通俗易懂的 OpenGL ES 3.0(一)入門必備知識!!
前言
opengl的入門是個難點,因為在繪製出圖形之前,你必須要學習一大堆的概念,以及部分圖形知識。以至於在程式碼中不迷路-v-!!.接下來就通俗的講解下部分概念知識。希望大家取其精華去其糟粕
頂點(Vertex)
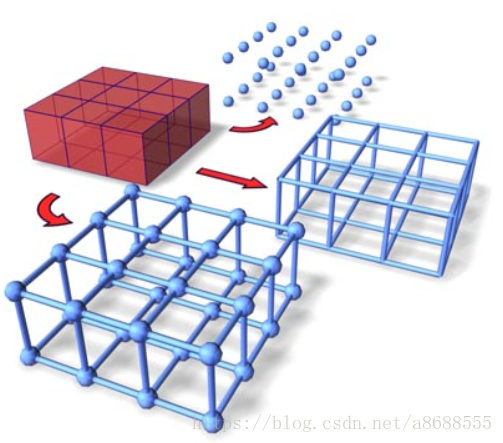
opengl物體圖形都由點、線和多邊形組成。而組成他們的關鍵就在於我們的頂點資料。就像畫畫在開始前會先畫出大概的位置,opengl在繪製的時候也需要準備繪製的位置,而這些位置就是頂點,當頂點組合起來就是頂點座標
舉個例子:看下面的的藍色小球就是我們說的頂點,而這些小球組合起來就是一組頂點座標,從而組成我們的圖形物體
座標系
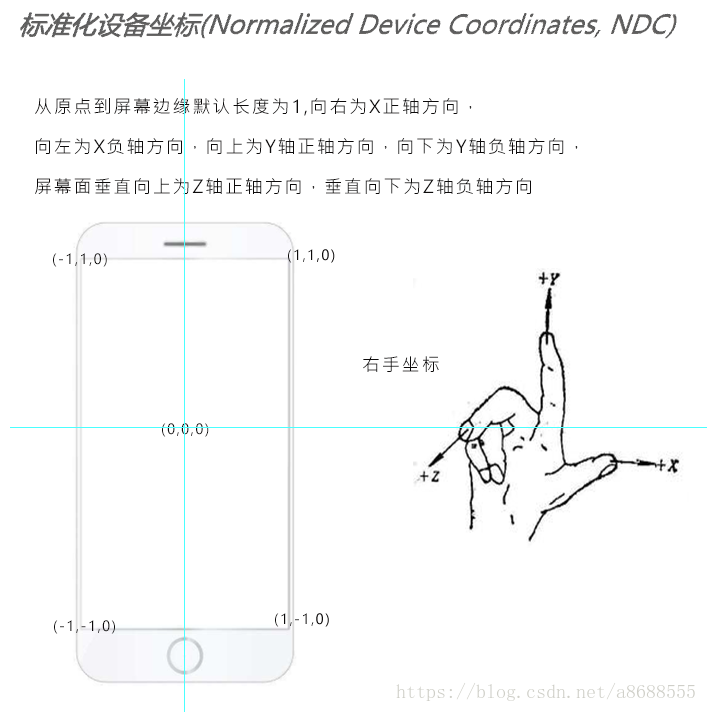
opengl是一個3d的世界,由 x,y,z 座標組成頂點座標。畫了一張圖,應該會就比較好理解了
上面的圖片也說的比較詳細。就不詳細解釋了
著色器
OpenGL程式語言是GLSL,就是我們說的著色器語言。語法上比較像c/c++。但是在這一基礎上加上了許多適合圖形處理的一些東西,比如一些針對向量和矩陣操作等。我們要圖形渲染,就一定需要頂點著色器和一個簡單的片元著色器
渲染基本過程
對於上面的圖形渲染管線的每個階段。我們只需要編寫這個頂點著色器和片段著色器。
確定位置與渲染的顏色
1.頂點著色器
這個東西的主要作用是接受頂點資料,也是說通常是用來接受定義的頂點座標,或者是一些關於矩陣變換,紋理生成和座標變換等…。總的來說就是處理頂點資料
簡單的頂點著色器
#version 300 es layout (location = 0) in vec3 aPos; // 為片段著色器指定一個顏色輸出 out vec4 color; void main() { gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0); color = vec4(0.5, 0.0, 0.0, 1.0); }
aPos確定了位置之後,通過out欄位輸出渲染顏色了。這就要說到片段著色器
2.片段著色器
最主要是確定渲染的顏色。就像畫家調色盤。
很多濾鏡、美顏、圖片處理。或者說抖音的一些特效,都可以用片元著色器編寫。
最簡單的片元著色器
//指定版本號和精度
#version 300 es
precision mediump float;
out vec4 fragColor;
//從頂點著色器傳來的輸入變數(名稱相同、型別相同)
in vec4 color;
void main()
{
//在通過out欄位將顏色輸出
fragColor = color;
}
這樣就可以通過頂點著色器為中介,接受顏色值在通過片段著色器輸出了
感謝閱讀!!
知道了上面這這幾個知識算是入門。當然還有許多都沒有涉及到,比如,:矩陣變換、投影、光照、紋理…等等。有時間會像大家介紹更多的知識,希望大家看完有所收穫吧!【完】