android自定義環形統計圖(帶動畫)
阿新 • • 發佈:2019-01-29
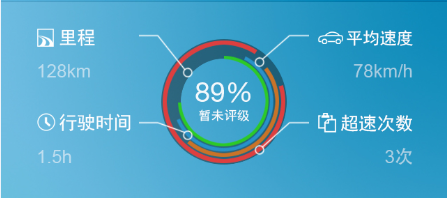
一、測試截圖
二、實現原理
package com.freedomanlib; import java.util.Timer; import java.util.TimerTask; import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Typeface; import android.util.AttributeSet; import android.util.Log; import android.view.MotionEvent; import android.view.View; /** * @name 自定義車輛資料統計比重環* 1、比重環由底環(灰色)、里程環(紅色)、平均速度環(黃色)、行駛時間環(藍色)、超速次數環(綠色)、環中間評級、指示器組成 * ,其中四個資料統計環和底環是同心圓、圓心處有評分文字,圓環外是四個統計指示器。<br> * 2、四個統計環是四個弧線,弧度由外界提供資料,並動態顯示在介面上。<br> * 3、評分等級分為三種:未評分、正在評分、評分完成,當用戶點選中間區域時開啟評分,評分結束自動停止。<br> * 4、外側對應的四個指示器上結構上包括:指示器位置的小圓圈、折線連線線、指示文字、文字資料顯示具體的數值。<br> * * @author Freedoman * @date 2014-10-27 */ public class CirStatisticGraph extends View { private static final String TAG = "CirStatisticGraph"; /** * @name CenterPoint * @Descripation 中心點<br> */ class CenterPoint { float x; float y; } /** * 邊界寬高、中心座標、外環和內環半徑 */ private float boundsWidth; private float boundsHeigh; private CenterPoint centerPoint = new CenterPoint(); private float radius; private float paintWidth; private float genPaintWidth; /** * 幾種不同的畫筆 */ private Paint defaultPaint; private Paint genPaint; private Paint progressTextPaint; private Paint flagPaint; /** * 進度 */ private int curProgress; private int targetProgress = 88; private boolean complete; private int mileage = 128; private int averageSpeed = 78; private float goTime = 1.5f; private int overSpeedCount = 3; /** * 構造 * * @param context */ public CirStatisticGraph(Context context) { this(context, null); } public CirStatisticGraph(Context context, AttributeSet attrs) { super(context, attrs, 0); } public CirStatisticGraph(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); this.initialize(); } /** * 初始化 */ private void initialize() { // 底環畫筆 defaultPaint = new Paint(); defaultPaint.setColor(Color.argb(0xEE, 0x8E, 0x8E, 0x8E)); defaultPaint.setStyle(Paint.Style.STROKE); defaultPaint.setStrokeWidth(paintWidth); defaultPaint.setAntiAlias(true); // 比重環畫筆 genPaint = new Paint(); genPaint.setStyle(Paint.Style.STROKE); genPaint.setStrokeWidth(genPaintWidth); genPaint.setAntiAlias(true); // 中心進度文字和評級畫筆 progressTextPaint = new Paint(); progressTextPaint.setColor(Color.WHITE); progressTextPaint.setStyle(Paint.Style.STROKE); progressTextPaint.setStrokeWidth(0); progressTextPaint.setTypeface(Typeface.DEFAULT_BOLD); // 指示器畫筆 flagPaint = new Paint(); flagPaint.setColor(Color.WHITE); flagPaint.setStyle(Paint.Style.STROKE); flagPaint.setStrokeWidth(3); flagPaint.setAntiAlias(true); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); // 繪製區域的寬高 boundsWidth = getWidth(); boundsHeigh = getHeight(); centerPoint.x = boundsWidth / 2; centerPoint.y = boundsHeigh / 2; radius = boundsHeigh * 1 / 3; paintWidth = 50; genPaintWidth = paintWidth / 7; initialize(); } /** * 啟動進度動畫 */ public void start() { curProgress = 0; if (targetProgress == 0) { targetProgress = 88; } final Timer timer = new Timer(); TimerTask timerTask = new TimerTask() { @Override public void run() { curProgress++; if (curProgress == targetProgress) { timer.cancel(); } postInvalidate(); } }; timer.schedule(timerTask, 0, 20); } @SuppressLint("DrawAllocation") @Override public void onDraw(Canvas canvas) { super.onDraw(canvas); // 底環(灰色) canvas.drawCircle(centerPoint.x, centerPoint.y, radius, defaultPaint); // 很重要的一個半徑(最外層環即里程環的半徑) float sroundRadius = radius + paintWidth / 2 - genPaintWidth / 2; // 里程比重環(紅色) genPaint.setColor(Color.argb(0xEE, 0xFF, 0x35, 0x9A)); RectF oval1 = new RectF(centerPoint.x - sroundRadius, centerPoint.y - sroundRadius, centerPoint.x + sroundRadius, centerPoint.y + sroundRadius); canvas.drawArc(oval1, -90, 300, false, genPaint); // 里程比重環的指示器位置(勾股定理計算座標) float temp = sroundRadius; float relativePoint = (float) Math.sqrt(temp * temp / 2); canvas.drawCircle(centerPoint.x - relativePoint, centerPoint.y - relativePoint, radius / 12, flagPaint); // 連線 float[] pts1 = new float[8]; pts1[0] = centerPoint.x - relativePoint - radius / 24; pts1[1] = centerPoint.y - relativePoint - radius / 24; pts1[2] = centerPoint.x - relativePoint - 80; pts1[3] = centerPoint.y - relativePoint - 40; pts1[4] = pts1[2]; pts1[5] = pts1[3]; pts1[6] = pts1[4] - 50; pts1[7] = pts1[5]; canvas.drawLines(pts1, flagPaint); // 文字 progressTextPaint.setTextSize(30); String txt = "里程"; float wt = progressTextPaint.measureText(txt); canvas.drawText(txt, pts1[6] - wt - 10, pts1[7] + 15, progressTextPaint); if (complete) { canvas.drawText(mileage + "km", pts1[6] - wt - 10, pts1[7] + 50, progressTextPaint); } // 平均速度環(黃色) genPaint.setColor(Color.argb(0xEE, 0xF7, 0x50, 0x00)); RectF oval2 = new RectF(centerPoint.x - sroundRadius + 2 * genPaintWidth, centerPoint.y - sroundRadius + 2 * genPaintWidth, centerPoint.x + sroundRadius - 2 * genPaintWidth, centerPoint.y + sroundRadius - 2 * genPaintWidth); canvas.drawArc(oval2, 0, 280, false, genPaint); // 平均速度環的指示器位置 temp = sroundRadius - 2 * genPaintWidth; relativePoint = (float) Math.sqrt(temp * temp / 2); canvas.drawCircle(centerPoint.x + relativePoint, centerPoint.y - relativePoint, radius / 12, flagPaint); // 連線線 pts1 = new float[8]; pts1[0] = centerPoint.x + relativePoint + radius / 24; pts1[1] = centerPoint.y - relativePoint - radius / 24; pts1[2] = centerPoint.x + relativePoint + 80; pts1[3] = centerPoint.y - relativePoint - 40; pts1[4] = pts1[2]; pts1[5] = pts1[3]; pts1[6] = pts1[4] + 50; pts1[7] = pts1[5]; canvas.drawLines(pts1, flagPaint); // 文字 txt = "平均速度"; wt = progressTextPaint.measureText(txt); canvas.drawText(txt, pts1[6] + 10, pts1[7] + 15, progressTextPaint); if (complete) { canvas.drawText(averageSpeed + "km/h", pts1[6] + 10, pts1[7] + 50, progressTextPaint); } // 行駛時間環(藍色)和指示 genPaint.setColor(Color.argb(0xEE, 0x00, 0x72, 0xE3)); RectF oval3 = new RectF(centerPoint.x - sroundRadius + 4 * genPaintWidth, centerPoint.y - sroundRadius + 4 * genPaintWidth, centerPoint.x + sroundRadius - 4 * genPaintWidth, centerPoint.y + sroundRadius - 4 * genPaintWidth); canvas.drawArc(oval3, 90, 270, false, genPaint); // 行駛時間環指示器的位置 temp = sroundRadius - 4 * genPaintWidth; relativePoint = (float) Math.sqrt(temp * temp / 2); canvas.drawCircle(centerPoint.x - relativePoint, centerPoint.y + relativePoint, radius / 12, flagPaint); // 連線線和文字 pts1 = new float[8]; pts1[0] = centerPoint.x - relativePoint - radius / 24; pts1[1] = centerPoint.y + relativePoint + radius / 24; pts1[2] = centerPoint.x - relativePoint - 80; pts1[3] = centerPoint.y + relativePoint + 40; pts1[4] = pts1[2]; pts1[5] = pts1[3]; pts1[6] = pts1[4] - 50; pts1[7] = pts1[5]; canvas.drawLines(pts1, flagPaint); txt = "行駛時間"; wt = progressTextPaint.measureText(txt); canvas.drawText(txt, pts1[6] - wt - 10, pts1[7] + 15, progressTextPaint); if (complete) { canvas.drawText(goTime + "h", pts1[6] - wt - 10, pts1[7] - 20, progressTextPaint); } // 超速次數環(綠色) genPaint.setColor(Color.argb(0xEE, 0x00, 0xEC, 0x00)); RectF oval4 = new RectF(centerPoint.x - sroundRadius + 6 * genPaintWidth, centerPoint.y - sroundRadius + 6 * genPaintWidth, centerPoint.x + sroundRadius - 6 * genPaintWidth, centerPoint.y + sroundRadius - 6 * genPaintWidth); canvas.drawArc(oval4, 0, 290, false, genPaint); // 超速次數環指示器的位置 temp = sroundRadius - 6 * genPaintWidth; relativePoint = (float) Math.sqrt(temp * temp / 2); canvas.drawCircle(centerPoint.x + relativePoint, centerPoint.y + relativePoint, radius / 12, flagPaint); // 連線線 pts1 = new float[8]; pts1[0] = centerPoint.x + relativePoint + radius / 24; pts1[1] = centerPoint.y + relativePoint + radius / 24; pts1[2] = centerPoint.x + relativePoint + 80; pts1[3] = centerPoint.y + relativePoint + 40; pts1[4] = pts1[2]; pts1[5] = pts1[3]; pts1[6] = pts1[4] + 50; pts1[7] = pts1[5]; canvas.drawLines(pts1, flagPaint); // 文字 txt = "超速次數"; wt = progressTextPaint.measureText(txt); canvas.drawText(txt, pts1[6] + 10, pts1[7] + 15, progressTextPaint); if (complete) { canvas.drawText(overSpeedCount + "次", pts1[6] + 10, pts1[7] - 20, progressTextPaint); } // 環中心進度文字(動態迭加的) int curPercent = curProgress; progressTextPaint.setTextSize(60); float ww = progressTextPaint.measureText(curPercent + "%"); canvas.drawText(curPercent + "%", centerPoint.x - ww / 2, centerPoint.y, progressTextPaint); // 評級提示 progressTextPaint.setTextSize(25); float w = 0; String text = ""; if (curPercent == 0) { // 暫未評級 text = "暫未評級"; w = progressTextPaint.measureText(text); complete = false; } else if (curPercent < targetProgress) { // 評級中... text = "評級中..."; w = progressTextPaint.measureText(text); } else if (curPercent == targetProgress) { // 評級完成 text = "評級完成"; w = progressTextPaint.measureText(text); complete = true; postInvalidate(); } canvas.drawText(text, centerPoint.x - w / 2, centerPoint.y + 40, progressTextPaint); } /** * 點選評分割槽域,進行評分 * * @param event * @return */ @Override public boolean onTouchEvent(MotionEvent event) { float x = event.getX(); float y = event.getY(); if (x > centerPoint.x - radius && x < centerPoint.x + radius && y > centerPoint.y - radius && y < centerPoint.y + radius) { Log.i(TAG, ">>>"); start(); } return super.onTouchEvent(event); } }