淺談圖片載入:逐行掃描VS交錯掃描
一,前言
最近在不斷地擴充自己web開發的知識面,看得比較泛,難得五一假期就在學習之餘實踐一下,畢竟紙上得來終覺淺,況且“紙上”的不一定都對,之前看了一篇部落格講圖片載入的,博主大概是淘寶前端團隊的吧,講得很透徹,分享一下:
雖然是10年的文章了,但是鑑於圖片格式近幾年並沒有大的改動,而且博主講得比較透徹,所以很有參考價值。
本篇部落格只是對上面部落格的驗證以及在rails上的實踐,推薦閱讀上面那篇部落格。
二,圖片載入中的掃描方式
在頻寬有限的時候顯示大圖片始終是個問題,特別在移動裝置上,長載入時間導致了長白屏時間,使用者體驗不好。
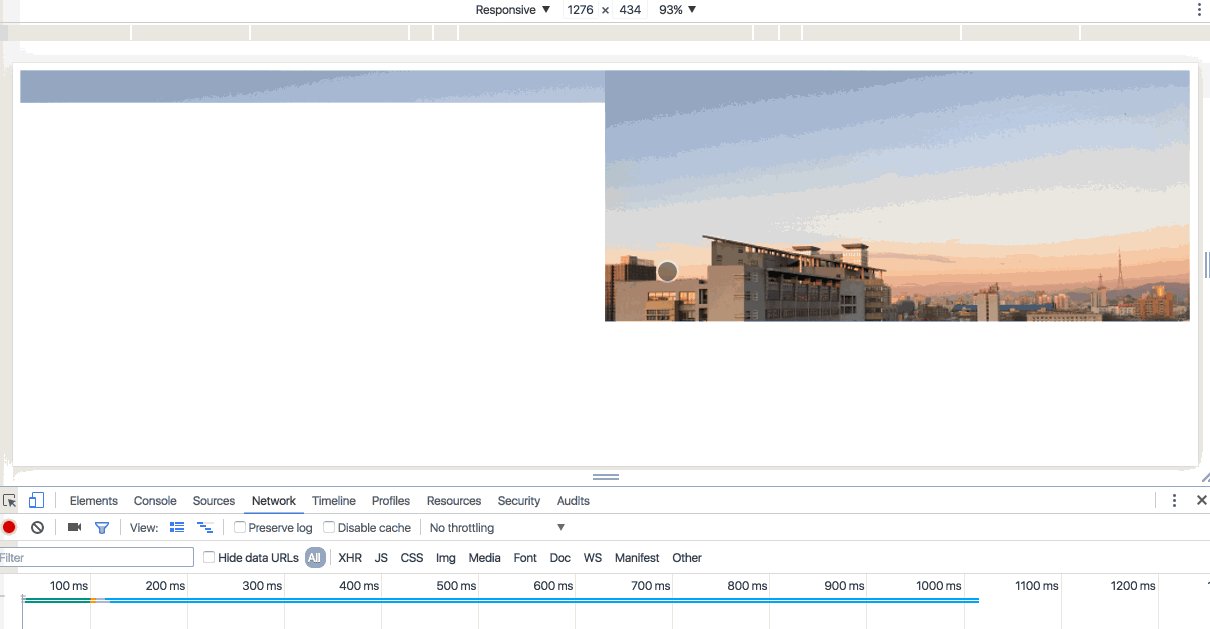
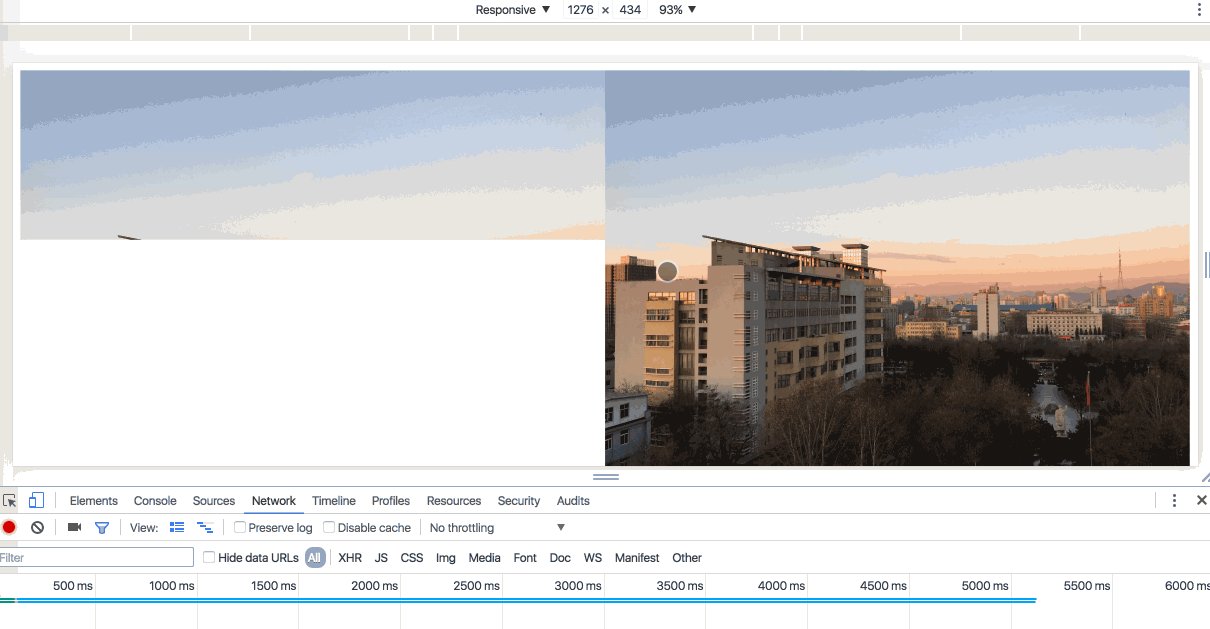
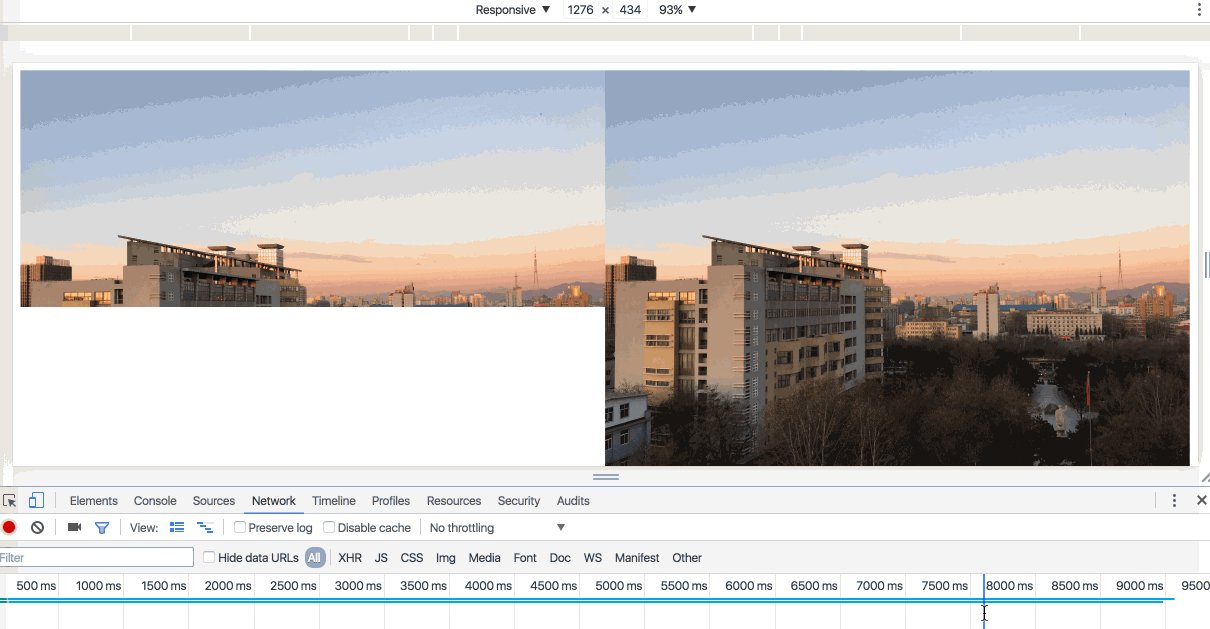
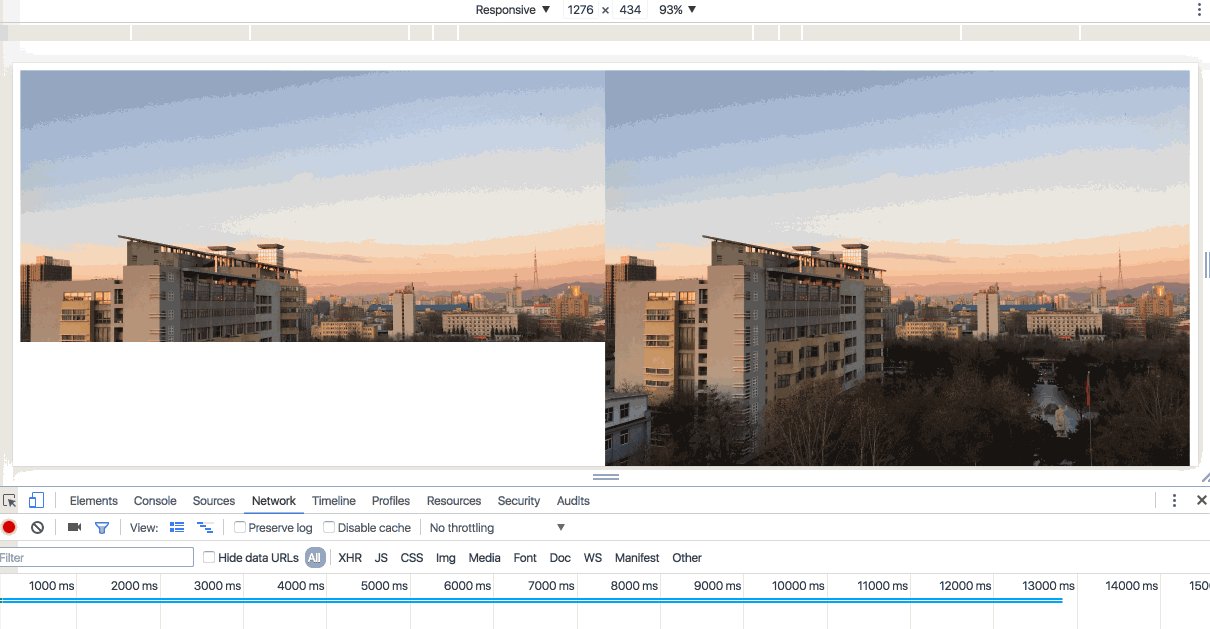
如果細心觀察各類網頁上圖片的載入,你會發現有從上到下(逐行掃描
可見,為了效果明顯,特地選了一張2M左右的照片,同樣圖片,同樣大小(其實為了實驗的可靠性,第二張特意調得大一些,多個20k吧),第二種方式的載入看似更快,先交錯加載出圖片輪廓,再慢慢填充細節,GIF動圖可能不是太明顯,大家可以自己去試一下。
上面兩張圖片都是JPG格式的,只是有個屬性(interlace【譯:交錯】)不同,造成了兩種圖片編碼格式,對應兩種瀏覽器的圖片解碼方式,也就會產生上面的兩種視覺效果。
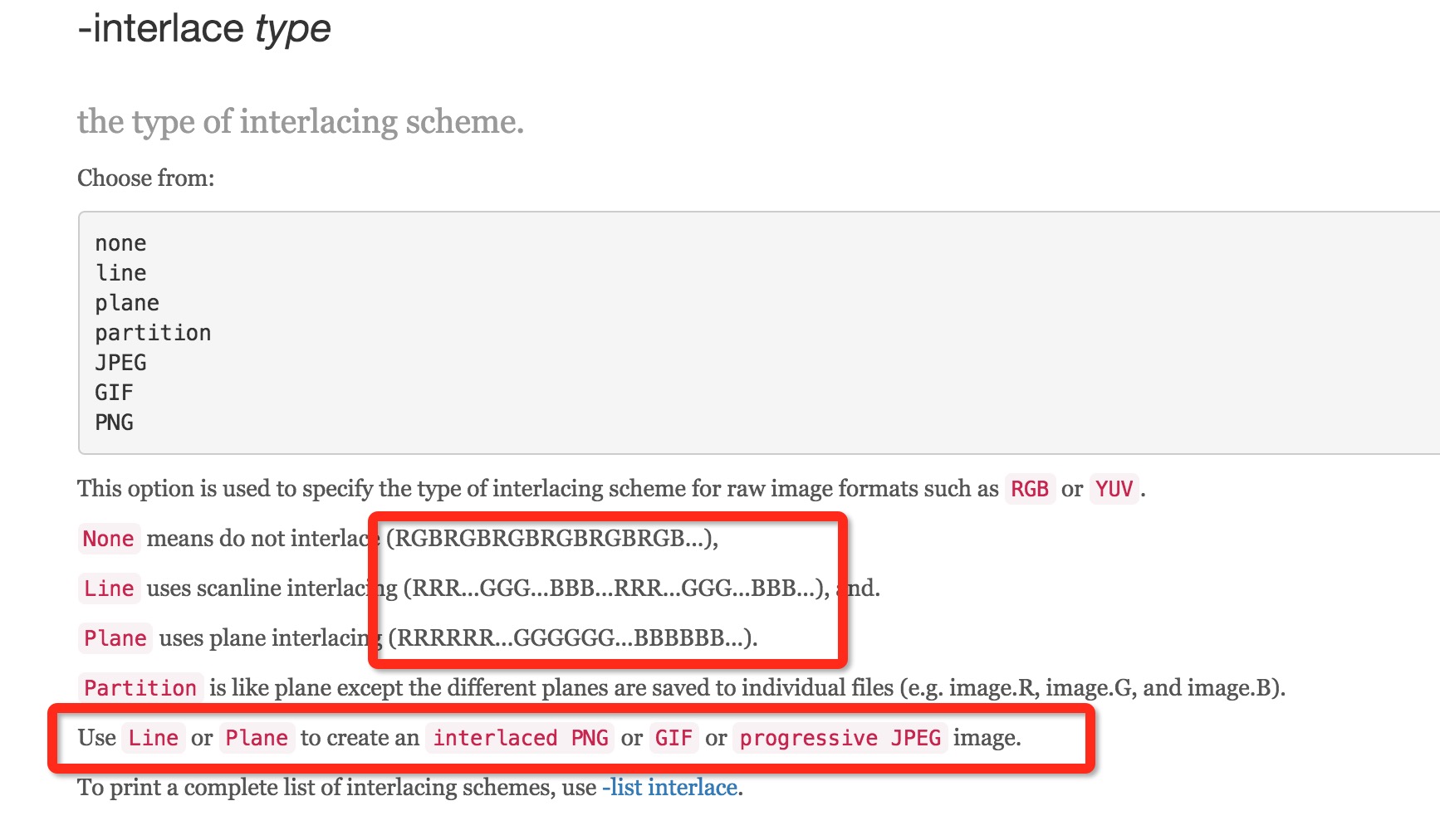
關於兩種掃描方式的底層的不同大家可以去看JPG或者PNG的編碼方式,這裡有個圖片供參考,注意紅框部分。標準模式下,儲存時時將圖片從左上角到右下角的畫素點存下來,每個畫素點有RGB三個值,以一行有三個畫素點為例:
正常:RGBRGBRGB(一次顯示完)
交錯:RRR(第一次顯示)GGG(第二次顯示)BBB(第三次顯示)

因為假期還有許多學習任務,所以圖片儲存這一部分並沒有深入瞭解,上面的儲存方式只是猜測,也算是提供了一個思路,更多資訊請自行谷歌(關鍵詞:interlace PNG 或者 progressive JPEG),歡迎回來分享。
三,生成interlace PNG、progressive JPEG
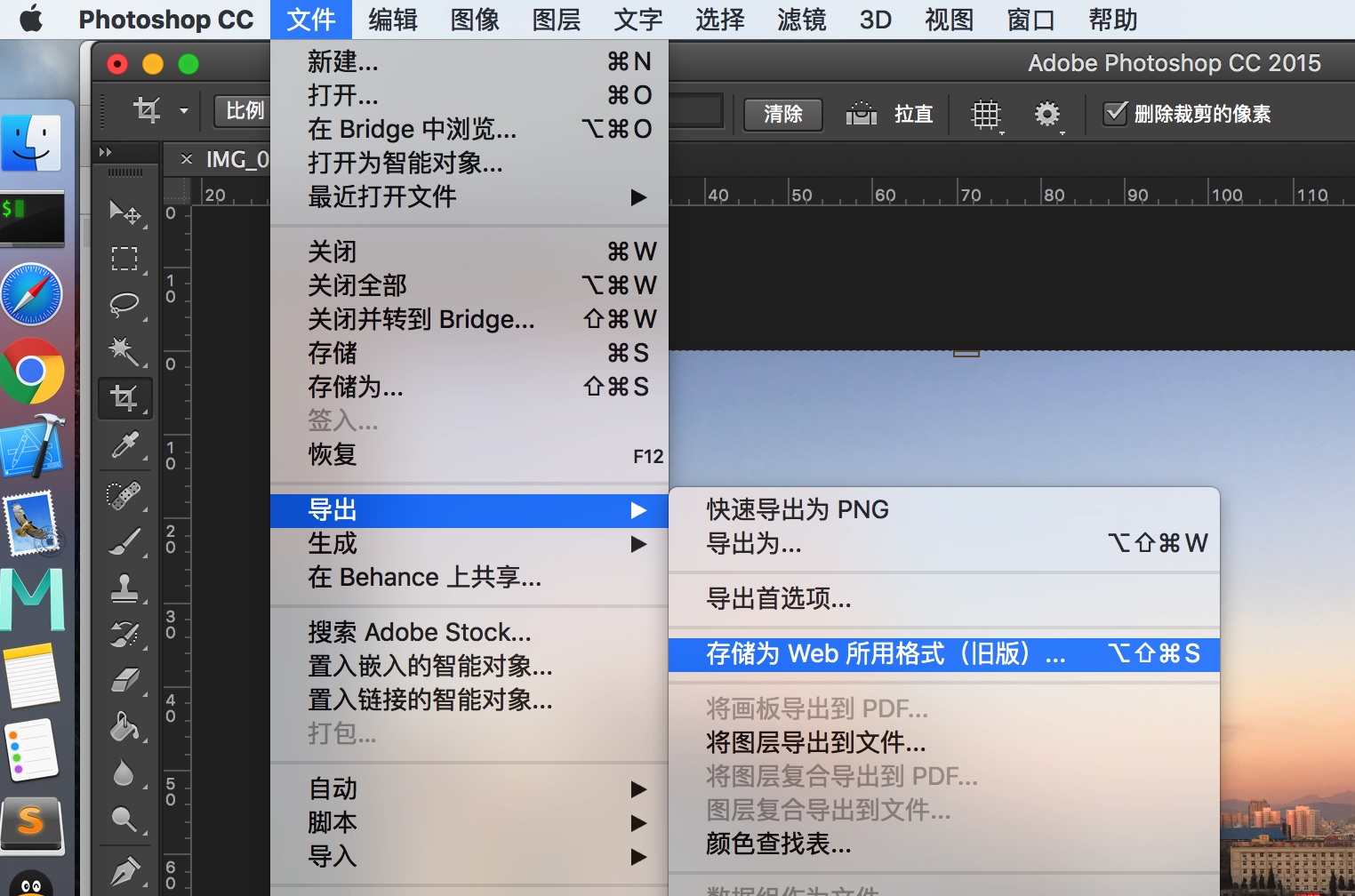
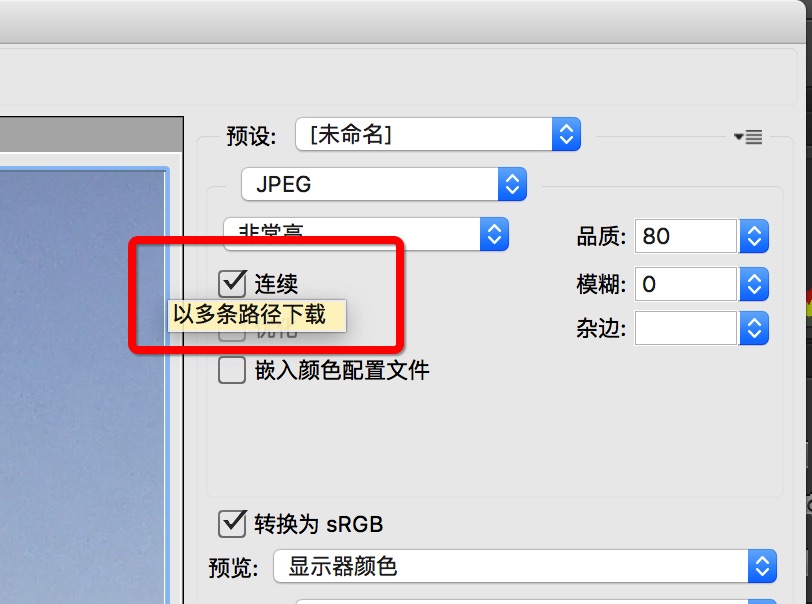
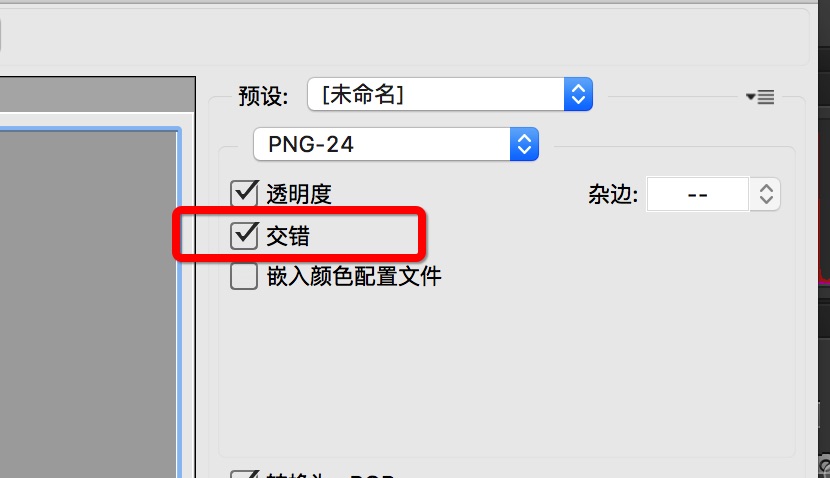
①Photoshop處理
在前端開發中,許多圖片都是從美工圖片中切下來的,然後在PS上進行簡單的處理作為靜態資源使用。
其實上面那篇部落格就有相關的內容,不過既然自己實踐了一下,也為了保證閱讀的連續性,還是上一下圖片吧。
②rails中使用MiniMagick處理
好,重點來了,怎麼用程式碼來處理圖片呢?在圖片上傳這個環節,涉及到伺服器對圖片的修改及儲存。因為web後臺使用了rails,所以圖片處理庫也就用了MiniMagick:
MiniMagick的安裝使用
因為MiniMagick其實是呼叫了ImageMagick(或者GraphicsMagick,取決於你安裝了哪個軟體)來進行圖片處理,所以我們要先安裝ImageMagick。
1,安裝ImageMagick
#Mac OS X (本地開發環境)
brew install ImageMagick
#ubuntu(產品部署環境)
apt-get install software-properties-common
sudo apt-get update
sudo apt-get install imagemagick libmagickwand-dev2,在rails中安裝MiniMagick
在Gemfile檔案中加入下面一行,然後執行bundle命令來安裝gem包即可:
# image process
gem 'mini_magick'3,rails使用MiniMagick來生成交錯掃描的圖片
image = MiniMagick::Image.open(image_path)
# => format之後就不是交錯的模式了,所以要先format再設定交錯模式
image.format 'png'
image.interlace "plane" #選擇交錯模式
image.write image_path4,enjoy it!
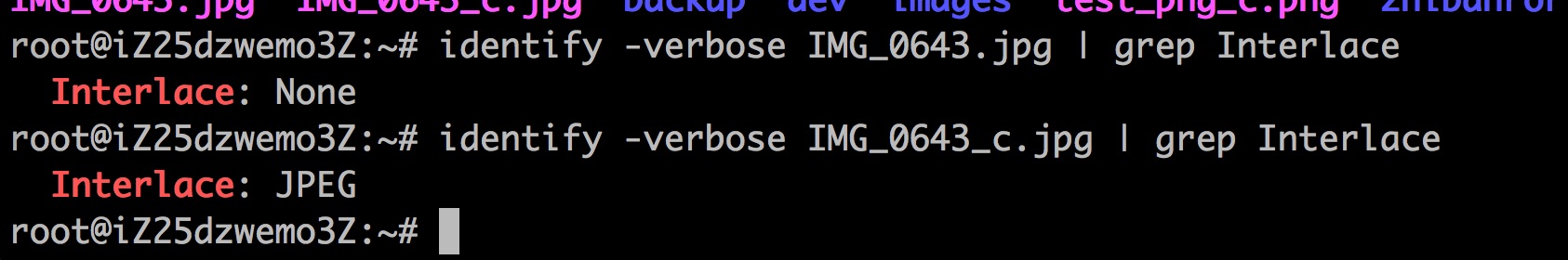
在終端中執行下面命令,檢查圖片是否是交錯掃描的,返回None代表不是交錯掃描的,否則是交錯掃描。
identify -verbose filename.jpg | grep Interlace注意:identify命令是安裝ImageMagick之後才有的。
ImageMagick是一個很強大的軟體處理工具,裁剪、放大縮小、圖片加文字這些根本不在話下,有興趣可以研究一下,日後有空看看圖片處理的原始碼也是蠻有意思的。
四,一些想法
其實4G網路下,一般的web圖片(40k)左右,上述兩種圖片載入方式其實差別不大,而且有一部分人認為,先載入模糊的圖片其實使用者體驗也並不好,所以怎麼選擇就見仁見智了。
我在最近寫的一個作品展示頁面(有大量圖片)上遇到了圖片逐行載入時間比較久(有幾秒時間圖片只有一截,下面空白等待載入)影響使用者體驗的問題,因此換成交錯掃描的載入方式,起碼頁面開啟會在極短時間內顯示模糊圖片,當用戶認真看的時候,圖片早就變清晰了。
其實解決方法還有很多,例如圖片我應該處理成縮圖和原圖兩種,在index頁面顯示縮圖(因為足夠小,所以載入速度足夠快,兩種圖片載入方式沒有明顯區別),點選進去再顯示原圖。以後還會涉及到展示頁超過一頁,設定延時載入圖片的問題,以後有實踐的話會分享記錄一下。
希望自己能儘快拓展知識面(有利於更好地理解學習更多的內容),同時也能擠出時間深入研究某一兩個點,逝者如斯夫,加油,在有限的時間內儘可能多做事,多學習才是關鍵,多花時間最多算努力,雖然努力也很重要。