Javascript原型(prototype)和原型鏈(__proto__)
阿新 • • 發佈:2019-01-29
javascript物件
JavaScript 中,萬物皆物件!分為兩類:普通物件(Object )和函式物件(Function)。
下面舉例說明:
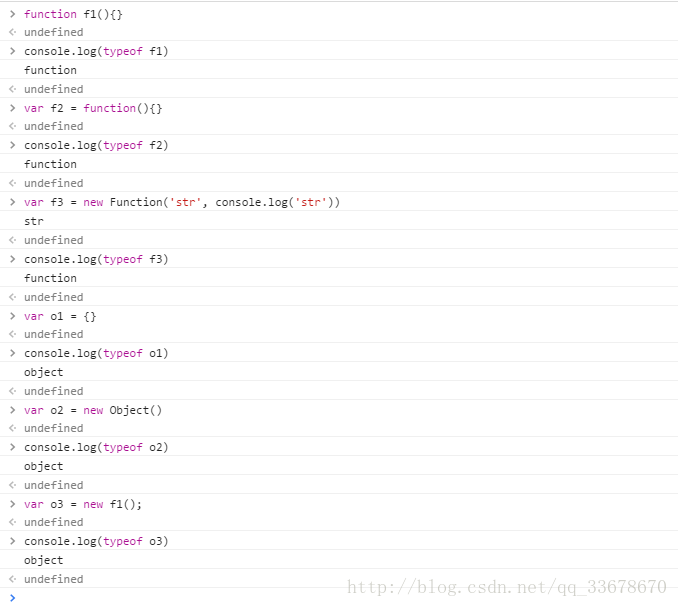
function f1(){}
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(typeof Object); //function
console.log(typeof Function); //function 在上面的例子中 o1 o2 o3 為普通物件,f1 f2 f3 為函式物件。怎麼區分,其實很簡單,凡是通過 new Function() 建立的物件都是函式物件,其他的都是普通物件。f1,f2,歸根結底都是通過 new Function()的方式進行建立的。Function Object 也都是通過 New Function()建立的。 所有的構建函式比如Function、Object、Number等等都是函式物件
原型物件 (prototype)
在JavaScript 中,每當定義一個物件(函式)時候,物件中都會包含一些預定義的屬性。其中函式物件的一個屬性就是原型物件 prototype。
注:普通物件沒有prototype,但有__proto__屬性。
原型物件其實就是普通物件(Function.prototype除外,它是函式物件,但它很特殊,它沒有prototype屬性(前面說的函式物件都有prototype屬性))
看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1.prototype) //Object 原型物件主要用來實現繼承,舉個例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var cc= new person(‘chrischeng’);
cc.getName(); //chrischeng從這個例子可以看出,通過給person.prototype設定了一個函式物件的屬性,那有person例項(例中:cc)出來的普通物件就繼承了這個屬性。具體是怎麼實現的繼承,就要講到下面的原型鏈了。
原型鏈
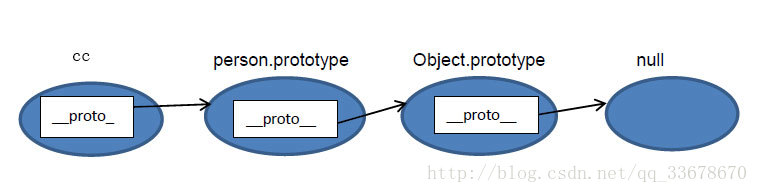
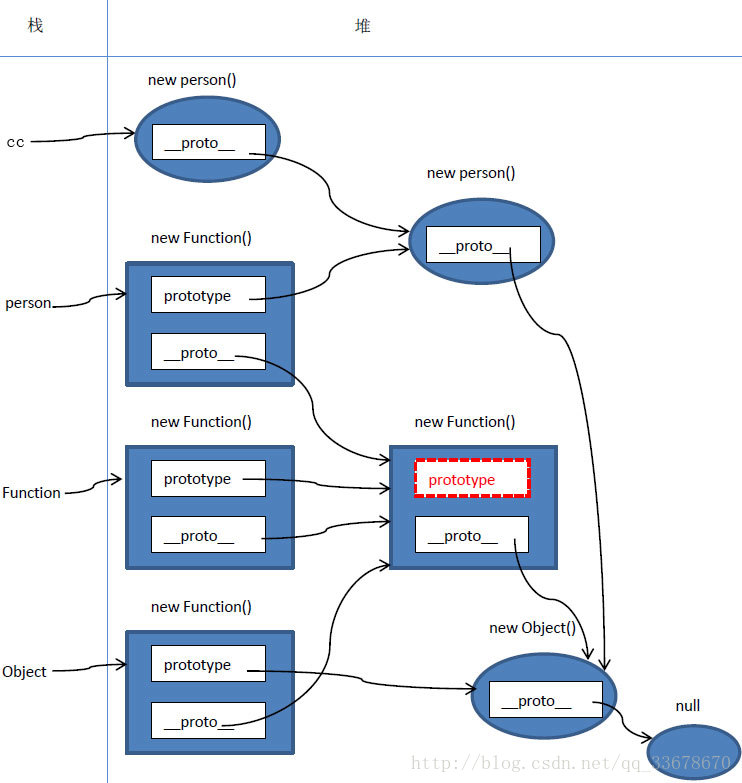
JS在建立物件(不論是普通物件還是函式物件)的時候,都有一個叫做__proto__的內建屬性,用於指向建立它的函式物件的原型物件prototype。以上面的例子為例:
console.log(cc.__proto__ === person.prototype) // true
//同樣,person.prototype物件也有__proto__屬性,它指向建立它的函式物件(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
// Object.prototype物件也有__proto__屬性,但它比較特殊,為null
console.log(Object.prototype.__proto__) //null我們把這個有__proto__串起來的直到Object.prototype.__proto__為null的鏈叫做原型鏈。如下圖: