微信小程式開發選取相簿照片/拍照API呼叫
阿新 • • 發佈:2019-01-29
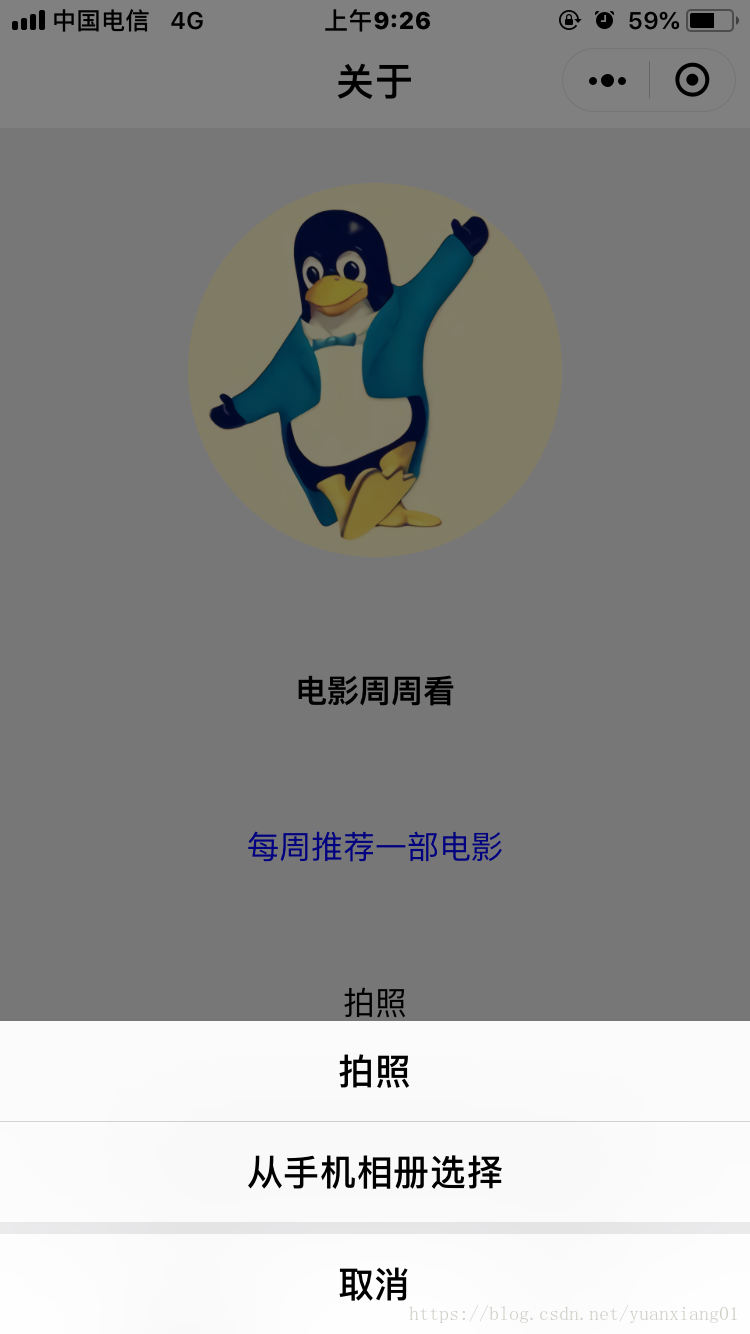
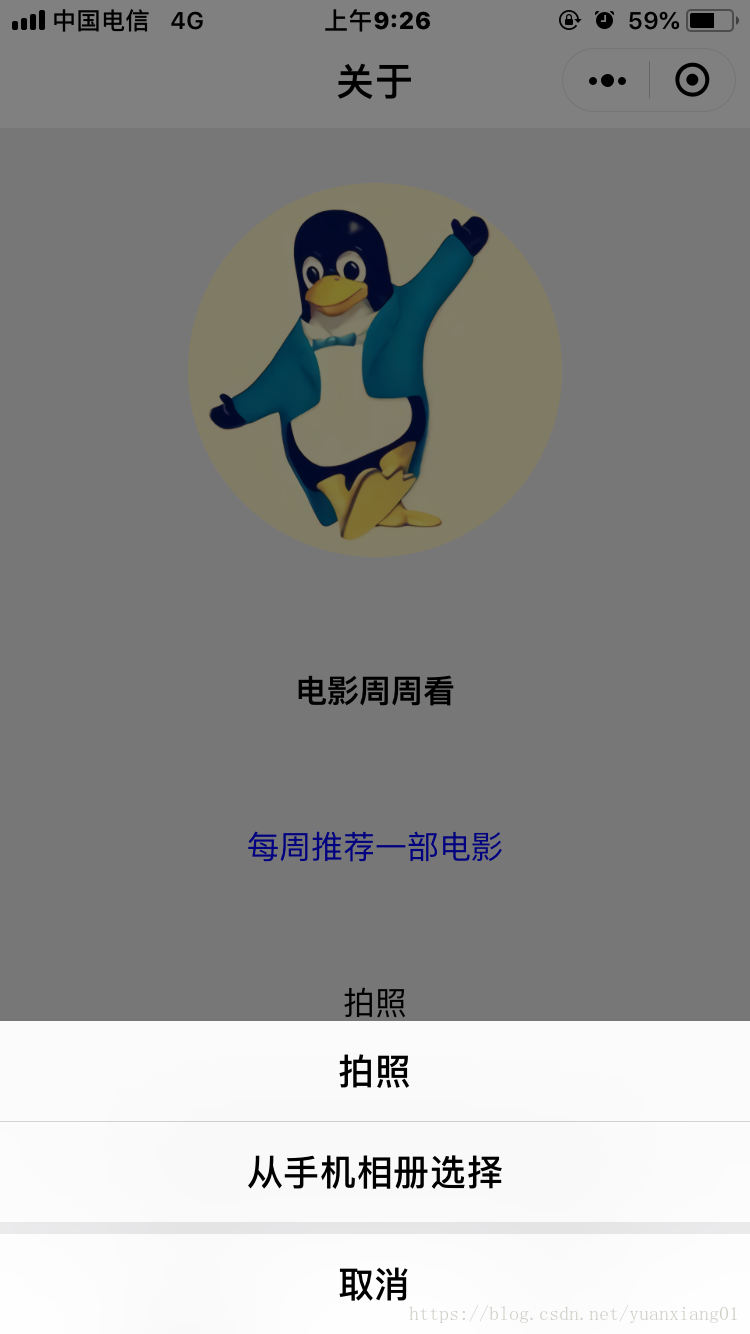
作者最近在探索微信小程式,有一個需求是讓使用者通過手機相簿或者手機攝像頭拍照上傳圖片。效果如下圖所示:

由於作者之前沒有接觸過微信小程式,看了微信小程式的開發手冊後就開始寫了。

一開始的想法是這樣的:
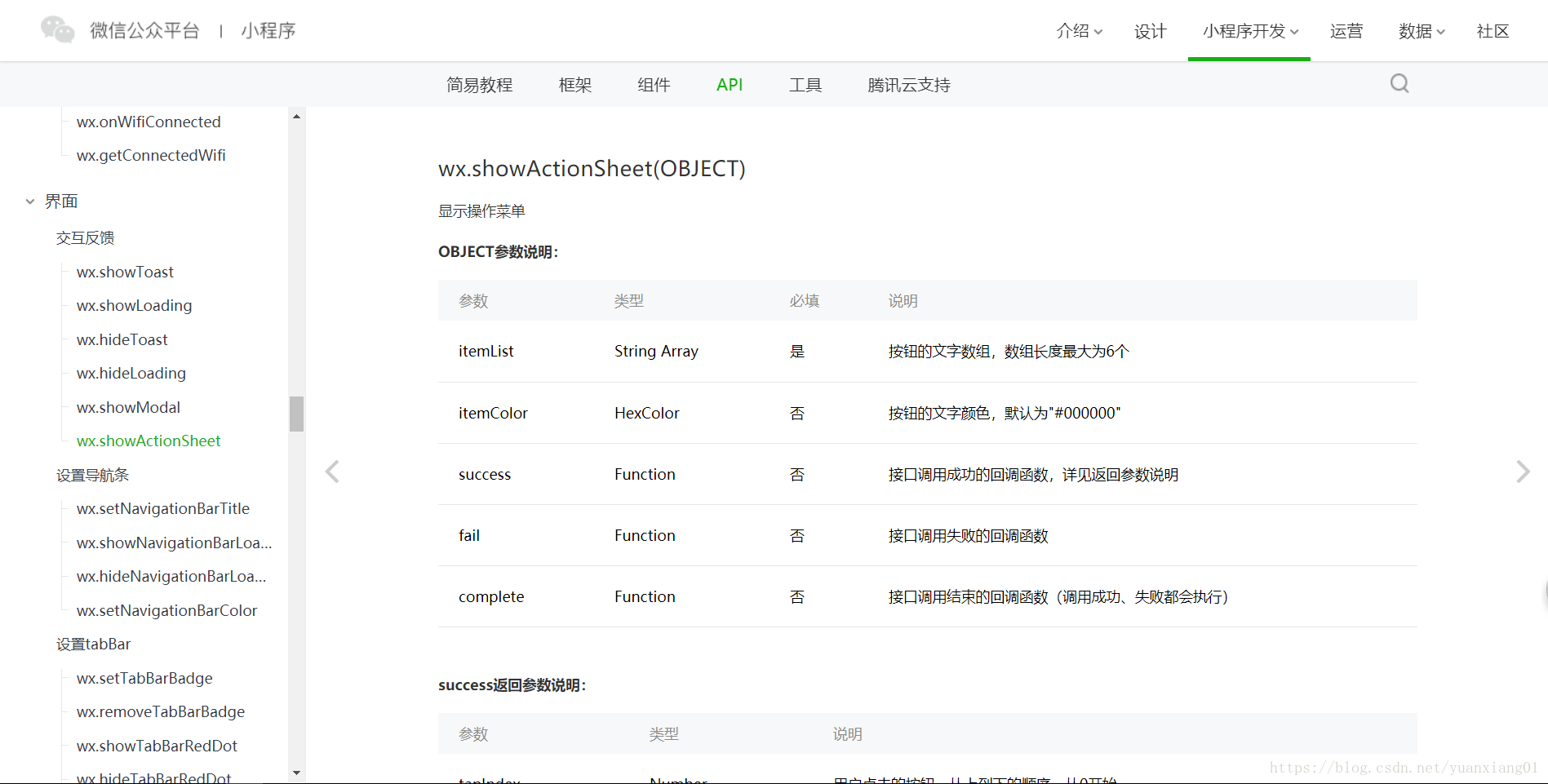
通過介面互動反饋的api來顯示操作選單,在操作選單中如下定義名稱,然後再判斷執行
wx.showActionSheet({
itemList: ['從手機相簿選擇', '拍照'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
}) 在看api文件時,發現貌似可以直接呼叫圖片api
直接使用媒體中的圖片api也可以很方便的獲取預期效果,程式碼如下。只是這樣微信web開發者工具不顯示操作選單,只有真機才顯示操作選單。
pic: function (options) {
wx.chooseImage({
count: 1, // 預設9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相簿還是相機,預設二者都有
success: function 最後,真機效果如下圖所示:

作者:戴翔
電子郵箱:[email protected]
