JavaScript 總結onchange、onpropertychange、oninput事件的用法和區別
阿新 • • 發佈:2019-01-30
1. onchange事件
1.1 定義和用法
- onchange事件會在域的內容改變時發生
( 在元素值改變時觸發)
1.2 支援該事件的HTML標籤
<input type="text">,<select>,<textarea>1.3 支援該事件的JavaScript物件
fileUpload, select, text, textarea
1.4 onchange事件的觸發條件
- 1.輸入框的值發生改變,並且是由鍵盤或滑鼠事件激發的(指令碼觸發無效)
- 2.輸入框失去焦點
- 注意:
事件觸發發生在2,而不是1的過程中
1.5 瀏覽器支援
- 所有主流瀏覽器都支援 onchange 屬性
1.6案例
<!DOCTYPE html>
<html>
<body>
請輸入文字:<input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
<script>
function checkField(val){
alert("輸入值已更改。新值是:" + val);
}
2. onpropertychange事件
2.1 定義和用法
- 只要當前物件屬性發生改變,都會觸發事件
- 用法:實時監聽文字框輸入
2.2 瀏覽器支援
- IE專屬
3. oninput 事件
3.1 定義和用法
- oninput 事件在使用者輸入時觸發。
- 該事件在
<input>或<textarea>元素的值發生改變時觸發。- 注意:該事件類似於 onchange 事件。不同之處在於 oninput 事件在元素值發生變化時立即觸發, onchange 在元素失去焦點時觸發。另外一點不同是 onchange 事件也可以作用於
<keygen>和<select>元素。
3.2 支援該事件的HTML標籤
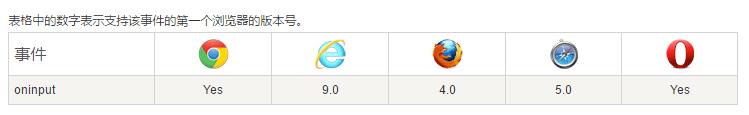
<input type="password">, <input type="search">, <input type="text"> 和 <textarea>3.3 瀏覽器支援
3.4 案例
<!DOCTYPE html>
<html>
<body>
輸入您的名字: <input type="text" value="Mickey" oninput="myFunction()">
<script>
function myFunction() {
alert("input 輸入框值已發生變化。");
}
</script>
</body>
</html>3.5 如何使用 addEventListener() 方法向 input 元素中新增 “oninput” 事件
<!DOCTYPE html>
<html>
<body>
輸入您的名字: <input type="text" id="myInput" value="Mickey">
<script>
document.getElementById("myInput").addEventListener("input", myFunction);
function myFunction() {
alert("input 輸入框值已發生變化。");
}
</script>
</body>
</html>
- 注意:Internet Explorer 8 及更早 IE 版本不支援 addEventListener() 方法。