微信短連結秒進支付寶拆紅包的逆向分析與程式碼獲取(不用寫任何程式碼)
最近支付寶紅包風靡全國,真的是誰的群多並且發的比其他人早就能很賺一筆,目前想要拿到紅包有以下兩種途徑
- 複製別人的邀請碼,開啟支付寶
- 用支付寶掃描別人的紅包二維碼
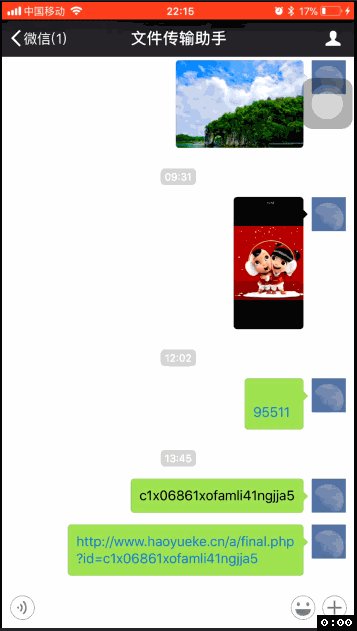
有人感覺很麻煩於是就做了在微信裡點選短連結即可自動跳轉到支付寶領紅包的方式,理想情況下真的是在1秒以內。下面是一個演示圖:
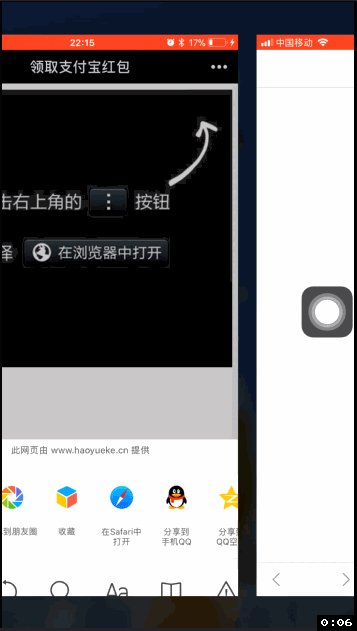
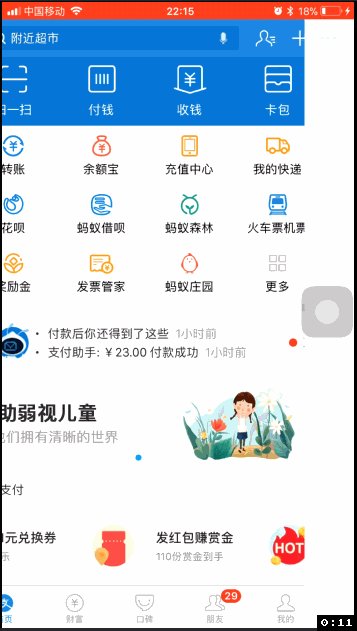
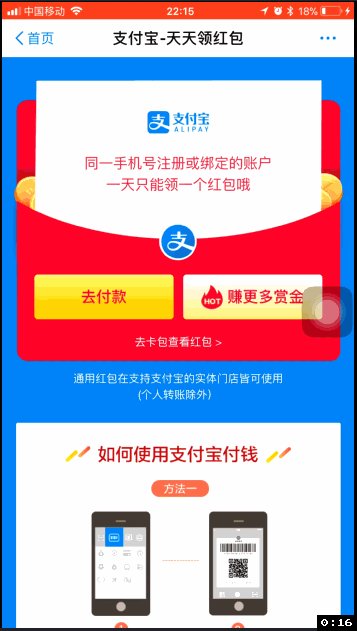
說明:上週末還可以的,根據短連結直接跳轉到支付寶,前幾天微信把這個給遮蔽了,所以中間就加了一個額外的步驟,但是本質上還是一樣的,下面是我從網上找的一個連結來演示的。
網上出現了很多這種幫你生成連結的網站,生成一次連結5~200元不等(到處都是商機),好了,廢話不多說,看看我是如何分析並製作自己的短連結的。
你需要
- 一部手機
- 聯網的瀏覽器
- 一臺雲上伺服器
遊戲開始
當你看到別人發給你的短網址http://suo.im/o6zDH時,彆著急著點,複製出來待用
開啟Linux機器準備使用curl命令,如果沒有,你可以在windows下安裝相關軟體來使用curl,如Cygwin軟體。這裡簡單講一下為什麼不用瀏覽器,因為這種跳轉一般都是在請求頁面內執行跳轉程式,如果你在頁面開啟,它會直接跳轉到支付寶的頁面上去,相關原始碼你會看不到的
有關curl的介紹,可以點這裡
在終端輸入curl http://suo.im/o6zDH,會有以下返回
[[email protected] 返回的是Html原始碼,很清楚,這個短連結指向的是一個伺服器的地址,繼續重複上面的操作
[ 很嗨皮,這最終頁面了,稍微學過一點點Html的人都知道,這裡起作用的是引入的js,即util.js,因為寫的是相對路徑,接下來要繼續請求http://60.205.191.82:8080/util.js,如果不明白的話可以按照下面方法獲得路徑,
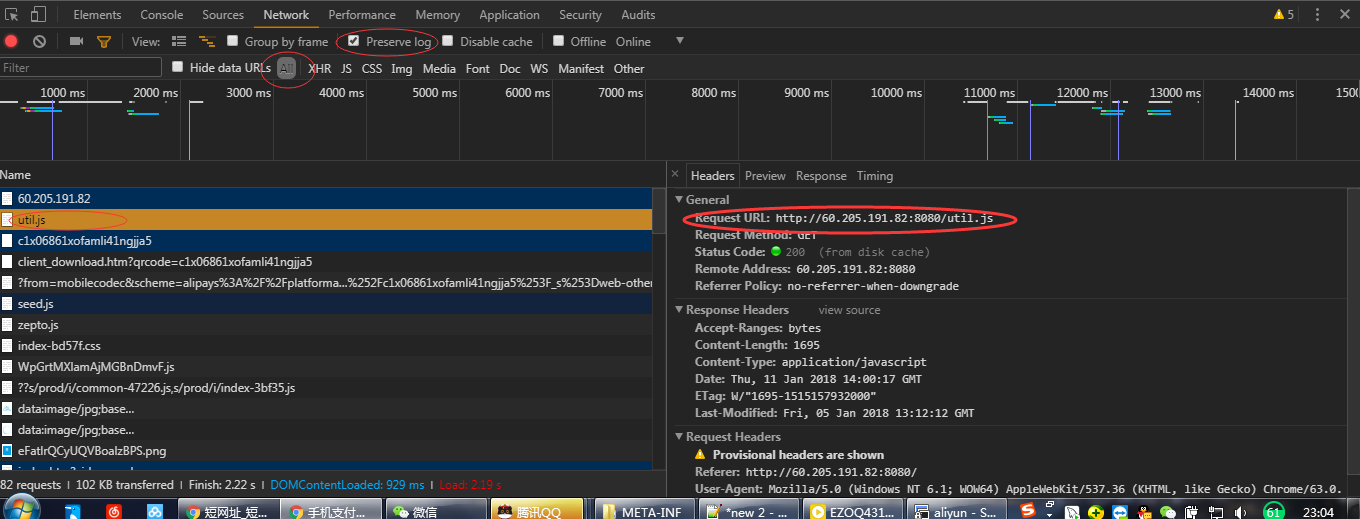
開啟瀏覽器進入開發者面板(快捷鍵F12),點開NetWork(網路),選中Preserve log和All,然後請求http://60.205.191.82:8080,你會發現有很多請求被列了出來,如下

好的,繼續在終端操作
[[email protected] ROOT]# curl http://60.205.191.82:8080/util.js
var _0="https://qr.alipay.com/c1x06861xofamli41ngjja5";var _1="https://qr.alipay.com/c1x06861xofamli41ngjja5";function is_weixin(){if(/MicroMessenger/i.test(navigator.userAgent)){return true}else{return false}}function is_android(){var a=navigator.userAgent.toLowerCase();if(a.match(/(Android|SymbianOS)/i)){return true}else{return false}}function is_ios(){var a=navigator.userAgent.toLowerCase();if(/iphone|ipad|ipod/.test(a)){return true}else{return false}}function android_auto_jump(){WeixinJSBridge.invoke("jumpToInstallUrl",{},function(e){});window.close();WeixinJSBridge.call("closeWindow")}function ios_auto_jump(){if(_0!=""){location.href=_0}else{window.close();WeixinJSBridge.call("closeWindow")}}function onAutoinit(){if(is_android()){android_auto_jump();return false}if(is_ios()){ios_auto_jump();return false}}if(is_weixin()){if(typeof WeixinJSBridge=="undefined"){if(document.addEventListener){document.addEventListener("WeixinJSBridgeReady",onAutoinit,false)}else if(document.attachEvent){document.attachEvent("WeixinJSBridgeReady",onAutoinit);document.attachEvent("onWeixinJSBridgeReady",onAutoinit)}}else{onAutoinit()}}else{if(_1!=""){location.href=_1}else{window.close()}}
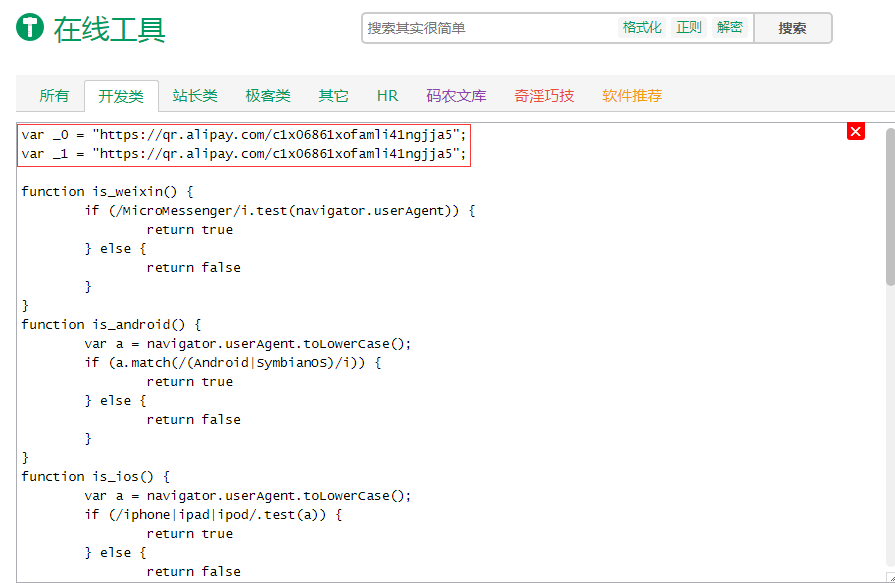
[[email protected] ROOT]# 乍一看上去,感覺像一段亂碼,沒幹系,開啟瀏覽器,進入https://tool.lu/js/
將返回的內容放進去,美化一下,如下圖

驚不驚喜???意不意外???
到此,整個過程和結果就很清晰了,你只要把紅框中的兩個連結https://qr.alipay.com/c1x06861xofamli41ngjja5中的c1x06861xofamli41ngjja5換成自己的紅包二維碼裡的字元就OK了!!!什麼你不知道c1x06861xofamli41ngjja5在哪裡,好吧,看清楚了,將自己的紅包二維碼圖片在電腦開啟,然後用微信掃一掃,之後會出現一個頁面,上面顯示著你的“碼”
整個原始碼就這麼輕鬆得Get了,我放在了Github,碼雲上,上面還有其他程式碼,有興趣可以看看
關於製作自己的短連結,需要一臺雲伺服器,即別人可以通過連結訪問伺服器上的web服務,我這邊使用的是Tomcat,將處理好的Html和js檔案放在Tomcat裡的Root檔案下,然後啟動tomcat,然後你就可以通過http://ip:port/xxx.html訪問了。網上搜索短連結製作,然後將http://ip:port/xxx.html生成一個短連結就大功告成了~
總結
現在不僅有微信跳轉支付寶還有QQ跳轉支付寶,但是萬變不離其宗,知道了如何去分析才能以不變應萬變,趕快去試試吧~
如果感覺有幫助的話,點個贊哦~
相關推薦
微信短連結秒進支付寶拆紅包的逆向分析與程式碼獲取(不用寫任何程式碼)
最近支付寶紅包風靡全國,真的是誰的群多並且發的比其他人早就能很賺一筆,目前想要拿到紅包有以下兩種途徑 複製別人的邀請碼,開啟支付寶 用支付寶掃描別人的紅包二維碼 有人感覺很麻煩於是就做了在微信裡點選短連結即可自動跳轉到支付寶領紅包的方式,理想情況下真的是
微信9億用戶 支付寶要如何應對微信戰火
采寶微信支付代理 采寶支付寶支付代理 采寶二維碼支付代理 微信的橫空出世,其活躍用戶接近10億,是每天時長9個小時的超級社交應用,被馬雲形容為,就像是發動了一場珍珠港突襲,搞的馬雲坐臥不安。 支付寶為了流量曾經被迫推出"圈子"社交功能,用信用分來對各種人進行分級,其中部分美女校花,卻不用信
微信小程式快速移植支付寶小程式
移植背景: 1. 支付寶小程式開發文件只瞭解了大致框架,跑了demo,具體Api、元件沒太多瞭解; 2. 已有微信小程式,移植支付寶小程式做預研(主要針對授權登入、支付等功能)。 3. 移植的微信小程式屬小型專案,頁面8個,元件兩個。首頁功能性較強,集成了主要的業務處理邏輯,涉及登
用js限制網頁只能在微信內建瀏覽器或支付寶內建瀏覽器中開啟
function is_weixinOrAli(){ var ua = navigator.userAgent.toLowerCase(); //判斷瀏覽器的型別 if (ua.match(/MicroMessenger/i) != "microm
判斷是微信內建瀏覽器還是支付寶內建瀏覽及微信/支付寶內開啟的頁面退回到微信/支付寶
首先我們需要,判斷當前使用者是從微信或者支付進入的頁面; var isAliOrWx = function() { var typeBower = ''; var browser = { versions: function() {
微信內建瀏覽器和支付寶內建瀏覽器 進行防止返回,返回跳轉到指定頁面
//防止返回歷史記錄 pushHistory(); function pushHistory() { var state = { title: "title", url: "#" }; window.history.pushState(sta
Android呼叫微信掃一掃和支付寶掃一掃
微信在自己的應用中開啟微信掃一掃程式碼:private void toWeChatScan() { try { //利用Intent開啟微信 Uri uri =
PHP開發之微信公眾號中進行支付寶支付
想必很多人都有過要在微信公眾號中進行支付寶支付的經歷,但是微信又遮蔽了阿里系所有的東西,網上百度了很多,都沒有完整的解決方案,可謂萬坑叢中過啊。剛剛踩完坑的袁小威就迫不及待的分享給大家咯。 切入正題,其實支付寶官方就微信公眾號中使用支付寶支付是
微信年關開啟免單支付對決支付寶紅包,多少都是福利啊
微信活動 支付寶活動 微信免單支付 相信大家和采寶寶一樣,掃支付寶紅包快4個月,掃得不亦樂乎,很多商家也會在消費者付款前,推薦先掃個支付寶紅包抵用現金。這讓它們怎麽坐得住?於是,微信支付出手了,在即將上線“小程序立減金”(超鏈1月19日的一欄內容)之前,先推出了“周末搖搖樂”。
支付寶小程式開發之與微信小程式不同的地方
前言: 本文僅彙總微信小程式移植支付寶小程式過程中遇到的一些不同的地方,詳細請參考官方開發文件。 網路請求: 對於網路請求,基本上改動不大,也就支付寶小程式沒有responseType屬性及響應碼欄位改成了status。 使用者授權登入: 1. 登入: wx.login ====&nb
支付寶小程序開發之與微信小程序不同的地方
示例代碼 調用 頁面 同步 get 沒有 小程序開發 bsp success 前言: 本文僅匯總微信小程序移植支付寶小程序過程中遇到的一些不同的地方,詳細請參考官方開發文檔。 網絡請求: 對於網絡請求,基本上改動不大,也就支付寶小程序沒有responseType屬性及
支付寶、微信、銀聯移動支付整合
一、支付寶移動支付 業務流程: SDK整合: 解壓介面壓縮檔案(檔名是 WS_MOBILE_PAY_SDK_BASE.zip),找到 IOS 的壓縮檔案(檔名是支付寶移動支付 SDK 標準版(iOS).zip)。 匯入程式碼 步驟1
Android調用微信登陸、分享、支付
cep from thum 請求 mil 問題 start 返回 ear 前言:用了微信sdk各種痛苦,感覺比qq sdk調用麻煩多了,回調過於麻煩,還必須要在指定包名下的actvity進行回調,所以我在這裏寫一篇博客,有這個需求的朋友可以借鑒一下,以後自己別的項目有用到也
微信開發(3) -- 支付後接收回調信息測試
哪裏 是我 測試 們的 支付 ack 神馬 img 二維碼 場景:例如購買商品彈出支付二維碼,用戶掃碼支付後,微信服務器會回調本次支付的結果到你的服務器。 我們需要知道這次支付的結果,但是我們該怎麽測試呢?請往下看 1.設置回調地址 微信服務器會發信息到我們的系統,但是
微信網頁授權-公眾號支付(獲取openid、用戶信息等)
blog red code rect ref true 說明 oauth2 具體細節 名詞解釋: openid 用戶唯一標識,請註意,在未關註公眾號時,用戶訪問公眾號的網頁,也會產生一個用戶和公眾號唯一的OpenID 業務功能描述:實現H
微信支付之h5方式(非微信內置瀏覽器中支付)
開放 奔騰 server 手機號 產品 etop 名稱 ota lds 這兩天完成了公司網站手機和PC端的支付對接,就是支付寶和微信. 對接完後有所感觸,我們來聊一聊,微信支付的坑,為什麽這麽說呢,因為我在對接完支付寶後是很愉快的,基本上在demo上稍加修改就ok了,
有關微信公眾號和H5支付的一些記錄
obj contents simplexml tps 一個 efi his xxx lib 最近項目裏面需要做公眾號和H5支付的功能,根據自己的體驗,整理了一下,做個記錄。 首先我解釋一下,為什麽有公眾號支付還要做H5支付?因為不確定每個用戶在公眾號上打開網站,所以另外做了
想知道微信怎麽做指紋支付開發?看這裏!
剖析 復制。 Go 超過 指紋解鎖 word 服務 完全 man 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 作者簡介:Henryye,葉軒,來自騰訊微信事業群,主要負責騰訊開源項目TENCENT SOTER(GitHub地址:https://github
微信分享連結出現config:invalid signature錯誤的解決方法
當開發微信時需要做特定的頁面做分享時,根據官方提供的jssdk.php檔案建立的簽名資料包除錯時,大家碰到的最多的錯誤而且解決最麻煩的大概就是signature錯誤了,如下圖: 分享時提示錯誤“{"errMsg":"config:invalid signature"}” 一般出現這個錯
微信公眾號之H5支付筆記
以前一直沒有接觸支付這一塊,突然接到要做公眾號的支付著實讓我頭疼了幾天,下面就說一說微信公眾號H5支付的一些具體流程和心得(當然其中沒少借鑑其他大牛們的文章,看了很多才搞定,也是著實對自己著急)。 首先,我們第一步