cocoStudio佈局介面,然後程式碼載入佈局控制元件
阿新 • • 發佈:2019-01-29
用cocostudio新建一個專案
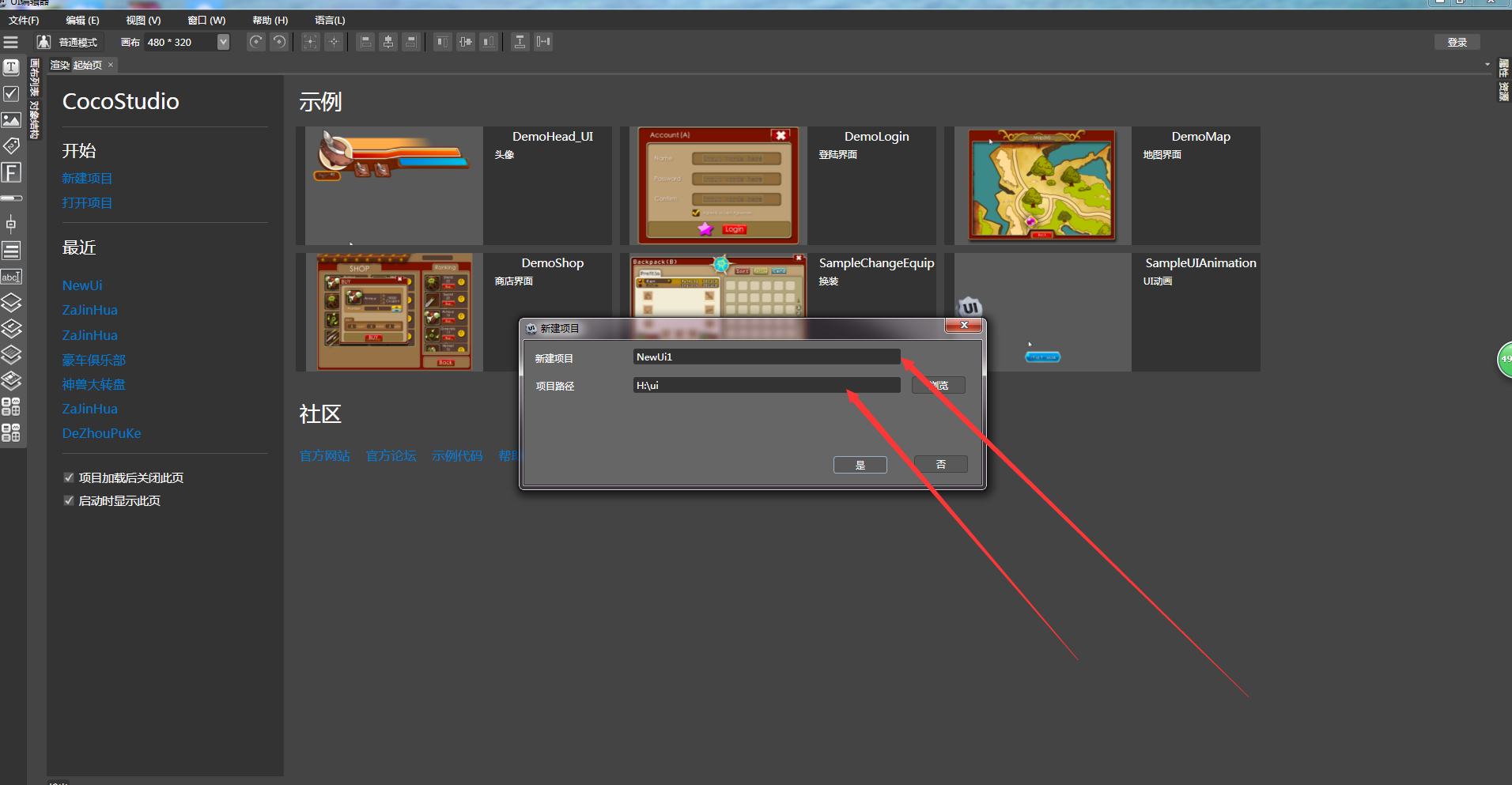
1、檔案\新建專案\如下圖所示輸入專案名稱,選擇專案位置;這樣在指定位置就自動建立了一個專案名稱資料夾

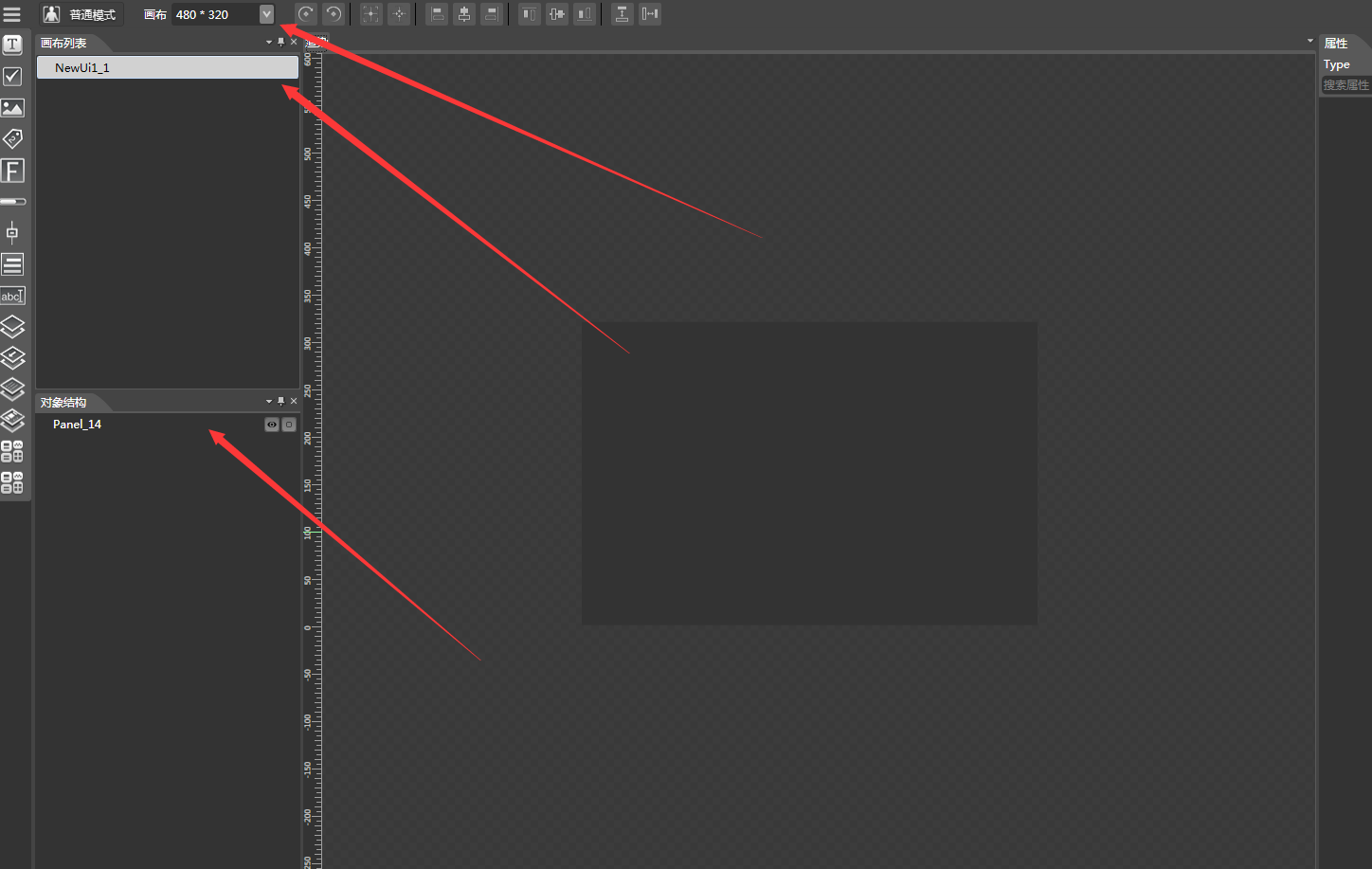
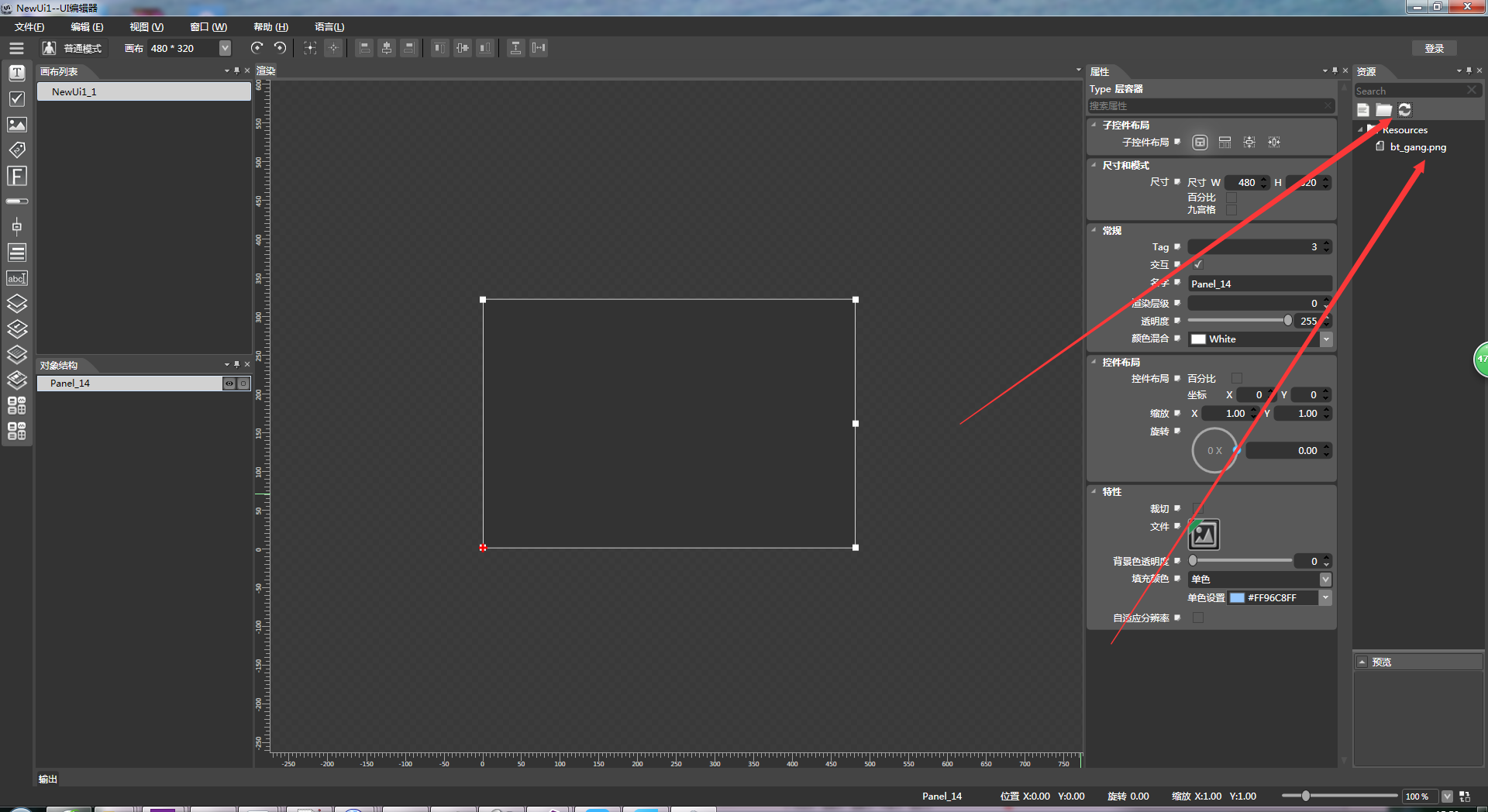
2、設定畫布大小

現在畫布大小是480*320,畫布下面預設一個層容器Panel_14,在開發過程中設定程式中視窗大小,畫布大小,層容器大小一致,然後給層容器設定背景圖片,這樣程式載入起來就有了預設背景,然後從右邊控制元件區域拖動控制元件到層容器中。
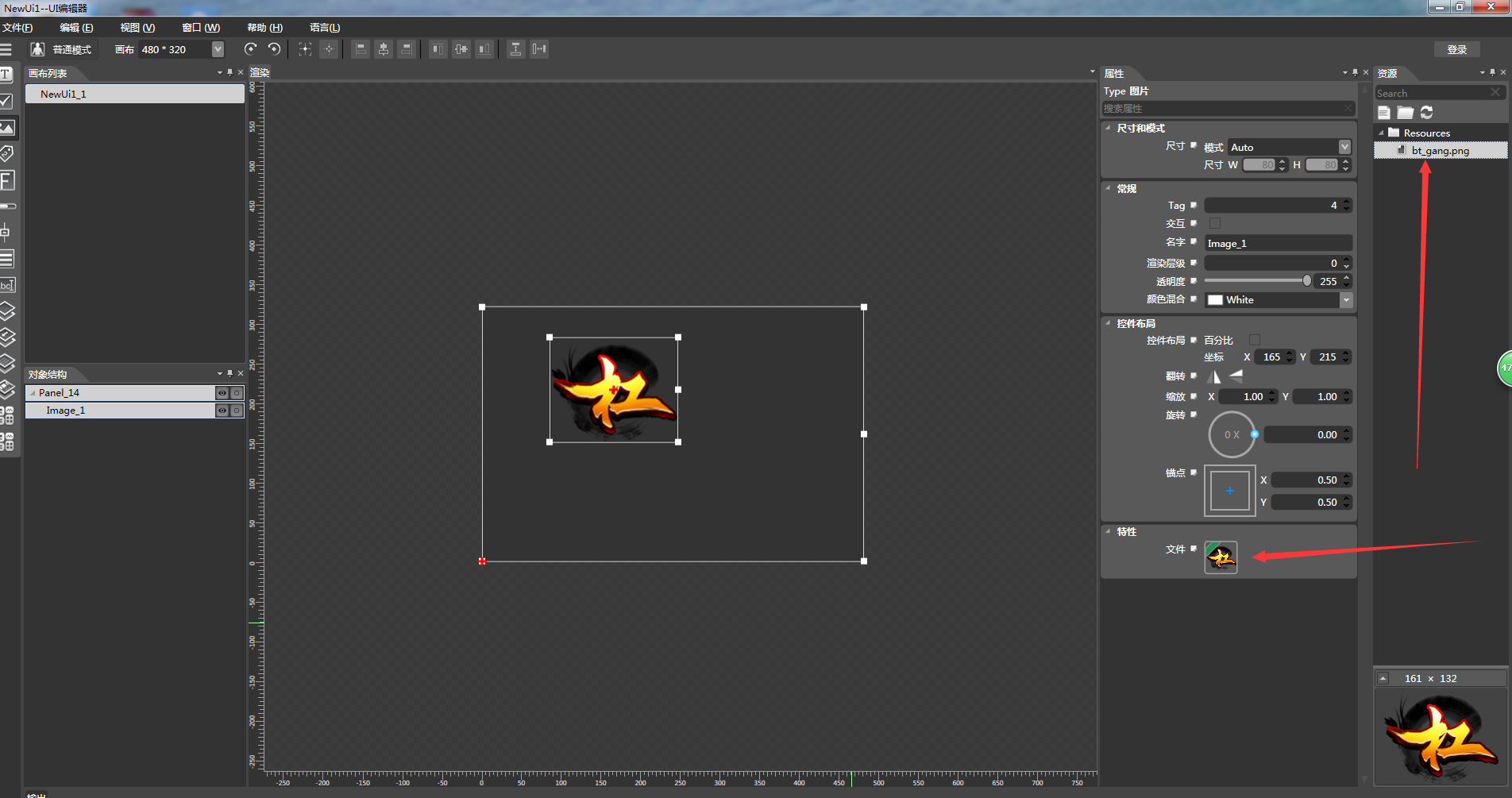
3、給控制元件設定資源圖片

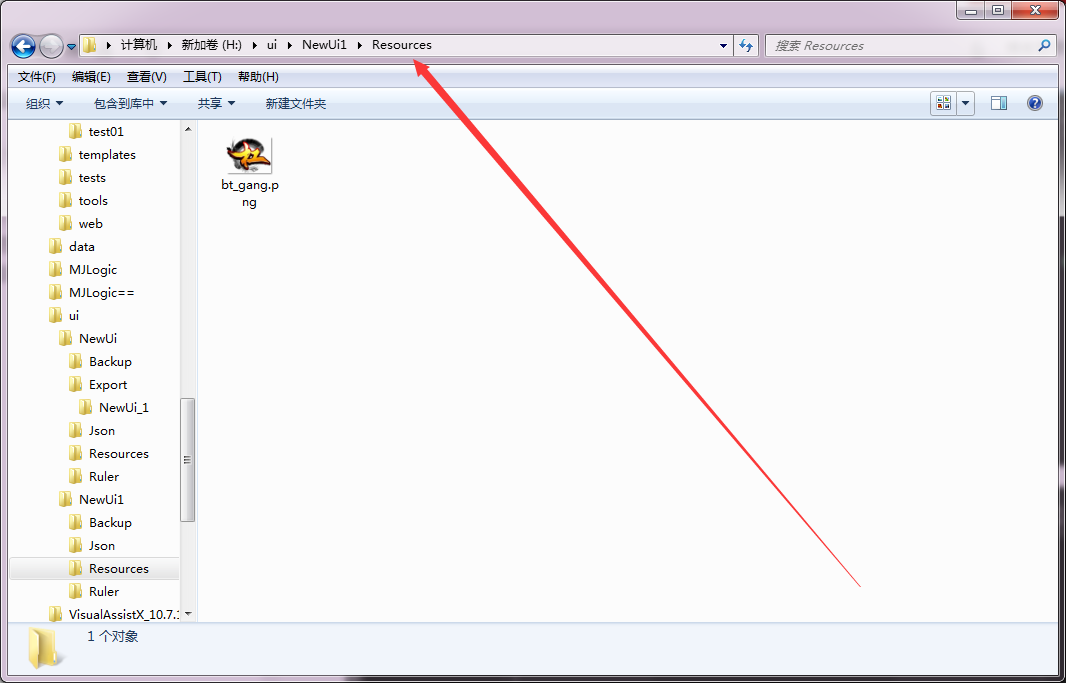
放一張圖片在專案目錄的Resources資原始檔夾下
然後重新整理

在cocoStudio資源面板拖動這個資源到圖片控制元件的檔案框中,注意是拖動

這個圖片控制元件就有了背景圖
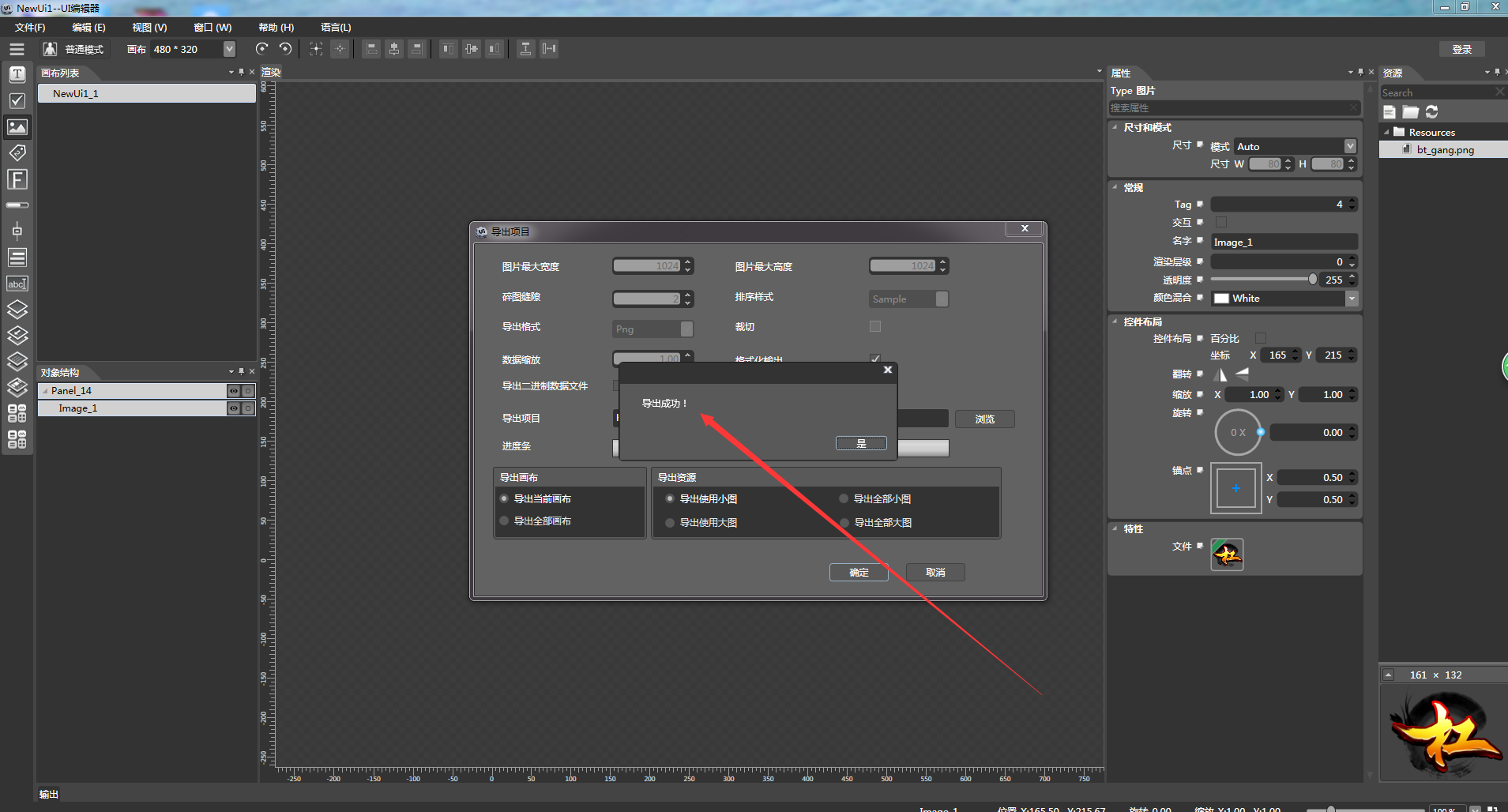
匯出這個專案
檔案\匯出專案\確定
在程式中載入這個佈局檔案
將匯出的專案內容複製到程式碼工程的Resources資料夾下
Widget *pWidget = dynamic_cast<Widget*>(cocostudio::GUIReader::getInstance()->widgetFromJsonFile("NewUi_1.json"));
auto *btn =static_cast<Button *>(Helper::seekWidgetByName(pWidget, "Button_1"));
auto *text = static_cast 這裡的cocostudio::GUIReader::需要新增#include “editor-support/cocostudio/cocostudio.h”標頭檔案
這裡的ui控制元件Widget ,Button ,Text 等等需要新增#include “ui/CocosGUI.h”和名稱空間using namespace cocos2d::ui;