面試被問Weex ,初步瞭解Weex,你看我就夠了。
前言
去年iOS職位面試,大多數面試官通常都挖這麼一個坑,比如會問你,怎麼看待 React Native ,會不會 Note.js 跨平臺開發,知道 Weex 嗎? 我相信多數沒有準備過的面試者都折戟沉沙,或許這些技術,面試官也未曾親自用過,那為什麼面試官還要去問呢? 一方面:通過這個可以評估你個人的學習新知識的能力和對待新技術的態度。另外一方面: 也是最重要的,壓你工資。 反過來,我們作為求職者,瞭解或者進一步掌握這些技術還是很有必要的。小編寫這篇部落格的目的,就是為了讓一些初學者再面試的時候,不再因為 Weex 而困擾。
Weex是什麼?
Weex 是阿里開源的一套構建跨平臺的移動框架,可以類比
對於移動開發者來說,Weex 主要解決了頻繁發版和多端研發兩大痛點,同時解決了前端語言效能差和顯示效果受限的問題。開發者可通過 Weex 官網申請內測。
開發者只需要在自己的APP中嵌入 Weex 的SDK,就可以通過撰寫HTML/CSS/JavaScript來開發Native級別的 Weex 介面。Weex 介面的生成碼其實就是一段很小的JS,可以像釋出網頁一樣輕鬆部署在服務端,然後在APP中請求執行。
如何使用Weex?
第0步: 安裝Node.js
如果你之前安裝過Homebrew,可直接通過 Homebrew 安裝 Note.js 。Homebrew安裝參考我 這篇部落格
$ brew install node
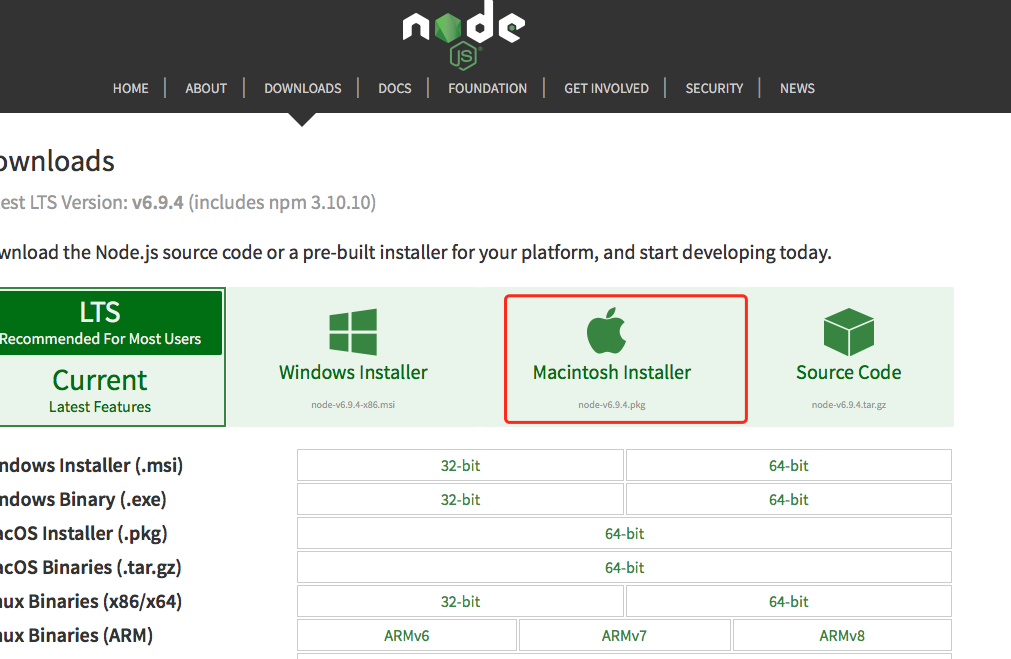
或者去 Note.js 官網下載安裝,選擇 Mac 平臺
下載完成後,開啟pkg安裝包,按照 步驟 一路點選 繼續!
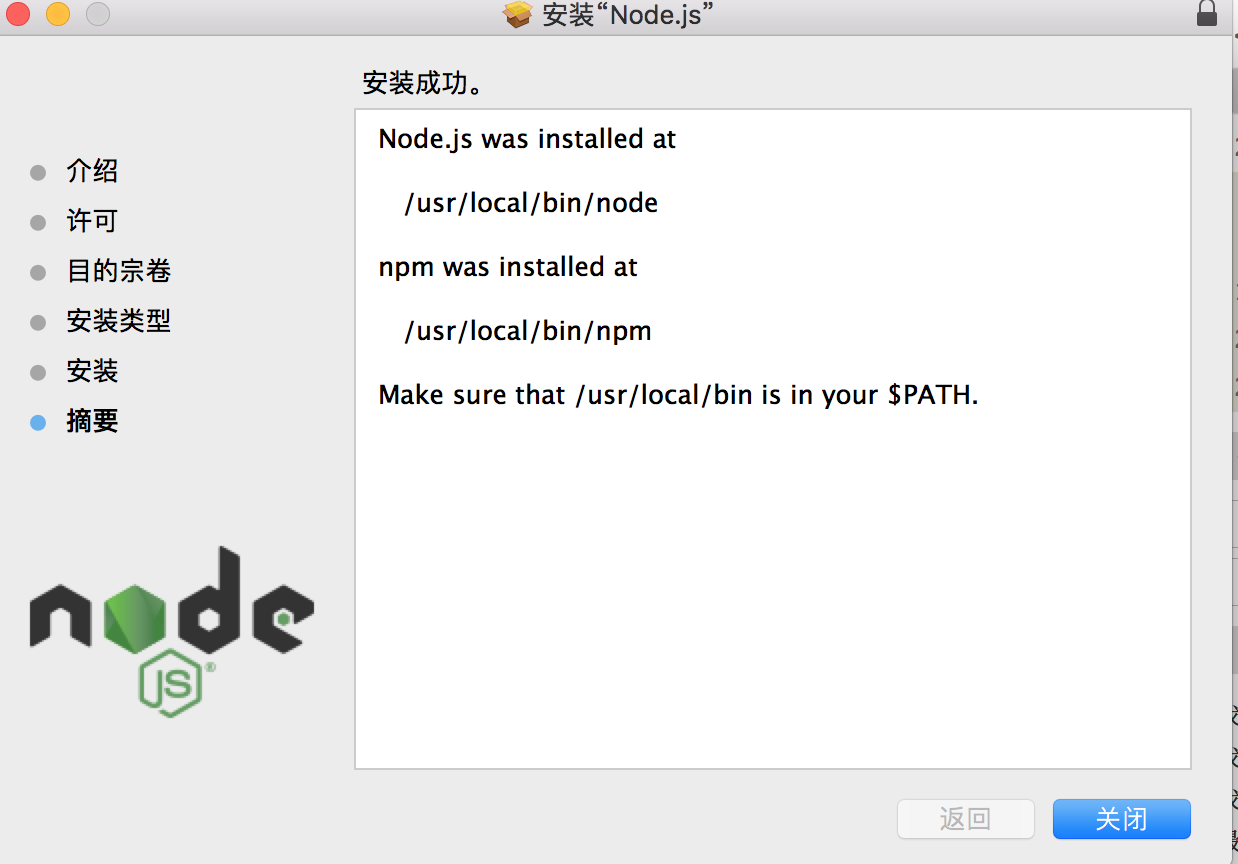
一直到最後一步
安裝 Note.js 的同時會幫助我們安裝好npm。 初步安裝的同學可以使用:
$ node -v
v6.9.4$ npm -v
3.10.10
node -v 和 npm -v 命令來測試
第1步: 安裝weex-toolkit
這裡使用npm來完成。因為npm之前已經安裝好了。所以,直接拿來使用即可。
$ npm install -g weex-toolkit
安裝過程如下:
如果你會發現很慢,可以考慮使用cnpm來安裝了。首先,我們全域性安裝cnpm:
$ npm install -g cnpm
cnpm是一個國內淘寶npm映象,可以提高下載速度。我們使用cnpm:
$ cnpm install -g weex-toolkit
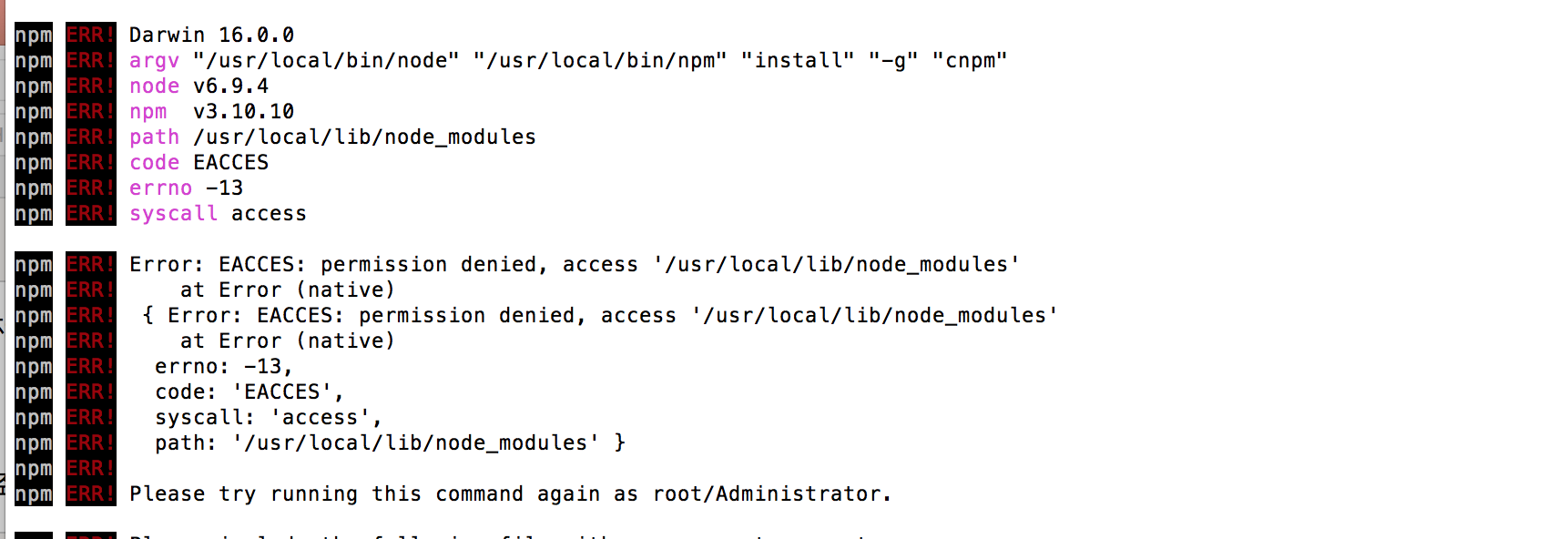
安裝過程中可能會提示許可權錯誤問題,如下圖
這時候加上sudo關鍵字即可:
$ sudo npm install -g weex-toolkit
然後輸入你本機電腦密碼即可,等待weex-toolkit安裝完成後,輸入:
$ weex –version
info 1.0.1-alpha
此刻說明,我們安裝weex-toolkit成功。
第2步: 建立.we檔案
Weex 程式的檔案字尾(副檔名)是.we。因此我們建立一個.we的檔案,可以使用touch命令建立檔案.
$ touch hello.we
我們開啟空白的hello.we檔案,輸入三個標籤,內容為:
<template>
<div>
<text>Hello world</text>
</div>
</template>
<style></style>
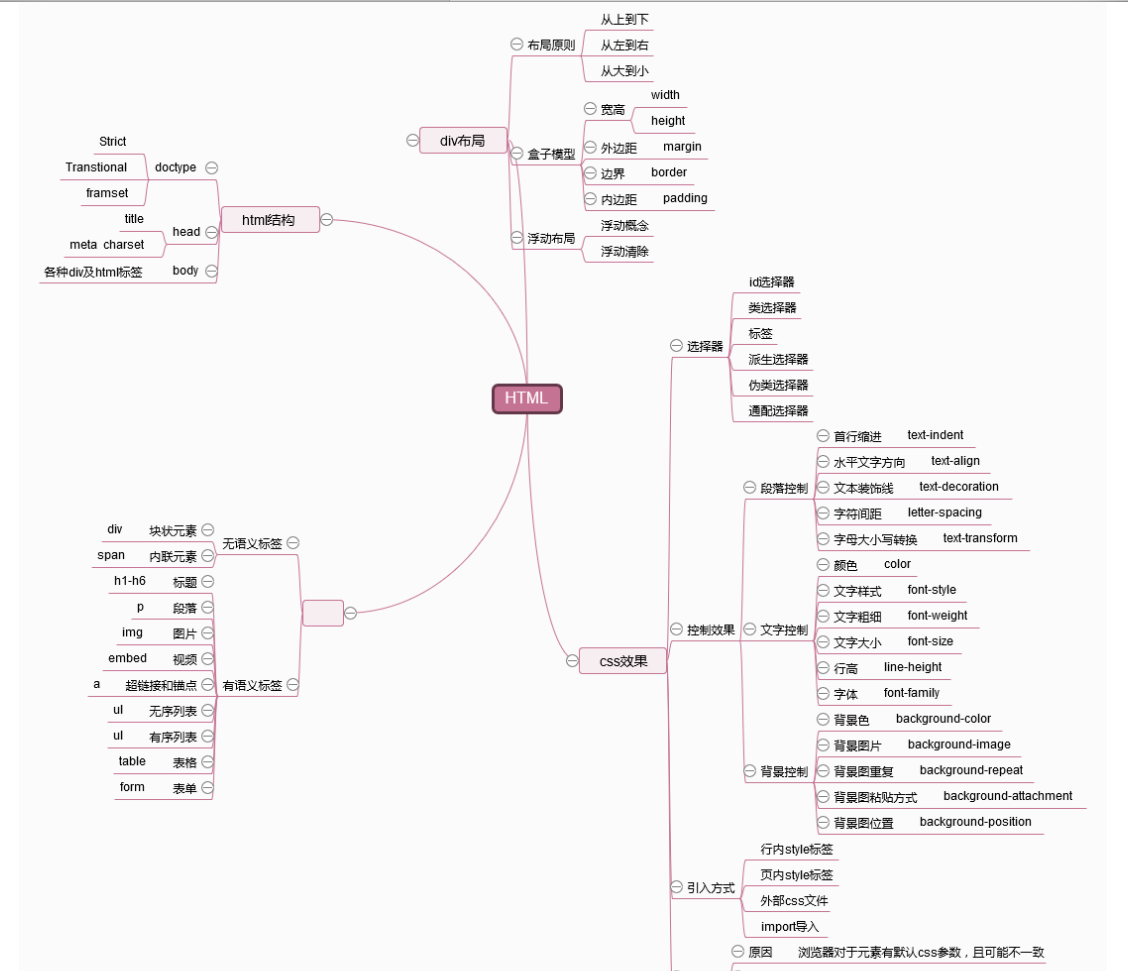
<script></script>我們可以通過下圖對比檢視 Weex 是如何相容Web開發的,以及支援的 標籤樣式
這種標籤 對於Web前端的同學來說,再簡單不過了,但對於iOS開發的前端小白來說,有一定的學習成本。後續,我們會做這方面的專題部落格,這裡我們假設hello.we 就是Web開發同事編寫好的一個比較複雜完成的業務程式碼檔案。
其實,這個時候,我們的程式基本上完成了,就是這麼簡單粗暴。但是這段程式碼是不能直接跑的。我們都知道.html是可以直接執行的,這個程式呢,缺少了html的載體。
第3步: weex-toolkit 編譯程式碼
缺少html的載體,怎麼辦?使用weex-toolkit 下的 weex命令來編譯我們的程式碼。這裡,使用 Weex 命令編譯hello.we檔案
$ weex hello.we
這時,會發現瀏覽器被打開了,瀏覽器地址是:
OK,我們會看到瀏覽器顯示了:Hello world 字樣,以上就是使用 Weex 開發 Web頁面的原理。

.html檔案載體在哪?
我們既然運行了程式,那麼一定有一個.html作為程式入口。其實,weex-toolkit給我們生成了相關檔案。我們可以到hello.we同級目錄下查詢,就會發現有一個weex_tmp檔案。該資料夾就是生成的可以執行的瀏覽器程式碼。
第4步:搭建iOS環境配置,生成js檔案
如果你需要將 Weex 開發的Web頁面載入到iOS客戶端,需要搭建 Weex 在iOS環境配置,生成js檔案。
iOS環境搭建中我們使用Cocoapods環境,執行一下命令:
$ vim Podfile
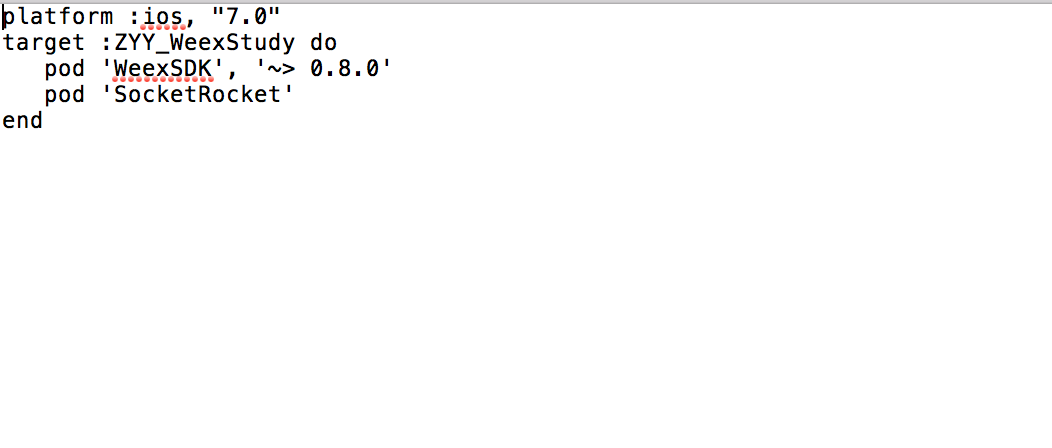
在Podfile檔案中加上pod ‘WeexSDK’、pod ‘SocketRocket’ 如下:
編寫完Podfile檔案執行
$ pod install
匯入成功後,將WeexSDK框架中的main.js拖到工程資料夾裡面,操作過程如下圖所示:
將剛剛的 hello.we 檔案轉化為 iOS端的 js檔案 執行如下命令列
$ weex hello.we -o hello.js
把生成的js檔案 拉到我們的專案目錄下
我們來看一個 iOS客戶端接入 Weex 的demo,我們以一個頁面的部分割槽域使用 Weex 為例,在AppDelegate.m檔案中做如下配置:
#import "AppDelegate.h"
#import <WeexSDK/WeexSDK.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 引數初始化
[WXAppConfiguration setAppGroup:@"AliApp"]; // 專案組織名稱
[WXAppConfiguration setAppName:@"ZYY_WeexStudy"]; // 專案名稱
[WXAppConfiguration setAppVersion:@"1.0.0"]; // 專案版本
[WXSDKEngine initSDKEnviroment]; // 初始化SDK環境
[WXLog setLogLevel: WXLogLevelAll]; // 輸出日誌
return YES;
}
在.m檔案中匯入WXSDKInstance.h檔案,並新增相關屬性,如下圖所示:
#import "ViewController.h"
#import <WeexSDK/WXSDKInstance.h>
@interface ViewController ()
@property (nonatomic, strong) WXSDKInstance *instance;
@property (nonatomic, strong) UIView *weexView;
@property (nonatomic, strong) NSURL *jsUrl;
@end在ViewController.m檔案中
- (void)viewDidLoad {
[super viewDidLoad];
// 新增一個原生按鈕
self.view.backgroundColor = [UIColor whiteColor];
UIButton *testButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 64, 200, 100)];
[self.view addSubview:testButton];
[testButton setTitle:@"原生模組" forState:UIControlStateNormal];
[testButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
if (!self.jsUrl) {
return;
}
[self render];
}
- (void)render {
CGFloat width = self.view.frame.size.width;
self.instance = [[WXSDKInstance alloc] init];
self.instance.viewController = self;
self.instance.frame = CGRectMake(self.view.frame.size.width-width, 200, width, self.view.frame.size.height);
__weak typeof(self) weakSelf = self;
self.instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
weakSelf.weexView.backgroundColor = [UIColor purpleColor];
[weakSelf.view addSubview:weakSelf.weexView];
};
self.instance.onFailed = ^(NSError *error) {
NSLog(@"載入失敗");
};
self.instance.renderFinish = ^(UIView *view) {
NSLog(@"載入成功");
};
//[self.instance renderWithURL:self.jsUrl options:@{@"bundleUrl":[self.jsUrl absoluteString]} data:nil];
[self.instance renderWithURL:self.jsUrl];
}
// dealloc 裡呼叫一下 destroyInstanc 來銷燬 weex 例項,不然會記憶體溢位。
- (void)dealloc {
[_instance destroyInstance];
}
- (NSURL *)jsUrl {
if (!_jsUrl) {
_jsUrl = [[NSBundle mainBundle] URLForResource:@"hello" withExtension:@"js"];
// 這裡 載入我們放在本地的 js檔案,也可以是網路獲取的js。
}
return _jsUrl;
}
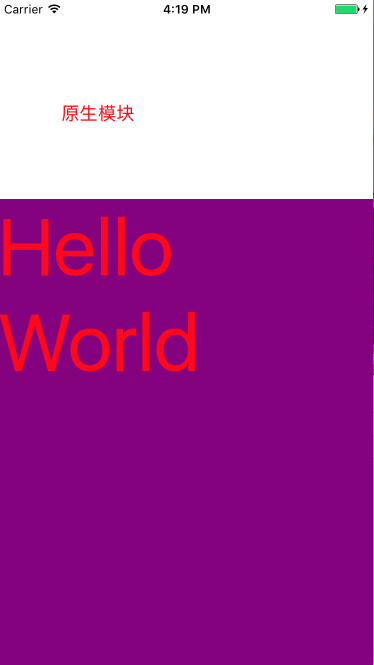
OK!!!然後執行專案,就成功了! 效果如下:
從上述的邏輯來看,應該可以推敲出, Weex 渲染結果顯然需要一個UIView來承接,最後再將這個UIView覆蓋到系統的view,所以理論上,你可以生成多個 Weex 的instance,來拼湊頁面,只需要設定好frame即可。
到此, Weex 可以將你用Web技術寫好的頁面,同時呈現在iOS客戶端對應的View中。不過,一個應用如果都是純展示,那麼到此就結束了,但往往不是。也許,你還需要各種各樣Native的能力,也許Native也需要各種各樣JS的能力, Weex 為我們提供了多少種方式來協調,我們下篇部落格再介紹。
初步瞭解以上這些,當面試官在問到 Weex 的時候,我相信大夥都心裡有底了。更多 Weex 的知識,後續將持續更新,請關注我的部落格。
更多iOS技術交流
請加群: 553633494