世界盃皇冠足球原始碼下載搭建
世界盃皇冠足球原始碼下載搭建
hubawl.com
在css知識體系中,除了css選擇器,樣式屬性等基礎知識外,css佈局相關的知識才是css比較核心和重要的點。今天我們來深入學習一下css佈局相關的知識。
css佈局篇已經講個2篇了,前面我們深入講解了 盒模型與box-sizing, 元素分類,行框,定位與浮動等知識點。今天呢,我們把css佈局篇做一個結尾,最後講解下margin的問題和格式化上下文。
一、margin的問題
margin問題主要在垂直方向上。在垂直方向上,元素與自身或相鄰的兄弟元素、父子元素之間的margin,會發生合併。另外垂直方向上子元素的margin無法隔離自身與父元素。
我們來分別看下這幾種情況:
1.1 元素與兄弟元素margin合併
兄弟元素之間,垂直方向上的margin-top和margin-bottom會進行合併。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width 
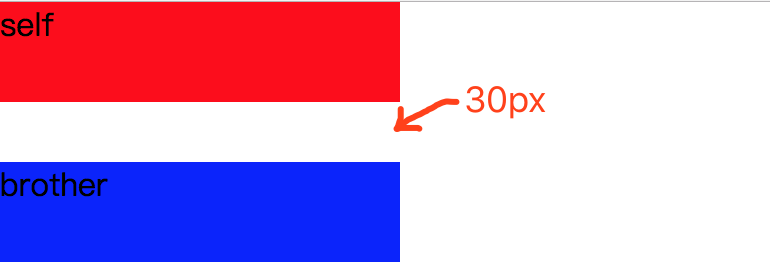
1.2 元素與自身margin合併
當元素自身是個空元素,並且沒有高度,padding,broder的時候,他自身的margin-top和margin-bottom合併。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width: 200px;
/*height: 50px;*/
background: red;
margin-top: 20px;
margin-bottom: 30px;
}
.brother{
width: 200px;
height: 50px;
background: blue;
}
</style>
</head>
<body>
<div class="brother">brother</div>
<div class="self"></div>
<div class="brother">brother</div>
</body>
</html>

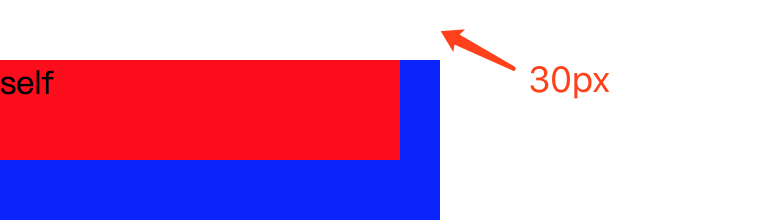
1.3 元素與父元素margin合併
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width: 200px;
height: 50px;
background: red;
margin-top: 20px;
}
.parent{
width: 220px;
height: 80px;
background: blue;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="parent">
<div class="self">self</div>
</div>
</body>
</html>

1.4 子元素的margin無法隔離自身與父元素
同樣還是上面的這段程式碼,我們會發現無論父元素有沒有margin-top,子元素的margin-top都不能將自己和父元素隔離開,而是緊貼著父元素的上邊沿。
那麼我們如何來解決margin的這些問題呢,我們這裡先來賣個關子,等我們接下來介紹完格式化上下文的知識再反過來討論margin的解決方案。
二、格式化上下文
格式化上下文(formatting context),指的是具有某種CSS格式化規則(佈局規則)的上下文環境,在這個上下文環境內的所有子元素,都將根據其特定的CSS格式化規則來進行排列。
在css中有
- BFC(block formatting context)
- IFC(inline formatting context)
- FFC(flex formatting context)
- GFC(grid formatting context)
2.1 BFC
BFC叫做塊級格式化上下文,它的特點是
- bfc是一個獨立封閉的渲染區域,子元素的CSS樣式不會影響BFC元素外部;
- 浮動子元素參與BFC父元素的高度計算。
- BFC元素能夠識別浮動的兄弟元素;
注意: 請不要把BFC和塊級元素搞混了,塊級元素並不是一個塊級格式化上下文,也沒有BFC的特點
首先,我們上節課講到浮動子元素會導致塊級父元素高度塌陷,需要我們使用clearfix去解決,如果我們可以讓父元素擁有BFC,那麼根據他的第二個特點同樣可以解決父元素高度塌陷問題。
另外,上節課講到block元素會佔據浮動元素的文件流,而inline和inline-block元素則可以識別浮動元素,在其周圍顯示。現在根據BFC第三條特點你可以用BFC的方式使block元素也可以識別浮動。
最後,剛才1.4中子元素的margin無法隔離自身與父元素的例子中,我們會發現子元素的margin-top從父元素中頂出去了,這顯然違反了BFC的第一條特點,如果我們可以讓父元素擁有BFC,就可以解決1.4中的問題了。
好,那既然BFC那麼有用,如何才能讓一個元素擁有BFC特性呢。
我從MDN上摘取了這些: 如何製造一個BFC
- 根元素或其它包含它的元素
- 浮動元素 (元素的 float 不是 none)
- 絕對定位元素 (元素的 position 為 absolute 或 fixed)
- 內聯塊 (元素具有 display``: inline-block)
- overflow 值不為 visible 的塊元素
- 表格標題 (元素具有 display``: table-caption)
- 表格單元格 (元素具有 display``: table-cell)
- display``: flow-root
- contain為以下值的元素: layout, content, 或 strict
- 彈性項 (display``: flex 或 inline-flex元素的子元素)
- 網格項 (display``: grid 或 inline-grid 元素的子元素)
多列容器 (元素的 column-count 或 column-width 不為 auto, 包括 column-count: 1的元素)
我們常用和常見的是第2 - 5條去製造一個BFC區域
對於上面我們說的使用BFC的特性解決高度塌陷問題,識別浮動問題 和 子元素margin無法隔離父元素問題,我們這裡就不去舉例說明了,大家可以自己親自試下,隨便運用其中一條將元素變為BFC來看時候可以解決上述問題。
對於第一部分margin的問題,再遇到子元素margin無法隔離父元素的問題,我們就可以使用BFC的思路去解決了,對於其他的垂直方向上margin合併的問題,其實並不是bug而是一種規則,我們其實是可以不用解決的,我們只要瞭解合併原則就好了,但如果一定要解決,我們可以將元素變成inline-block或者將他們浮動起來。這樣就不會有margin合併的問題了,這主要跟不同元素型別的佈局規則有關。
2.2 IFC
在formatting context中最複雜和重要的就是BFC了。
而對於IFC,他的建立是隱式的,只有元素內僅包含文字、inline元素或inline-block元素才會擁有IFC特徵。而IFC特徵說的就是我們在第一篇裡寫的 行框 的特徵。
最後FFC和GFC分別是css3中flex佈局和grid佈局響應的特徵,這個是單獨的一塊兒知識點,我們以後如果來聊css3佈局體系的時候再來說。
