vue和node.js簡單的整合記錄
阿新 • • 發佈:2019-01-29
vue init webpack test-node
cd test-node
npm install
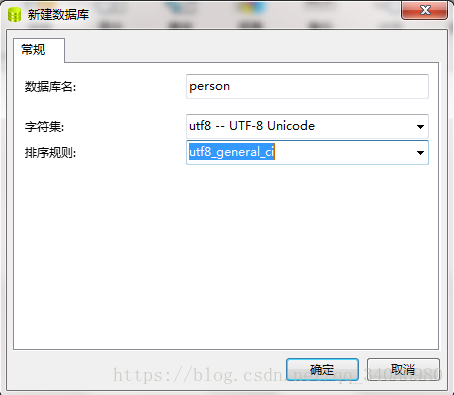
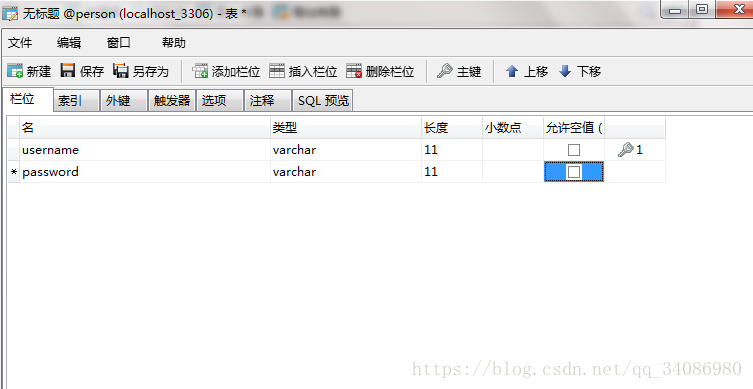
npm install express --save安裝mysql和navicat,新建資料庫person,新建表user,具體如下:


隨便插入資料:{useranme:sa,password:123456}
npm install vue-resource --save
npm install mysql --save
npm install body-parser --save在components/Login.vue中
<template> 修改index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/Login'
import VueResource from 'vue-resource';
Vue.use(VueResource)
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path:"/login",
name:"Login",
component:Login
}
]
})
在根目錄新建資料夾server
在server/sqlfun.js中
var sqlMap={
user:{
login:"SELECT password FROM user WHERE username=?;"
}
}
module.exports=sqlMap;
在server/db.js中
module.exports={
mysql:{
host:"localhost",
user:"root",
password:"123456",
database:"person",
port:3306
}
}
在server/api.js中
var models = require('./db');//資料庫連結資訊
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('./sqlfun');//sql語句
// 連線資料庫
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失敗'
});
} else {
res.json(ret);
}
};
// 登入使用者介面
router.post('/login', (req, res) => {
var sql = $sql.user.login;
var params = req.body;
console.log("sql",sql);
console.log("params",params);
conn.query(sql, [params.username], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
for(var i = 0; i < result.length; i++){
console.log("請求回來!",result[i])
console.log("請求結果!",typeof result[i],result[i].password);
console.log(params.password)
if (result[i].password == params.password) {
return res.end();
}
else
return res.end();
}
}
})
});
module.exports = router;
在server/main.js中
// node 後端伺服器
const userApi = require('./api');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 服務開啟後訪問指定編譯好的dist檔案下的資料
app.use(express.static(path.resolve(__dirname, '../dist')))
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 後端api路由
app.use('/api', userApi);
// 監聽埠
app.listen(8088);
console.log('success listen at port:8088......');
修改config/index.js,在proxyTable中新增程式碼:
proxyTable: {
'/api': {
target: 'http://localhost:8088/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},保證Mysql處於開啟狀態,
在server資料夾中執行node main.js
在根目錄中執行npm run dev
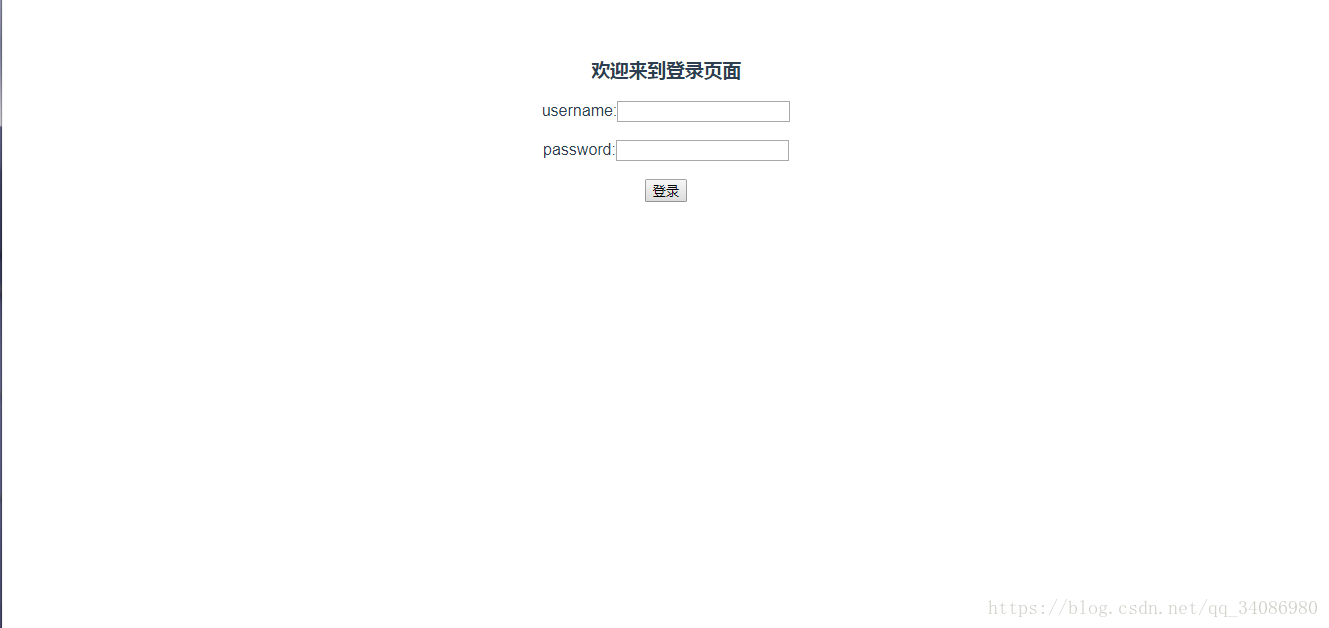
在瀏覽器輸入http://localhost:8080/#/login

登入成功alert之後跳轉至主頁面
登入失敗alert之後不跳轉