動態新增的標籤繫結click事件不響應和關於IOS下click事件委託失效的解決方案
阿新 • • 發佈:2019-01-30
給動態新增的標籤使用jQuery繫結click事件不響應以及iOS裝置上click事件委託失效問題
不響應原因:當它使用jQuery繫結click事件時,對應的DOM物件還沒有生成,所以會不響應
解決方案1:可以使用代理事件來解決,程式碼1如下,但是使用下面這個程式碼1會引起另外一個問題,就是安卓和PC上都可以正常響應,但是在iOS裝置上是沒有響應,解決方案見程式碼2,至於為什麼在iOS裝置上不響應,參考最下面的連結地址,我在這裡不在多說,解決方法見程式碼2片段,需要注意的一點就是繫結的目標元素,我採用的是下面參考連結中的第2種解決方案,只要是非document,body的父級元素都可以。(ps:我繫結的cinemaList是他的爺爺,至於你想繫結它哪個父級元素就看你心情了)
程式碼1:
$(document).on('click','.allList .detail',function () { var cinemaID = $(this).attr("cinemaID"); localStorage.setItem("userChooseCinemaId", cinemaID); window.location.href = "index.html"; });
程式碼2:
$('.cinemaList').delegate('.allList .detail','click',function (event) { var cinemaID = $(this).attr("cinemaID"); localStorage.setItem("userChooseCinemaId", cinemaID); window.location.href = "index.html"; });
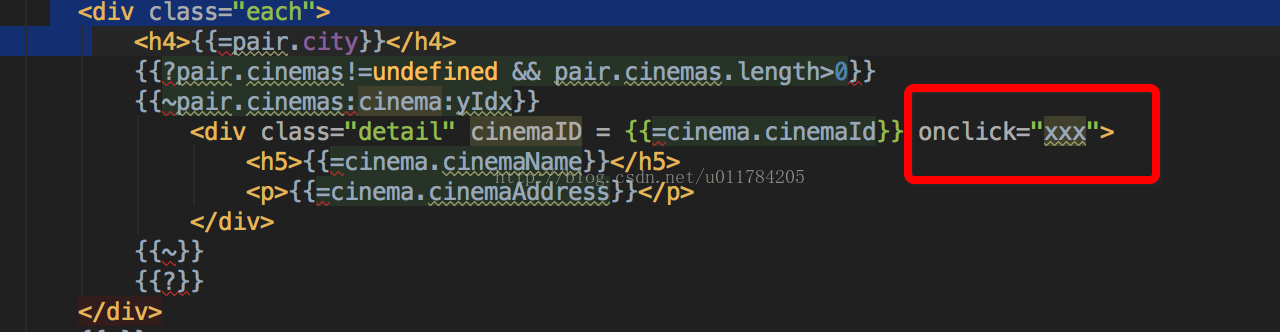
解決方案2:在動態生成標籤事直接繫結onclick事件,如我紅框所示,簡單粗暴
參考連結:http://www.cnblogs.com/-walker/p/6726833.html 關於IOS下click事件委託失效的解決方案