JavaScript BOM重要方法——計時事件
阿新 • • 發佈:2019-01-29
JavaScript計時事件
通過使用 JavaScript,我們有能力作到在一個設定的時間間隔之後來執行程式碼,而不是在函式被呼叫後立即執行。我們稱之為計時事件。
在 JavaScritp 中使用計時事件是很容易的,兩個關鍵方法是:
- setInterval() - 間隔指定的毫秒數不停地執行指定的程式碼。
clearInterval()方法用於停止 setInterval() 方法執行的函式程式碼。 - setTimeout() - 暫停指定的毫秒數後執行指定的程式碼
clearTimeout() 方法用於停止執行setTimeout()方法的函式程式碼。
Note: setInterval() 和 setTimeout() 是 HTML DOM Window物件的兩個方法。
setInterval()方法以及clearInterval()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>測試setInterval方法</title>
</head>
<body>
<p>頁面上顯示時鐘:</p>
<p id="demo"></p>
<script 效果:
setTimeout()以及clearTimeout()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>測試clearTimeout方法</title>
</head>
<body>
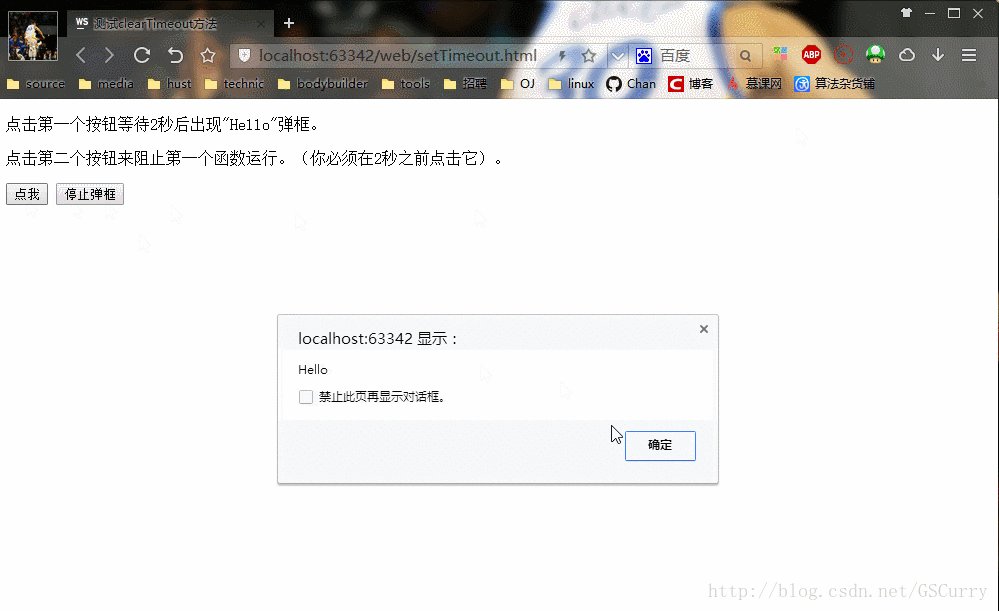
<p>點選第一個按鈕等待2秒後出現"Hello"彈框。</p>
<p>點選第二個按鈕來阻止第一個函式執行。(你必須在2秒之前點選它)。</p>
<button onclick="myFunction()">點我</button>
<button onclick="myStopFunction()">停止彈框</button>
<script>
var myVar;
function myFunction(){
myVar=setTimeout(function(){alert("Hello")},3000);
}
function myStopFunction(){
clearTimeout(myVar);
}
</script>
</body>
</html>效果: