【安卓筆記】Volley全方位解析,帶你從原始碼的角度徹底理解
阿新 • • 發佈:2019-01-30
轉載請宣告原出處(blog.csdn.net/chdjj),謝謝!
--------------------------
參考資料
1.http://www.codekk.com/open-source-project-analysis/detail/Android/grumoon/Volley%20%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90
2.http://blog.csdn.net/guolin_blog/article/details/17656437 部分配圖及文字來自上面連結中的文章,謝謝原作者的辛勤勞動! ----------------------- 花了兩天時間看完了Volley的原始碼,我覺得有必要總結一下,故有此文。 Volley 是 Google 推出的輕量級 Android 非同步網路請求框架和圖片載入框架。在 Google I/O 2013 大會上釋出。其適用場景是
(2). 一定程度符合 Http 規範,包括返回 ResponseCode(2xx、3xx、4xx、5xx)的處理,請求頭的處理,快取機制的支援等。並支援重試及優先順序定義。
(3). 預設 Android2.3 及以上基於 HttpURLConnection,2.3 以下基於 HttpClient 實現。 HttpURLConnection 和 AndroidHttpClient(HttpClient 的封裝)如何選擇及原因: 在 Froyo(2.2) 之前,HttpURLConnection 有個重大 Bug,呼叫 close() 函式會影響連線池,導致連線複用失效,所以在 Froyo 之前使用 HttpURLConnection 需要關閉 keepAlive。另外在 Gingerbread(2.3) HttpURLConnection 預設開啟了 gzip 壓縮,提高了 HTTPS 的效能,Ice Cream Sandwich(4.0) HttpURLConnection 支援了請求結果快取。再加上 HttpURLConnection 本身 API 相對簡單,所以對 Android 來說,在 2.3 之後建議使用 HttpURLConnection,之前建議使用 AndroidHttpClient。
(4). 提供簡便的圖片載入工具。
(一).基本使用 (a)各種Request的使用 volley使用及其簡單,我們只需要建立一個RequestQueue請求佇列,然後往佇列裡面扔http請求即可,volley會 不斷從佇列裡面取出請求然後交給一堆工作執行緒處理。這裡的http請求是通過Request類來封裝的,我們只用建立Request物件,然後提供諸如url之類的引數即可。網路操作全部是在子執行緒中處理的,我們不必擔心阻塞UI執行緒。 網路請求的結果會非同步返回給我們,我們只需要處理Request的回撥即可。 Request本身是一個抽象類,不能直接建立例項,volley為我們實現了一些Request,比如StringRequest是普通http請求,JsonRequest可以封裝json資料,並將服務端的返回資料封裝成JsonObject,ImageRequest可以請求一張網路圖片,並將服務端的返回資料封裝成Bitmap。 Request的使用分為三步:1.建立RequestQueue佇列;2.建立Request物件,並加入佇列中;3.處理回撥事件。
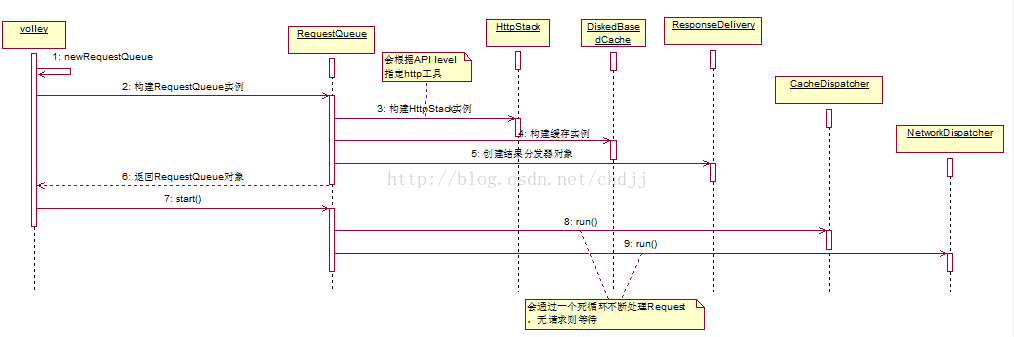
首先我們從整體上把握volley的工作流程,抓住其主線。 (1)請求佇列(RequestQueue)的建立 建立請求佇列的工作是從Volley#newRequestQueue開始的,這個方法內部會呼叫RequestQueue的構造器,同時指定一些基本配置,如快取策略為硬碟快取(DiskBasedCache),http請求方式為HttpURLConnection(level>9)和HttpClient(level<9),預設執行緒池大小為4。最後,呼叫RequestQueue#start啟動請求佇列。 看詳細程式碼:

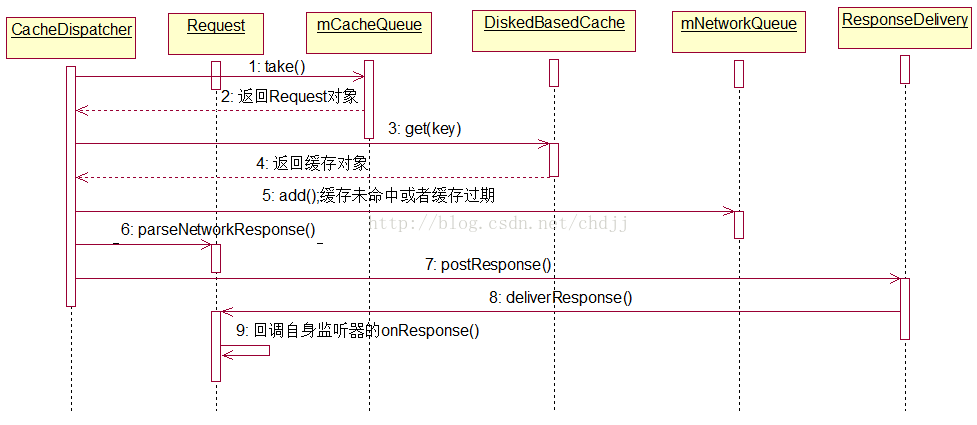
(3)請求的處理 請求的處理是由CacheDispatcher和NetworkDispatcher來完成的,它們的run方法通過一個死迴圈不斷去從各自的佇列中取出請求,進行處理,並將結果交由ResponseDelivery。兩者處理思想一致但是具體邏輯還是有點區別,我們分別看看。 1.走快取的請求
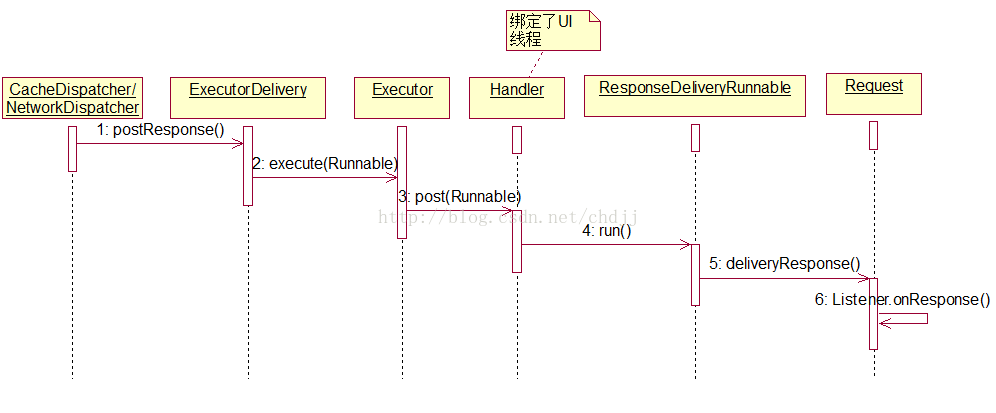
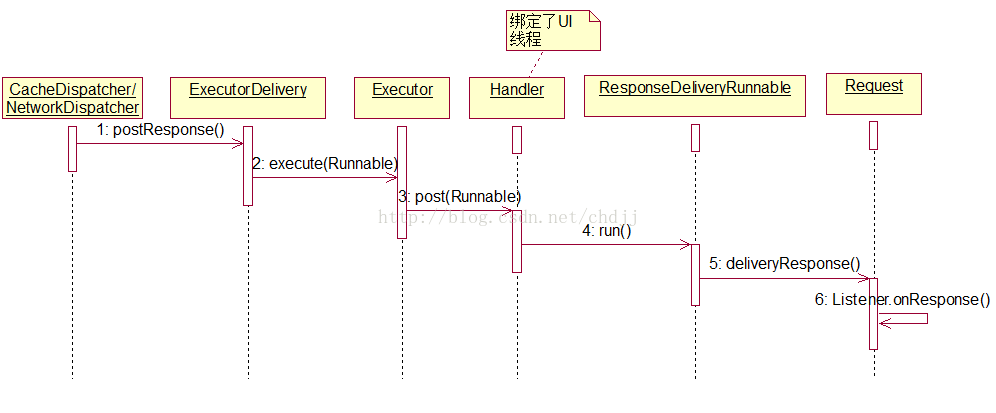
大體邏輯是這樣的,首先從佇列中取出請求,看其是否已被取消,若是則返回,否則繼續向下走。接著從硬碟快取中通過快取的鍵找到值(Cache.Entry),如果找不到,那麼將此請求加入網路請求佇列。否則對快取結果進行過期判斷(這個需要請求的頁面指定了Cache-Control或者Last-Modified/Expires等欄位,並且Cache-Control的優先順序比Expires更高。否則請求一定是過期的),如果過期了,則加入網路請求佇列。如果沒有過期,那麼通過request.parseNetworkResponse方法將硬碟快取中的資料封裝成Response物件(Request的parseNetworkResponse是抽象的,需要複寫)。最後進行新鮮度判斷,如果不需要重新整理,那麼呼叫ResponseDelivery結果分發器的postResponse分發結果。否則先將結果返回,再將請求交給網路請求佇列進行重新整理。【這段程式碼讀起來很爽,google工程師寫的太讚了!】關於ResponseDelivery的具體過程我們留到下節講。
 2.一些支線細節<
2.一些支線細節<
2.http://blog.csdn.net/guolin_blog/article/details/17656437 部分配圖及文字來自上面連結中的文章,謝謝原作者的辛勤勞動! ----------------------- 花了兩天時間看完了Volley的原始碼,我覺得有必要總結一下,故有此文。 Volley 是 Google 推出的輕量級 Android 非同步網路請求框架和圖片載入框架。在 Google I/O 2013 大會上釋出。其適用場景是
(2). 一定程度符合 Http 規範,包括返回 ResponseCode(2xx、3xx、4xx、5xx)的處理,請求頭的處理,快取機制的支援等。並支援重試及優先順序定義。
(3). 預設 Android2.3 及以上基於 HttpURLConnection,2.3 以下基於 HttpClient 實現。 HttpURLConnection 和 AndroidHttpClient(HttpClient 的封裝)如何選擇及原因: 在 Froyo(2.2) 之前,HttpURLConnection 有個重大 Bug,呼叫 close() 函式會影響連線池,導致連線複用失效,所以在 Froyo 之前使用 HttpURLConnection 需要關閉 keepAlive。另外在 Gingerbread(2.3) HttpURLConnection 預設開啟了 gzip 壓縮,提高了 HTTPS 的效能,Ice Cream Sandwich(4.0) HttpURLConnection 支援了請求結果快取。再加上 HttpURLConnection 本身 API 相對簡單,所以對 Android 來說,在 2.3 之後建議使用 HttpURLConnection,之前建議使用 AndroidHttpClient。
(4). 提供簡便的圖片載入工具。
(一).基本使用 (a)各種Request的使用 volley使用及其簡單,我們只需要建立一個RequestQueue請求佇列,然後往佇列裡面扔http請求即可,volley會 不斷從佇列裡面取出請求然後交給一堆工作執行緒處理。這裡的http請求是通過Request類來封裝的,我們只用建立Request物件,然後提供諸如url之類的引數即可。網路操作全部是在子執行緒中處理的,我們不必擔心阻塞UI執行緒。 網路請求的結果會非同步返回給我們,我們只需要處理Request的回撥即可。 Request本身是一個抽象類,不能直接建立例項,volley為我們實現了一些Request,比如StringRequest是普通http請求,JsonRequest可以封裝json資料,並將服務端的返回資料封裝成JsonObject,ImageRequest可以請求一張網路圖片,並將服務端的返回資料封裝成Bitmap。 Request的使用分為三步:1.建立RequestQueue佇列;2.建立Request物件,並加入佇列中;3.處理回撥事件。
建立RequestQueue很簡單,呼叫Volley類的靜態方法newRequestQueue,並指定Context即可:
private RequestQueue mQueue = null;
// create request queue...
mQueue = Volley.newRequestQueue(this);//this代表當前的上下文String url = "http://192.168.56.1:8080";
StringRequest request = new StringRequest(url,new Response.Listener<String>()
{
@Override
public void onResponse(String response)//success callbacks
{
//handle it
}
}, new Response.ErrorListener()//error callbacks
{
@Override
public void onErrorResponse(VolleyError error)
{
error.printStackTrace();
}
});
//add request to queue...
mQueue.add(request);Map<String,String> params = new HashMap<String,String>();
params.put("name","zhangsan");
params.put("age","17");
JSONObject jsonRequest = new JSONObject(params);
Log.i(TAG,jsonRequest.toString());
//如果json資料為空則是get請求,否則是post請求
//如果jsonrequest不為null,volley會將jsonObject物件轉化為json字串原封不動的發給伺服器,並不會轉成k-v對,因為volley不知道應該如何轉化
String url = "http://192.168.56.1:8080/volley_test/servlet/JsonServlet";
JsonObjectRequest request = new JsonObjectRequest(url, jsonRequest, new Response.Listener<JSONObject>()
{
@Override
public void onResponse(JSONObject response)
{
//handle it
}
},new Response.ErrorListener()
{
@Override
public void onErrorResponse(VolleyError error)
{
error.printStackTrace();
}
});
mQueue.add(request);ImageRequest request = new ImageRequest("http://192.168.56.1:8080/volley_test/image.jpg",new Response.Listener<Bitmap>()
{
@Override
public void onResponse(Bitmap response)
{
mImageView.setImageBitmap(response);
}
},0,0, Bitmap.Config.ARGB_8888,new Response.ErrorListener()
{//引數0 0 代表不壓縮
@Override
public void onErrorResponse(VolleyError error)
{
show(error.getMessage());
//可以去顯示預設圖片
}
});
mQueue.add(request);String url = "http://192.168.56.1:8080/volley_test/servlet/JsonServlet";
JsonObjectRequest request = new JsonObjectRequest(url, null,resplistener,errlistener)
{
//新增自定義請求頭
@Override
public Map<String, String> getHeaders() throws AuthFailureError
{
Map<String,String> map = new HashMap<String,String>();
map.put("header1","header1_val");
map.put("header2","header2_val");
return map;
}
};String url = "http://192.168.56.1:8080/volley_test/servlet/PostServlet";
StringRequest request = new StringRequest(Method.POST,url,listener, errorListener)
{
//post請求需要複寫getParams方法
@Override
protected Map<String, String> getParams() throws AuthFailureError
{
Map<String,String> map = new HashMap<String,String>();
map.put("KEY1","value1");
map.put("KEY2", "value2");
return map;
}
};Request req = ...;
request.setTag("MAIN_ACTIVITY");
onDestroy()
{
...
mQueue.cancelAll("MAIN_ACTIVITY");
}RequestQueue mQueue = ...;
ImageCache mCache = ...;
loader = new ImageLoader(mQueue,mImageCache);
ImageListener listener = ImageLoader.getImageListener(mImageView/*關聯的iamgeView*/,R.drawable.ic_launcher/*圖片載入時顯示*/, R.drawable.task_icon/*圖片載入失敗時顯示*/);
loader.get("http://192.168.56.1:8080/volley_test/image.jpg", listener, 0, 0); public interface ImageCache {
public Bitmap getBitmap(String url);
public void putBitmap(String url, Bitmap bitmap);
}/**
* @author Rowandjj
*圖片快取需要做成單例,全域性共享
*/
private static class LruImageCache implements ImageCache
{
private LruImageCache(){}
private static LruImageCache instance = new LruImageCache();
public static final LruImageCache getInstance()
{
return instance;
}
private static final String TAG = "LruImageCache";
private final int maxSize = (int) (Runtime.getRuntime().maxMemory()/8);
private LruCache<String,Bitmap> mCacheMap = new LruCache<String,Bitmap>(maxSize)
{
protected int sizeOf(String key, Bitmap value)
{
return value.getRowBytes()*value.getHeight();
}
};
@Override
public Bitmap getBitmap(String url)
{
Bitmap bitmap = mCacheMap.get(url);
Log.i(TAG, "url = "+url+",cache:"+bitmap);
return bitmap;
}
@Override
public void putBitmap(String url, Bitmap bitmap)
{
Log.i(TAG, "put url = "+url);
mCacheMap.put(url, bitmap);
}
}<com.android.volley.toolbox.NetworkImageView
android:id="@+id/niv"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
>
ImageLoader loader = ...;
mNetImageView = findViewById(R.id.niv);
mNetImageView.setDefaultImageResId(R.drawable.ic_launcher);
mNetImageView.setErrorImageResId(R.drawable.task_icon);
mNetImageView.setImageUrl("http://192.168.56.1:8080/volley_test/image.jpg", loader);public class XMLRequest extends Request<XmlPullParser>
{
private Listener<XmlPullParser> mListener;
public XMLRequest(int method, String url, Listener<XmlPullParser> listener,
ErrorListener errorListener)
{
super(method, url, errorListener);
mListener = listener;
}
public XMLRequest(String url, Listener<XmlPullParser> listener,
ErrorListener errorListener)
{
this(Method.GET, url, listener, errorListener);
}
@Override
protected Response<XmlPullParser> parseNetworkResponse(NetworkResponse response)
{
try
{
String xmlString = new String(response.data,HttpHeaderParser.parseCharset(response.headers));
XmlPullParser parser = Xml.newPullParser();
parser.setInput(new StringReader(xmlString));//將返回資料設定給解析器
return Response.success(parser,HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e)
{
return Response.error(new VolleyError(e));
} catch (XmlPullParserException e)
{
return Response.error(new VolleyError(e));
}
}
@Override
protected void deliverResponse(XmlPullParser response)
{
mListener.onResponse(response);
}
}/**
* xmlRequest 使用示例
*/
void test()
{
RequestQueue queue = Volley.newRequestQueue(context);
String url = "";
XMLRequest request = new XMLRequest(url,new Response.Listener<XmlPullParser>()
{
@Override
public void onResponse(XmlPullParser response)
{
int type = response.getEventType();
while(type != XmlPullParser.END_DOCUMENT)
{
switch (type)
{
case XmlPullParser.START_TAG:
break;
case XmlPullParser.END_TAG:
break;
default:
break;
}
response.next();
}
}
},new Response.ErrorListener()
{
@Override
public void onErrorResponse(VolleyError error)
{
}
});
}public RequestQueue(Cache cache, Network network, int threadPoolSize,
ResponseDelivery delivery)首先我們從整體上把握volley的工作流程,抓住其主線。 (1)請求佇列(RequestQueue)的建立 建立請求佇列的工作是從Volley#newRequestQueue開始的,這個方法內部會呼叫RequestQueue的構造器,同時指定一些基本配置,如快取策略為硬碟快取(DiskBasedCache),http請求方式為HttpURLConnection(level>9)和HttpClient(level<9),預設執行緒池大小為4。最後,呼叫RequestQueue#start啟動請求佇列。 看詳細程式碼:
//Volley.java
public static RequestQueue newRequestQueue(Context context) {
return newRequestQueue(context, null);
}//volley.java
public static RequestQueue newRequestQueue(Context context, HttpStack stack) {
File cacheDir = new File(context.getCacheDir(), DEFAULT_CACHE_DIR);
... ...
if (stack == null) {
if (Build.VERSION.SDK_INT >= 9) {
stack = new HurlStack();
} else {
// Prior to Gingerbread, HttpUrlConnection was unreliable.
// See: http://android-developers.blogspot.com/2011/09/androids-http-clients.html
stack = new HttpClientStack(AndroidHttpClient.newInstance(userAgent));
}
}
Network network = new BasicNetwork(stack);
RequestQueue queue = new RequestQueue(new DiskBasedCache(cacheDir), network);
queue.start();
return queue;
}//RequestQueue.java
public RequestQueue(Cache cache, Network network) {
this(cache, network, DEFAULT_NETWORK_THREAD_POOL_SIZE);
}//RequestQueue.java
public RequestQueue(Cache cache, Network network, int threadPoolSize) {
this(cache, network, threadPoolSize,
new ExecutorDelivery(new Handler(Looper.getMainLooper())));
}
public RequestQueue(Cache cache, Network network, int threadPoolSize,
ResponseDelivery delivery) {
mCache = cache;
mNetwork = network;
mDispatchers = new NetworkDispatcher[threadPoolSize];
mDelivery = delivery;
} public void start() {
stop(); // Make sure any currently running dispatchers are stopped.
// Create the cache dispatcher and start it.
mCacheDispatcher = new CacheDispatcher(mCacheQueue, mNetworkQueue, mCache, mDelivery);
mCacheDispatcher.start();
// Create network dispatchers (and corresponding threads) up to the pool size.
for (int i = 0; i < mDispatchers.length; i++) {
NetworkDispatcher networkDispatcher = new NetworkDispatcher(mNetworkQueue, mNetwork,
mCache, mDelivery);
mDispatchers[i] = networkDispatcher;
networkDispatcher.start();
}
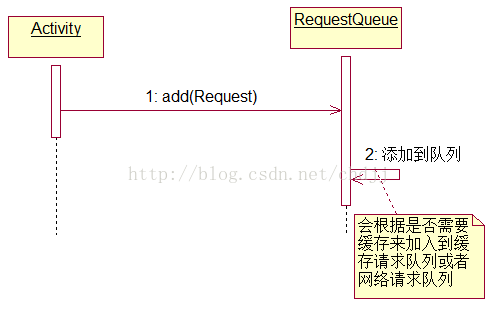
}public Request add(Request request) {
// Tag the request as belonging to this queue and add it to the set of current requests.
request.setRequestQueue(this);
synchronized (mCurrentRequests) {
mCurrentRequests.add(request);
}
// Process requests in the order they are added.
request.setSequence(getSequenceNumber());
request.addMarker("add-to-queue");
// If the request is uncacheable, skip the cache queue and go straight to the network.
if (!request.shouldCache()) {
mNetworkQueue.add(request);
return request;
}
// Insert request into stage if there's already a request with the same cache key in flight.
synchronized (mWaitingRequests) {
String cacheKey = request.getCacheKey();
if (mWaitingRequests.containsKey(cacheKey)) {
// There is already a request in flight. Queue up.
Queue<Request> stagedRequests = mWaitingRequests.get(cacheKey);
if (stagedRequests == null) {
stagedRequests = new LinkedList<Request>();
}
stagedRequests.add(request);
mWaitingRequests.put(cacheKey, stagedRequests);
if (VolleyLog.DEBUG) {
VolleyLog.v("Request for cacheKey=%s is in flight, putting on hold.", cacheKey);
}
} else {
// Insert 'null' queue for this cacheKey, indicating there is now a request in
// flight.
mWaitingRequests.put(cacheKey, null);
mCacheQueue.add(request);
}
return request;
}
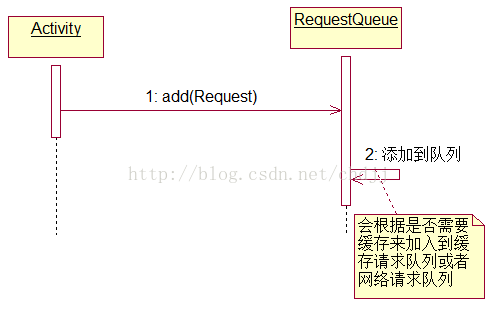
}通過這一方法,請求就被分發到兩個佇列中分別供CacheDispatcher和NetworkDispatcher處理。

(3)請求的處理 請求的處理是由CacheDispatcher和NetworkDispatcher來完成的,它們的run方法通過一個死迴圈不斷去從各自的佇列中取出請求,進行處理,並將結果交由ResponseDelivery。兩者處理思想一致但是具體邏輯還是有點區別,我們分別看看。 1.走快取的請求
CacheDispatcher.java#run
@Override
public void run() {
if (DEBUG) VolleyLog.v("start new dispatcher");
Process.setThreadPriority(Process.THREAD_PRIORITY_BACKGROUND);
// Make a blocking call to initialize the cache.
mCache.initialize();
while (true) {
try {
// Get a request from the cache triage queue, blocking until
// at least one is available.
final Request request = mCacheQueue.take();
request.addMarker("cache-queue-take");
// If the request has been canceled, don't bother dispatching it.
if (request.isCanceled()) {
request.finish("cache-discard-canceled");
continue;
}
// Attempt to retrieve this item from cache.
Cache.Entry entry = mCache.get(request.getCacheKey());
if (entry == null) {
request.addMarker("cache-miss");
// Cache miss; send off to the network dispatcher.
mNetworkQueue.put(request);
continue;
}
// If it is completely expired, just send it to the network.
if (entry.isExpired()) {
request.addMarker("cache-hit-expired");
request.setCacheEntry(entry);
mNetworkQueue.put(request);
continue;
}
// We have a cache hit; parse its data for delivery back to the reques
request.addMarker("cache-hit");
Response<?> response = request.parseNetworkResponse(
new NetworkResponse(entry.data, entry.responseHeaders));
request.addMarker("cache-hit-parsed");
if (!entry.refreshNeeded()) {
// Completely unexpired cache hit. Just deliver the response.
mDelivery.postResponse(request, response);
} else {
// Soft-expired cache hit. We can deliver the cached response,
// but we need to also send the request to the network for
// refreshing.
request.addMarker("cache-hit-refresh-needed");
request.setCacheEntry(entry);
// Mark the response as intermediate.
response.intermediate = true;
// Post the intermediate response back to the user and have
// the delivery then forward the request along to the network.
mDelivery.postResponse(request, response, new Runnable() {
@Override
public void run() {
try {
mNetworkQueue.put(request);
} catch (InterruptedException e) {
// Not much we can do about this.
}
}
});
}
} catch (InterruptedException e) {
// We may have been interrupted because it was time to quit.
if (mQuit) {
return;
}
continue;
}
}
}大體邏輯是這樣的,首先從佇列中取出請求,看其是否已被取消,若是則返回,否則繼續向下走。接著從硬碟快取中通過快取的鍵找到值(Cache.Entry),如果找不到,那麼將此請求加入網路請求佇列。否則對快取結果進行過期判斷(這個需要請求的頁面指定了Cache-Control或者Last-Modified/Expires等欄位,並且Cache-Control的優先順序比Expires更高。否則請求一定是過期的),如果過期了,則加入網路請求佇列。如果沒有過期,那麼通過request.parseNetworkResponse方法將硬碟快取中的資料封裝成Response物件(Request的parseNetworkResponse是抽象的,需要複寫)。最後進行新鮮度判斷,如果不需要重新整理,那麼呼叫ResponseDelivery結果分發器的postResponse分發結果。否則先將結果返回,再將請求交給網路請求佇列進行重新整理。【這段程式碼讀起來很爽,google工程師寫的太讚了!】關於ResponseDelivery的具體過程我們留到下節講。
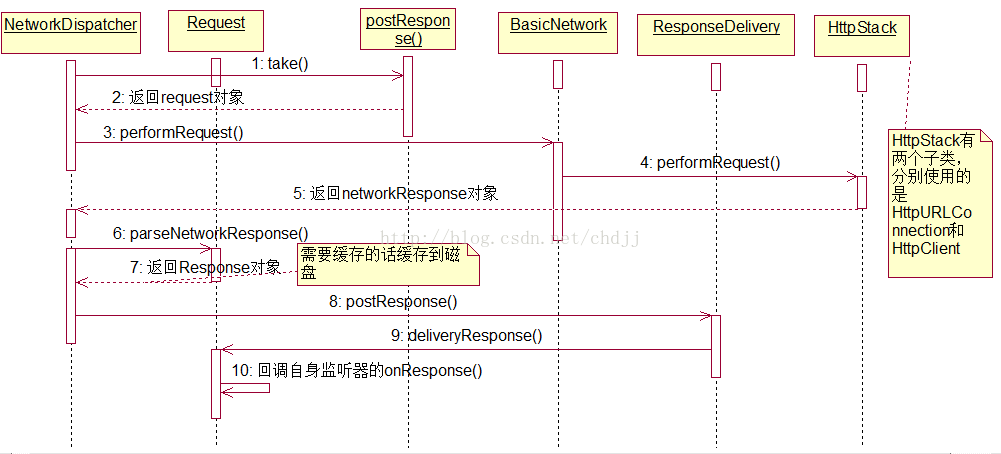
2.走網路的請求
@Override
public void run() {
Process.setThreadPriority(Process.THREAD_PRIORITY_BACKGROUND);
Request request;
while (true) {
try {
// Take a request from the queue.
request = mQueue.take();
} catch (InterruptedException e) {
// We may have been interrupted because it was time to quit.
if (mQuit) {
return;
}
continue;
}
try {
request.addMarker("network-queue-take");
// If the request was cancelled already, do not perform the
// network request.
if (request.isCanceled()) {
request.finish("network-discard-cancelled");
continue;
}
// Tag the request (if API >= 14)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
TrafficStats.setThreadStatsTag(request.getTrafficStatsTag());
}
// Perform the network request.
NetworkResponse networkResponse = mNetwork.performRequest(request);
request.addMarker("network-http-complete");
// If the server returned 304 AND we delivered a response already,
// we're done -- don't deliver a second identical response.
if (networkResponse.notModified && request.hasHadResponseDelivered()) {
request.finish("not-modified");
continue;
}
// Parse the response here on the worker thread.
Response<?> response = request.parseNetworkResponse(networkResponse);
request.addMarker("network-parse-complete");
// Write to cache if applicable.
// TODO: Only update cache metadata instead of entire record for 304s.
if (request.shouldCache() && response.cacheEntry != null) {
mCache.put(request.getCacheKey(), response.cacheEntry);
request.addMarker("network-cache-written");
}
// Post the response back.
request.markDelivered();
mDelivery.postResponse(request, response);
} catch (VolleyError volleyError) {
parseAndDeliverNetworkError(request, volleyError);
} catch (Exception e) {
VolleyLog.e(e, "Unhandled exception %s", e.toString());
mDelivery.postError(request, new VolleyError(e));
}
}
} NetworkResponse networkResponse = mNetwork.performRequest(request); public NetworkResponse performRequest(Request<?> request) throws VolleyError {
long requestStart = SystemClock.elapsedRealtime();
while (true) {
HttpResponse httpResponse = null;
byte[] responseContents = null;
Map<String, String> responseHeaders = new HashMap<String, String>();
try {
// Gather headers.
Map<String, String> headers = new HashMap<String, String>();
addCacheHeaders(headers, request.getCacheEntry());
httpResponse = mHttpStack.performRequest(request, headers);
StatusLine statusLine = httpResponse.getStatusLine();
int statusCode = statusLine.getStatusCode();
responseHeaders = convertHeaders(httpResponse.getAllHeaders());
// Handle cache validation.
if (statusCode == HttpStatus.SC_NOT_MODIFIED) {
return new NetworkResponse(HttpStatus.SC_NOT_MODIFIED,
request.getCacheEntry().data, responseHeaders, true);
}
// Some responses such as 204s do not have content. We must check.
if (httpResponse.getEntity() != null) {
responseContents = entityToBytes(httpResponse.getEntity());
} else {
// Add 0 byte response as a way of honestly representing a
// no-content request.
responseContents = new byte[0];
}
// if the request is slow, log it.
long requestLifetime = SystemClock.elapsedRealtime() - requestStart;
logSlowRequests(requestLifetime, request, responseContents, statusLine);
if (statusCode < 200 || statusCode > 299) {
throw new IOException();
}
return new NetworkResponse(statusCode, responseContents, responseHeaders, false);
} catch (SocketTimeoutException e) {
attemptRetryOnException("socket", request, new TimeoutError());
} catch (ConnectTimeoutException e) {
attemptRetryOnException("connection", request, new TimeoutError());
} catch (MalformedURLException e) {
throw new RuntimeException("Bad URL " + request.getUrl(), e);
} catch (IOException e) {
int statusCode = 0;
NetworkResponse networkResponse = null;
if (httpResponse != null) {
statusCode = httpResponse.getStatusLine().getStatusCode();
} else {
throw new NoConnectionError(e);
}
VolleyLog.e("Unexpected response code %d for %s", statusCode, request.getUrl());
if (responseContents != null) {
networkResponse = new NetworkResponse(statusCode, responseContents,
responseHeaders, false);
if (statusCode == HttpStatus.SC_UNAUTHORIZED ||
statusCode == HttpStatus.SC_FORBIDDEN) {
attemptRetryOnException("auth",
request, new AuthFailureError(networkResponse));
} else {
// TODO: Only throw ServerError for 5xx status codes.
throw new ServerError(networkResponse);
}
} else {
throw new NetworkError(networkResponse);
}
}
}
}httpResponse = mHttpStack.performRequest(request, headers);它呼叫了HttpStack的performRequest,這個方法內部肯定會呼叫HttpURLConnection或者是HttpClient去請求網路。這裡我們就不必繼續向下跟原始碼了。
public RequestQueue(Cache cache, Network network, int threadPoolSize) {
this(cache, network, threadPoolSize,
new ExecutorDelivery(new Handler(Looper.getMainLooper())));
}public ExecutorDelivery(final Handler handler) {
// Make an Executor that just wraps the handler.
mResponsePoster = new Executor() {
@Override
public void execute(Runnable command) {
handler.post(command);
}
};
}@Override
public void postResponse(Request<?> request, Response<?> response, Runnable runnable) {
request.markDelivered();
request.addMarker("post-response");
mResponsePoster.execute(new ResponseDeliveryRunnable(request, response, runnable));
}
@Override
public void postResponse(Request<?> request, Response<?> response) {
postResponse(request, response, null);
}private class ResponseDeliveryRunnable implements Runnable {
private final Request mRequest;
private final Response mResponse;
private final Runnable mRunnable;
public ResponseDeliveryRunnable(Request request, Response response, Runnable runnable) {
mRequest = request;
mResponse = response;
mRunnable = runnable;
}
@SuppressWarnings("unchecked")
@Override
public void run() {
// If this request has canceled, finish it and don't deliver.
if (mRequest.isCanceled()) {
mRequest.finish("canceled-at-delivery");
return;
}
// Deliver a normal response or error, depending.
if (mResponse.isSuccess()) {
mRequest.deliverResponse(mResponse.result);
} else {
mRequest.deliverError(mResponse.error);
}
// If this is an intermediate response, add a marker, otherwise we're done
// and the request can be finished.
if (mResponse.intermediate) {
mRequest.addMarker("intermediate-response");
} else {
mRequest.finish("done");
}
// If we have been provided a post-delivery runnable, run it.
if (mRunnable != null) {
mRunnable.run();
}
}
} 2.一些支線細節<
2.一些支線細節<