value=$("#selectId option:eq(1)").val(); alert("某個值:"+value); }); </script> </html>