Java Web中訪問資料庫需要的DAO和VO
阿新 • • 發佈:2019-01-30
1、何為VO和DAO
VO就是一個普通的JavaBean,而對於JavaBean的一個重要的應用就是將資料庫查詢的程式碼,從jsp中移植到JavaBean中。使jsp作為真正的表示層,通過在jsp中呼叫這個特定的類提供的方法,去對資料庫進行操作
DAO叫做Data Access Object類,專門負責對資料庫的訪問,顯然,可以將資料庫查詢的程式碼寫在DAO 中,通常情況下,可以使用VO(value object)來配合DAO來使用,在DAO中,可以每查詢到一條記錄,就將其封裝為VO中的物件,最後將所有例項化的物件放回到一個集合內進行返回,這樣就可以實現層次的分開,降低耦合度,在使用DAO時,必須要匯入相應的包才能夠實現,接著就可以使用DAO類進行例項對資料庫的訪問
2、實現:
下面我們實現使用VO和DAO對資料的訪問,首先我們確定工作原理,需要將資料庫的操作都封裝在DAO內,把從資料庫查詢到的資訊例項化為VO,放到ArrayList數組裡返回,DAO類的程式碼如下(此程式碼用於對Oracle資料庫的訪問,並且表newmessage結構已構建,實現的功能是基本的新聞釋出系統)建立一個類,將其命名為NewsRealese,下圖為部分檔案的佈局,如下:
圖 建立VO與DAO的部分類
下面就是實現VO的程式碼示例,其中各項都是資料庫裡邊的表項內容,集定義了一個基本的新聞屬性要素:,使用封裝函式進行封裝即可,在這裡我們建立一個JavaBean類命名為NewsRealese,並且將其部署到web.xml中package dao; import com.lut.beans.NewsRealese; import static java.lang.System.out; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; public class NewsRealeseDao { public ArrayList queryAllNews() throws Exception { Connection conn = null; ArrayList newsRealese = new ArrayList(); try { //獲取連線 Class.forName("oracle.jdbc.driver.OracleDriver"); String url = "jdbc:oracle:thin:@localhost:1521:orcl"; conn = DriverManager.getConnection(url, "scott", "wjk139"); //執行SQL語句 String sql = "select * from newmessage";//獲取 Statement stat = conn.createStatement(); ResultSet rs = stat.executeQuery(sql); while (rs.next()) { //例項化VO NewsRealese news = new NewsRealese(); news.setNewsId(rs.getString("newsid")); news.setClassId(rs.getString("CLASSID")); news.setKindId(rs.getString("KINDID")); news.setMyOther(rs.getString("MYOTHER")); news.setHeadTitle(rs.getString("HEADTITLE")); news.setContent(rs.getString("CONTENT")); news.setConnectRealtive(rs.getString("CONNECTREALTIVE")); news.setAuthor(rs.getString("AUTHOR")); news.setEditor(rs.getString("EDITOR")); news.setNewsFrom(rs.getString("NEWSFROM")); news.setTop(rs.getString("TOP")); news.setNewsTime(rs.getString("NEWSTIME")); news.setHits(rs.getString("HITS")); news.setState(rs.getString("STATE")); news.setTag(rs.getString("TAG")); newsRealese.add(news); } rs.close(); stat.close(); } catch (Exception e1) { e1.printStackTrace(); } finally { try {//關閉連線 if (conn != null) { conn.close(); conn = null; } } catch (Exception ex) { } return newsRealese; } }}
package com.lut.beans; public class NewsRealese { private String newsId; private String classId; private String kindId; private String myOther; private String headTitle; private String content; private String connectRealtive; private String author; private String editor; private String newsFrom; private String top; private String newsTime; private String hits; private String state; private String tag; public String getNewsId() { return newsId; } public void setNewsId(String newsId) { this.newsId = newsId; } public String getClassId() { return classId; } public void setClassId(String classId) { this.classId = classId; } public String getKindId() { return kindId; } public void setKindId(String kindId) { this.kindId = kindId; } public String getMyOther() { return myOther; } public void setMyOther(String myOther) { this.myOther = myOther; } public String getHeadTitle() { return headTitle; } public void setHeadTitle(String headTitle) { this.headTitle = headTitle; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getConnectRealtive() { return connectRealtive; } public void setConnectRealtive(String connectRealtive) { this.connectRealtive = connectRealtive; } public String getAuthor() { return author; } public void setAuthor(String author) { this.author = author; } public String getEditor() { return editor; } public void setEditor(String editor) { this.editor = editor; } public String getNewsFrom() { return newsFrom; } public void setNewsFrom(String newsFrom) { this.newsFrom = newsFrom; } public String getTop() { return top; } public void setTop(String top) { this.top = top; } public String getNewsTime() { return newsTime; } public void setNewsTime(String newsTime) { this.newsTime = newsTime; } public String getHits() { return hits; } public void setHits(String hits) { this.hits = hits; } public String getState() { return state; } public void setState(String state) { this.state = state; } public String getTag() { return tag; } public void setTag(String tag) { this.tag = tag; } }
現在,我們進行建立一個新的jsp頁面,將其命名index.jsp為進行對資料庫訪問,其程式碼如下所示,當然在使用的過程中需要匯入必要的包檔案,對於具體的佈局就不細講了:
<%@page contentType="text/html" import="java.util.*,java.sql.*,com.lut.beans.NewsRealese,dao.NewsRealeseDao"
pageEncoding="UTF-8" language="java"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>新聞釋出系統--最前沿的時尚資訊、最有看點的社會聚焦、最富得浪漫的殿堂</title>
<link type="text/css" rel="stylesheet" href="newsRealese.css"/>
</head>
<body id="body">
<a href="adminLogin.jsp" style="table-layout: right">管理員登入</a><h1 id="p">最新資訊</h1><br>
<table border="0" style="width:100%; height:100%" align="center">
<tr>
<td style="width: 10%"> </td>
<td>
<%
NewsRealeseDao newsRealeseDao = new NewsRealeseDao();
ArrayList newsRealese = newsRealeseDao.queryAllNews();
%>
<%
for (int i = 0; i < newsRealese.size(); i++) {
NewsRealese newRealese = (NewsRealese) newsRealese.get(i);
%>
<center><table border="0" width="100%" id="table">
<tr>
<td width="128"><p>此處假設無圖片</p>
<p>此處假設無等級資訊</p>
</td>
<td ><table border="0" width="100%">
<tr>
<td width="11%" >原創或轉載:</td>
<td colspan="3"><%=newRealese.getMyOther()%> </td>
<td width="10%" >新聞標題:</td>
<td width="44%" ><%=newRealese.getHeadTitle()%> </td>
</tr>
<tr>
<td colspan="6">新聞內容:</td>
</table>
<table width="100%" border="0">
<tr>
<td>
<a target="_blank" href="newRealese_detail.jsp?newsid=<%=newRealese.getNewsId()%>"/>
<table width="100%" border="0" align="center">
<tr>
<td>
<%=newRealese.getContent()%>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" width="100%">
<tr>
<td width="51" height="30">作者:</td>
<td width="203"><%=newRealese.getAuthor()%> </td>
<td width="97">新聞釋出時間:</td>
<td width="167"><%=newRealese.getNewsTime()%> </td>
<td width="99">新聞點選次數:</td>
<td width="191"><%=newRealese.getHits()%> </td>
</tr>
</table></td>
</tr>
<tr>
<td height="21" colspan="2"><hr></td>
</tr>
</table></center>
<%
}
%>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
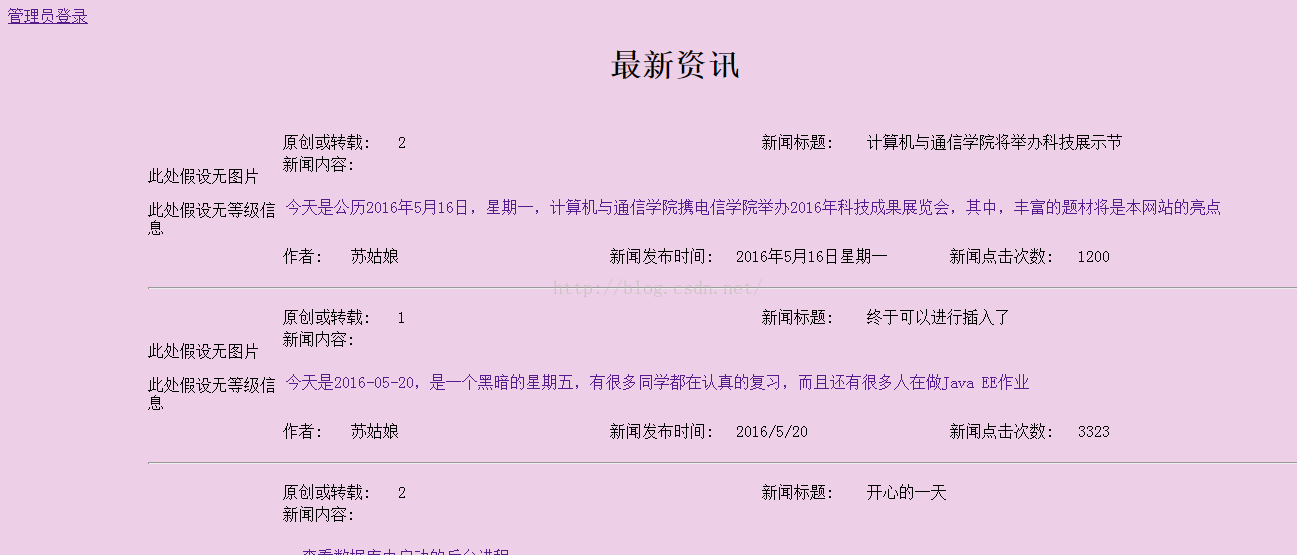
下面就是其實現的效果:
 圖1 對資料庫訪問的實現效果
圖1 對資料庫訪問的實現效果
不過,用了DAO和VO,似乎也沒有從jsp頁面中完全消除Java程式碼,但是與之前直接寫JDBC程式碼來講,還是好多了,另外在jsp頁面沒有出現任何與jdbc相關的程式碼,並且由於程式設計人員不需要知道資料庫的細節和構架,便於分工開發
以上就是使用DAO和VO實現對資料庫的訪問。