較快入門postman,使用postman玩轉介面測試 一
(一)前言:
之前搞自動化介面測試,由於介面的特性,要驗證介面返回xml中的資料,所以沒找到合適的輪子,就自己用requests造了個輪子,用著也還行,不過就是case管理有些麻煩,近幾天又回頭看了看postman也可以玩的很溜,所以和大夥分享下,但是postman也有自己的弱點,還是需要根據自己專案的特點來選擇適合的工具。廢話少說,開始...
(二)安裝和介紹

-
Collections:在Postman中,Collection類似資料夾,可以把同一個專案的請求放在一個Collection裡方便管理和分享,Collection裡面也可以再建資料夾。如果做API文件的話,可以每個API對應一條請求,如果要把各種輸入都測到的話,就需要每條測試一條請求了。這裡我新建了一個example用於介紹整個流程,五個API對應五條請求。這個Collection可以通過
https://www.getpostman.com/collections/96b64a7c604072e1e4ee匯入你自己的Postman中。 -
上面的黑字註冊是請求的名字,如果有Request description的話會顯示在這下面。下面的藍字是儲存起來的請求結果,點選可以載入某次請求的引數和返回值。我會用這個功能給做客戶端的同事展示不同情況下的各種返回值。儲存請求的按鈕在15.
-
選擇HTTP Method的地方,各種常見的不常見的非常全。
-
請求URL,兩層大括號表示這是一個環境變數,可以在16的位置選擇當前的environment,環境變數就會被替換成該environment裡variable的值。
-
點選可以設定URL引數的key和value
-
點擊發送請求
-
點選儲存請求到Collection,如果要另存為的話,可以點選右邊的下箭頭
-
設定鑑權引數,可以用OAuth之類的
-
自定義HTTP Header,有些因為Chrome原因不能自定義的需要另外裝一個外掛Interceptor,在16上面一行的衛星那裡
-
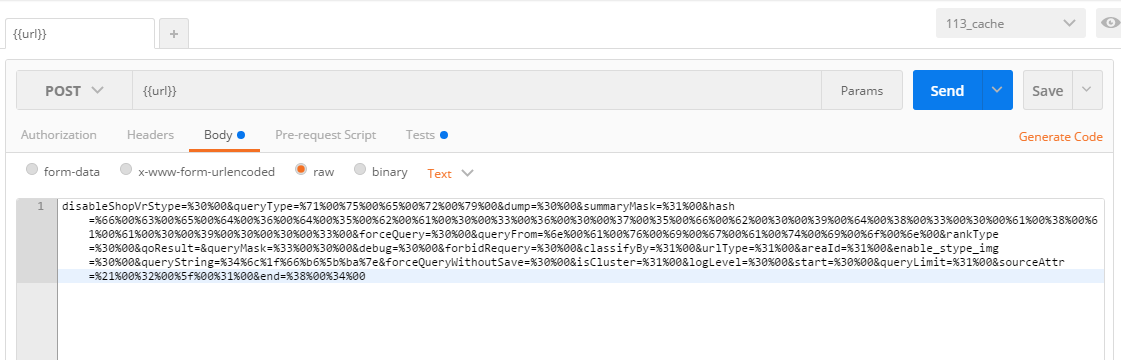
設定Request body,13那裡顯示的就是body的內容
-
在發起請求之前執行的指令碼,例如request body裡的那兩個random變數,就是每次請求之前臨時生成的。
-
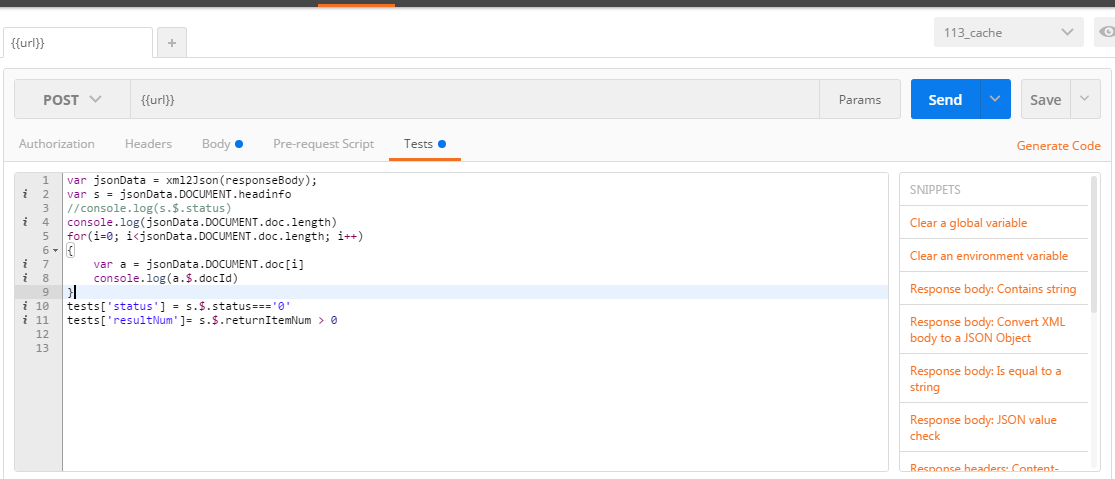
在收到response之後執行的測試,測試的結果會顯示在17的位置
-
有四種形式可以選擇,form-data主要用於上傳檔案。x-www-form-urlencoded是表單常用的格式。raw可以用來上傳JSON資料
-
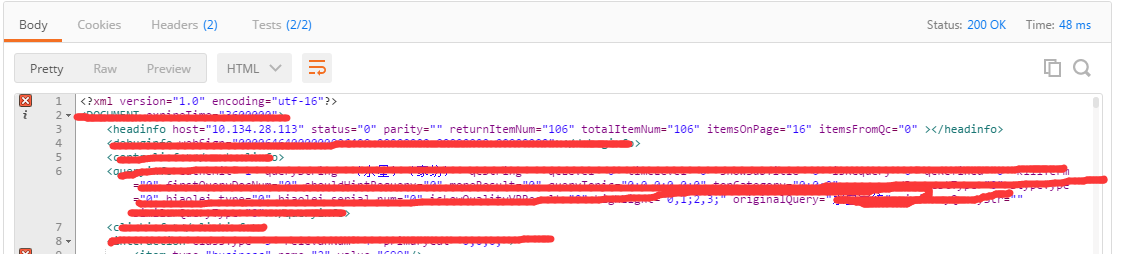
返回資料的格式,Pretty可以看到格式化後的JSON,Raw就是未經處理的資料,Preview可以預覽HTML頁面
-
點選這裡把請求儲存到2的位置
-
設定environment variables和global variables,點選右邊的x可以快速檢視當前的變數。
-
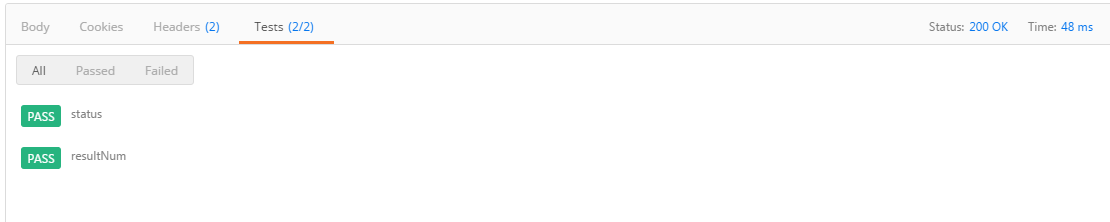
測試執行的結果,一共幾個測試,通過幾個。
這個介面就是免費版的主要內容,和其他API測試工具相比,已經足夠好用。如果要使用自動化測試,需要購買9.99美金的Jetpacks,暫時不想購買的話可以試一下Team版Postman。現在是可以免費試用的,不但擁有Jetpacks的功能,還能與其他賬戶同步Collection。
(三)例項
這裡就以我的一個模組的返回驗證來做例子了,兩個模組間是http請求,返回的是xml資料,要驗證,返回資料的個數,傳遞的引數

再看驗證點Tests:這裡的幾種snippets很好用,而且這裡使用的是js,所以會點js就可以自己寫邏輯啦

點選send之後,可以看到返回的資料

tests的結果:

我要驗證的是headinfo裡的status=0和returnNum>0,下面是test的結果,說明測試通過,這時再回頭看Tests中的內容就會發現,tests['status'] = s.$.status==='0'中tests['status'] 被賦成s.$.status==='0',若s.$.status==='0'為true,則case通過,否則fail,就是這麼簡單,其實主要的關鍵就是要找到你的驗證點,如果只驗證返回code,直接用右側的snipplets中的 就可以,tests["Status
code is 200"] = responseCode.code === 200; snipplets就自己用蹩腳的英語理解下吧,responsebody包含字串、xml轉json、responsebody是一個字串、json變數校驗、response header 校驗、返回時間、status code、還有tiny validator,其實在Tests裡是支援js的,所以想怎麼寫就怎麼寫,前提是得會點js。
就可以,tests["Status
code is 200"] = responseCode.code === 200; snipplets就自己用蹩腳的英語理解下吧,responsebody包含字串、xml轉json、responsebody是一個字串、json變數校驗、response header 校驗、返回時間、status code、還有tiny validator,其實在Tests裡是支援js的,所以想怎麼寫就怎麼寫,前提是得會點js。
在使用js的時候,需要除錯變數,或者說怎麼知道我要驗證的變數取值是什麼呢?想到了windows.alert(),可是什麼也沒出,然後就是console.log(),發現沒有地方能出console,然後google了下,發現chrome是支援的,就是使google develop tools 支援postman :
(1)chrome://flags/ ,啟用下面這個

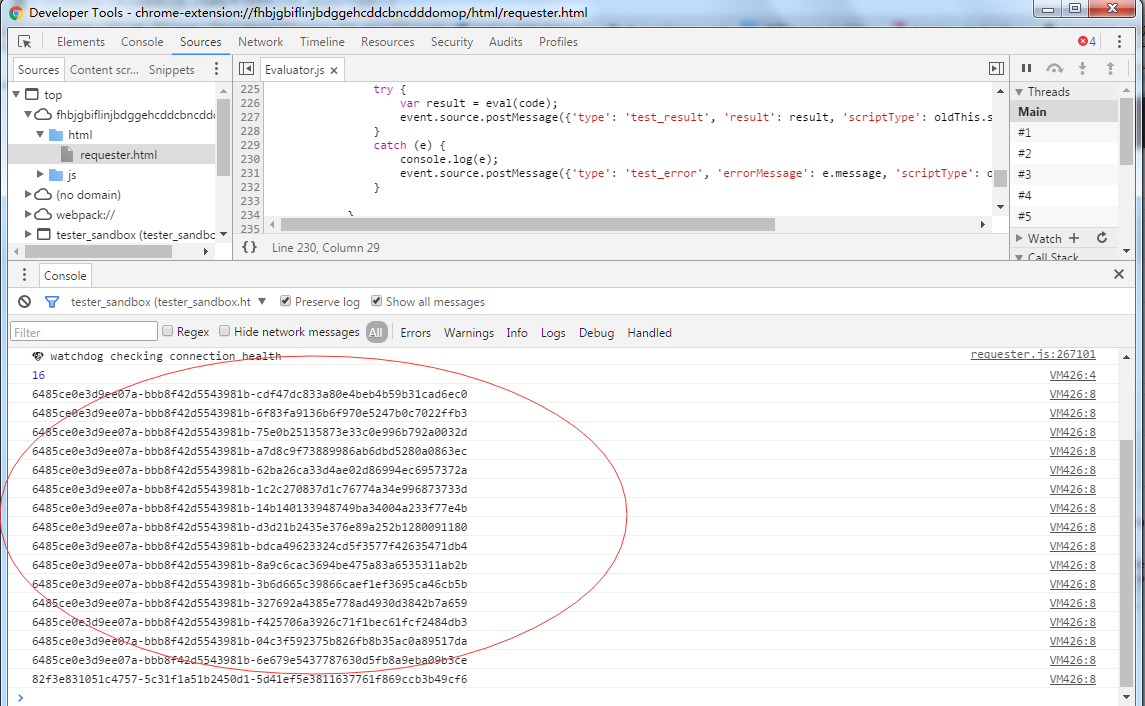
(2) 然後重啟chrome和postman,F12開啟chrome develop tools ,再點send,就可以log出我們要的東西了

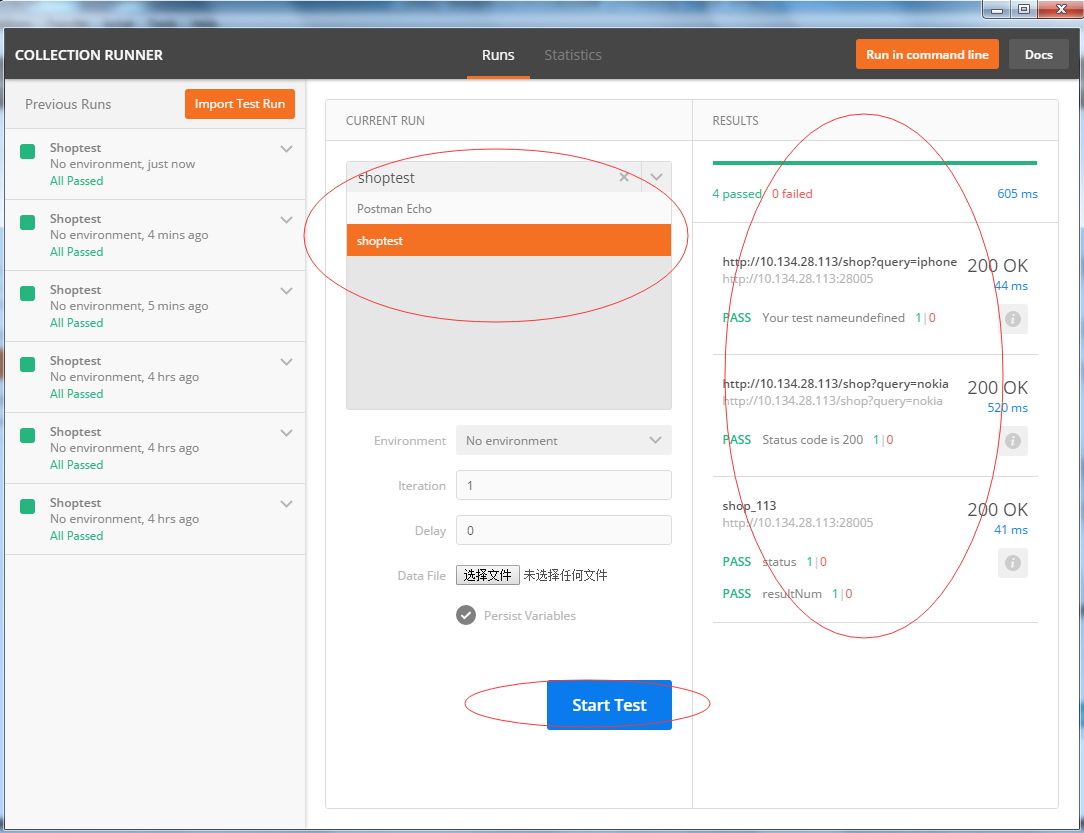
有了上面這些方法,再複雜的介面測試我們都能搞定,然後就是把設計好的case都放在一個collection中,就是類似於testsuite,然後點選左上角的Runner來執行collection

附錄:這位同學的例子很好的展示了通過設定環境變數來處理這類請求有先後關係的case,很好的例子,轉過來啦
1. 註冊
生成一個隨機字串作為使用者名稱和暱稱
postman.setEnvironmentVariable("random_username", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));
發起請求
POST /index.php/users HTTP/1.1
Host: postmanexample.sinaapp.com
Cache-Control: no-cache
Postman-Token: 76791813-aac2-71fb-cad4-3e737f37c4d0
Content-Type: application/x-www-form-urlencoded
username=2mjk&password=123456&nickname=2mjk
執行測試、檢查結果
tests["Status code is 201"] = responseCode.code === 201;
2. 登入
直接用剛才生成的環境變數發起請求
POST /index.php/authentication HTTP/1.1
Host: postmanexample.sinaapp.com
Cache-Control: no-cache
Postman-Token: aac7d0ac-e0e3-ecf2-39da-b8dca672e3d7
Content-Type: application/x-www-form-urlencoded
username=2mjk&password=123456
執行測試、檢查結果,並將返回的token記錄下來
tests["Status code is 200"] = responseCode.code === 200;
var data = JSON.parse(responseBody);
postman.setEnvironmentVariable("token", data.token);
3. 新增一張卡
先生成一個卡號和卡名
postman.setEnvironmentVariable("random_cardno", Math.round(Math.random()*9999999));
postman.setEnvironmentVariable("random_cardname", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));
然後發起請求,這裡呼叫了剛才獲取到的Token,放在header的自定義欄位裡作為鑑權(SAE不能用Authorization這個欄位,不清楚原因)
POST /index.php/cards HTTP/1.1
Host: postmanexample.sinaapp.com
X-Authorization: d4c4a0b7b36c73e7a13b7e24a596093b
Cache-Control: no-cache
Postman-Token: d44d573f-f17a-366c-2cd7-1d5b8b709233
Content-Type: application/x-www-form-urlencoded
cardno=1385526&desc=2mo8
執行測試
tests["Status code is 200"] = responseCode.code === 200;
4. 查詢剛才生成的卡
發起請求,呼叫了剛才生成的卡號
GET /index.php/cards/1385526 HTTP/1.1
Host: postmanexample.sinaapp.com
Cache-Control: no-cache
Postman-Token: 1e5aca57-c3bb-7404-2791-c639cd60b5c8
執行驗證,和剛才生成的卡名對比,並記錄新卡的ID
var data = JSON.parse(responseBody);
tests["check cardname"] = data.desc === environment.random_cardname;
postman.setEnvironmentVariable("new_card_id", data.id);
5. 充值
發起請求,使用了剛才獲得的新卡ID
POST /index.php/deposit HTTP/1.1
Host: postmanexample.sinaapp.com
X-Authorization: d4c4a0b7b36c73e7a13b7e24a596093b
Cache-Control: no-cache
Postman-Token: 388c95e0-b5ce-9bbf-5816-084db7523384
Content-Type: application/x-www-form-urlencoded
cardid=1&amount=10
執行驗證(由於是新建的使用者,沒有餘額,無法給卡片充值,故返回403 Forbidden)
tests["Status code is 403"] = responseCode.code === 403;