Android AlertDialog修改標題、內容、按鈕的字型大小和字型顏色
阿新 • • 發佈:2019-01-29
“字型要大、顏色要鮮豔”,這話聽著熟悉吧,在日常開發中,往往因為業務的不同、受眾群體的特殊,可能需要我們做出特殊的處理。
今天是對原生AlertDialog做一些大小和顏色的修改。
有兩種方案:
- 1、自定義
contentView,大小顏色什麼的直接在xml檔案中寫好就ok。 - 2、在原生的基礎上做一些修改。
這裡主要說的是第二種方案
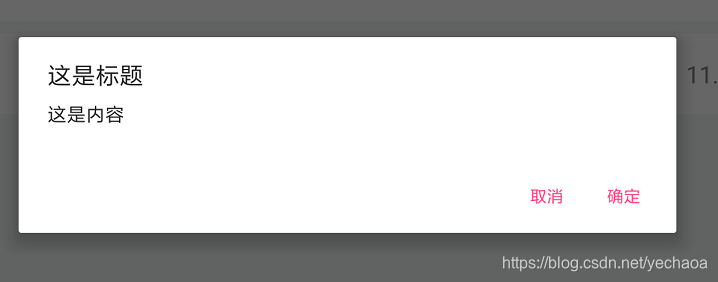
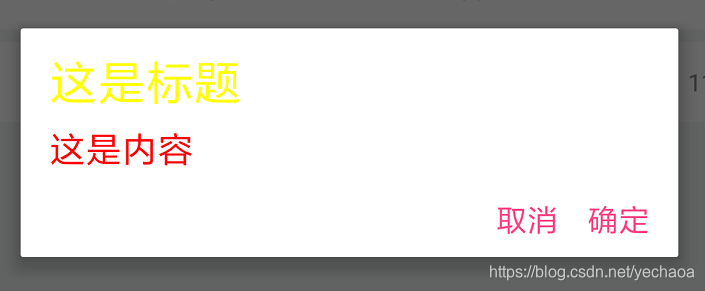
效果圖對比


先看一下修改前的程式碼
AlertDialog builder = new AlertDialog.Builder(Activity.this) .setTitle("這是標題") .setMessage("這是內容") .setPositiveButton("確定", null) .setNegativeButton("取消", null) .show();
很簡單。
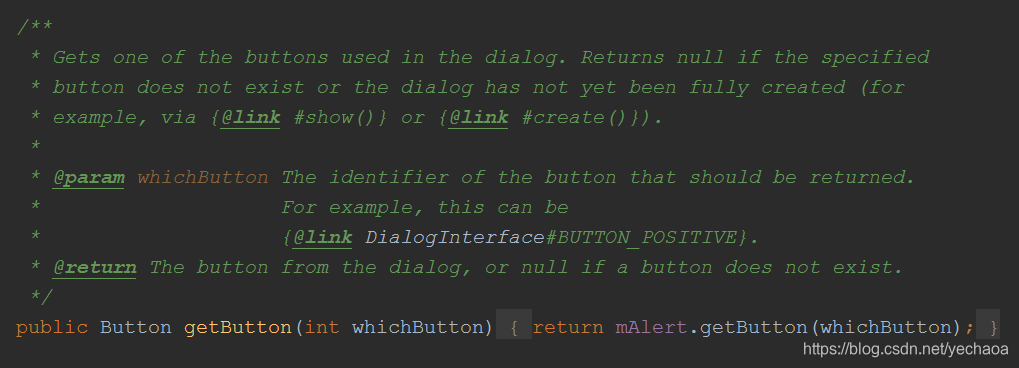
這時候點開AlertDialog檢視原始碼,構造方法以下就是get set 方法了,可以看到一個getButton方法

這裡的返回是一個button,看註釋,可以返回 “確定取消” 按鈕,那既然得到button物件了,大小顏色什麼的自然可以直接set了。
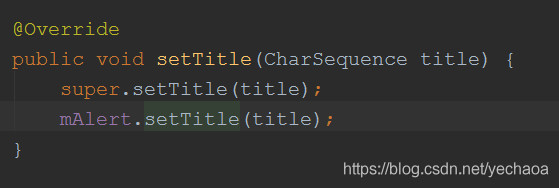
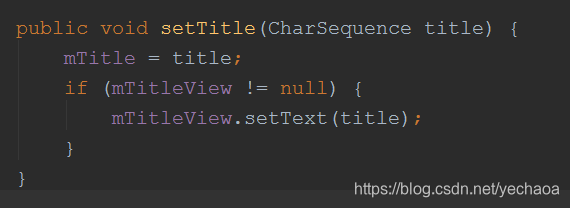
ok,繼續往下看,可以看到一個重寫的setTitle方法,

注意這裡是引用的一個mAlert物件,且呼叫它的setTitle方法,ok,點進去這個setTitle方法檢視究竟。

誒,這裡的程式碼看起來是不是很熟悉了,跟平常的從xml檔案獲取控制元件然後設定屬性一樣的嘛。
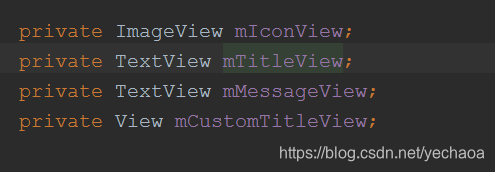
找到mTitleView的宣告,

誒,旁邊就是mMessageView
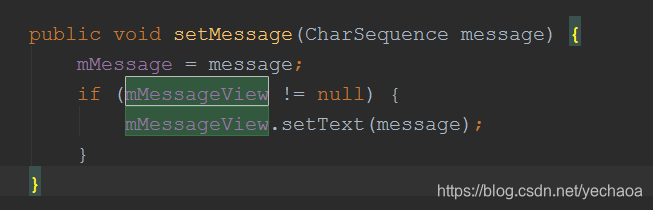
setMessage方法
ok,至此,已經很簡單了,我們需要通過mAlert物件去獲取mTitleView和mMessageView,然後就可以設定大小和顏色了。
這裡就需要用到反射的知識去拿到mAlert物件了。
看程式碼:
AlertDialog builder = new AlertDialog.Builder(Activity.this) .setTitle("這是標題") .setMessage("這是內容") .setPositiveButton("確定", null) .setNegativeButton("取消", null) .show(); /修改 確定取消 按鈕的字型大小 builder.getButton(AlertDialog.BUTTON_POSITIVE).setTextSize(26); builder.getButton(DialogInterface.BUTTON_NEGATIVE).setTextSize(26); try { //獲取mAlert物件 Field mAlert = AlertDialog.class.getDeclaredField("mAlert"); mAlert.setAccessible(true); Object mAlertController = mAlert.get(builder); //獲取mTitleView並設定大小顏色 Field mTitle = mAlertController.getClass().getDeclaredField("mTitleView"); mTitle.setAccessible(true); TextView mTitleView = (TextView) mTitle.get(mAlertController); mTitleView.setTextSize(40); mTitleView.setTextColor(Color.YELLOW); //獲取mMessageView並設定大小顏色 Field mMessage = mAlertController.getClass().getDeclaredField("mMessageView"); mMessage.setAccessible(true); TextView mMessageView = (TextView) mMessage.get(mAlertController); mMessageView.setTextColor(Color.RED); mMessageView.setTextSize(30); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (NoSuchFieldException e) { e.printStackTrace(); }
在show之後,我們可以直接獲取button物件,然後通過反射獲取title 和 message物件,然後設定顏色和大小。
其他功能可以自己探索原始碼。
