Echarts3.0使用中遇到的問題總結——tooltip提示框大小樣式問題
阿新 • • 發佈:2019-01-29
tooltip樣式大小不符合預期
在使用Echart的時候,使用一個bar圖時,單獨寫demo的時候tooltip提示框的樣式沒有問題:
樣式、大小都是內建的符合要求。
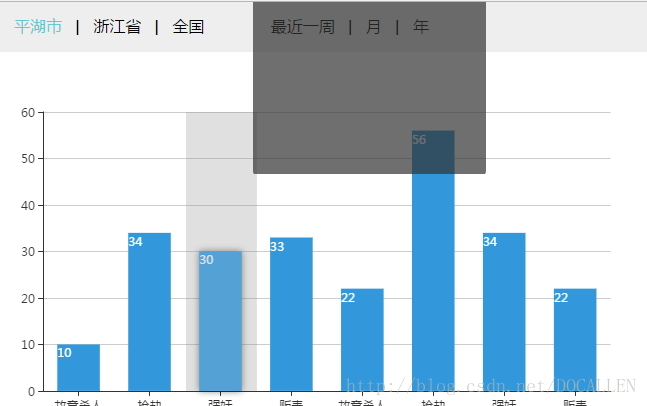
但是把圖表放到專案中時就出現了,提示框大小過大的問題:

官方的文件對於tooltip的說明也沒有指出:如何修改大小。
那麼tooltip是個什麼呢?
f12開啟控制檯發現:

tooltip並非是canvas繪製,而是一個div。
到這,想到既然是一個div,單獨的大小內建合適。但放到專案中大小突然就變大很多。第一反應就是:
css樣式之間的衝突
問題找到了,也就有辦法解決了!
這是之前的程式碼片段:
HTML:

CSS:

<div id="bigBar" class="bigBar"></div>是一個Echarts的容器,而tooltip就是在這個容器中(也是一個div)。在寫css時這樣的寫法,是.middle-charts所有後代div中的前兩個的樣式。這邊height:100%的影響,導致tooltip提示框的高度異常。
子代選擇器與後代選擇器

解決方法:

選擇使用子代 選擇器,防止樣式之間的衝突。
總結:
- tooltip是一個div。
- tooltip樣式問題,首先考慮樣式衝突。
- 多用控制檯查詢問題,修改程式碼。
- 推薦使用Echarts實現資料視覺化。

