學習HTML第一天
阿新 • • 發佈:2019-01-30
一,樣式:
1,01(例,最優先順序):<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
這個是預格式文字標籤 在這個 標籤 裡面
它會保留 了 空 格
和換行
</pre>
這裡是長引用:<blockquoke>
這一塊是長引用會自動縮排和留空,與邊框預留一定距離。
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵呵呵呵呵呵呵呵
就像這樣子。
</blockquoke>
這裡是短引用:<q>這裡是短引用,會首字會自動縮排</q>
<p style="font-famliy(字型型別):verdana(字型);color:red;font-size(字型大小):50px;text-align(排版):center">樣式</p> </body> </html>
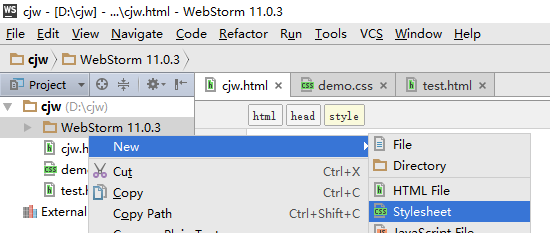
********************************************************************************************************************1,02.1——CSS的應用(第三優先順序) 先新建css檔案

並編輯好想要的屬性:

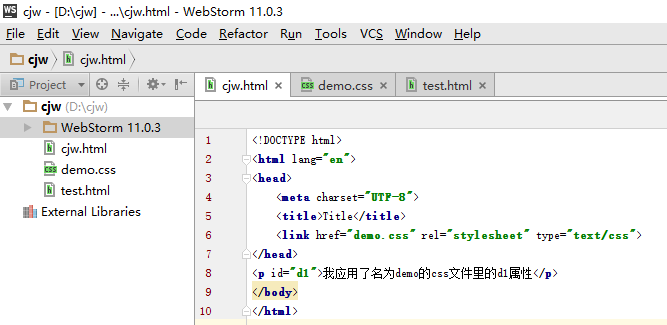
然後在<head>標籤內容裡匯入CSS檔案並應用:

******************************************************************************************************************************* 1,02.2——優先順序為二的css樣式的應用:

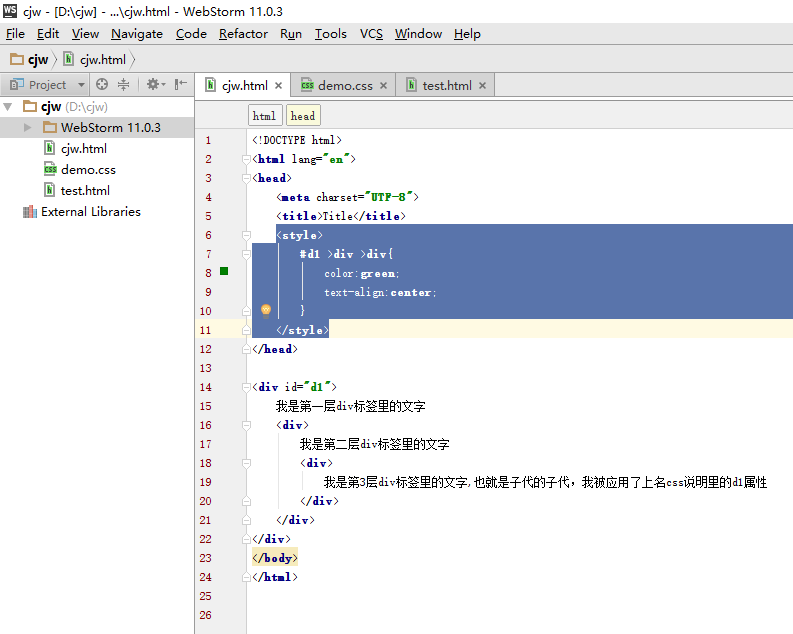
———————————————————————————————————————————————————————— 1,03.1子代選擇器:

************************************************************************************************************************************************************************************* 1,03.1後代選擇器:
在css元素屬性名字後面加空格 再加標籤名,這樣當對應標籤使用該屬性的時候,其後代標籤就會顯示其屬性:

——————————————————————————————————————————————————
