【egret】 egret遊戲中新增“長按識別二維碼”
阿新 • • 發佈:2019-01-30
使用白鷺製作微信H5時,經常需要新增二維碼。而直接使用白鷺新增的圖片,不能夠長按識別二維碼。
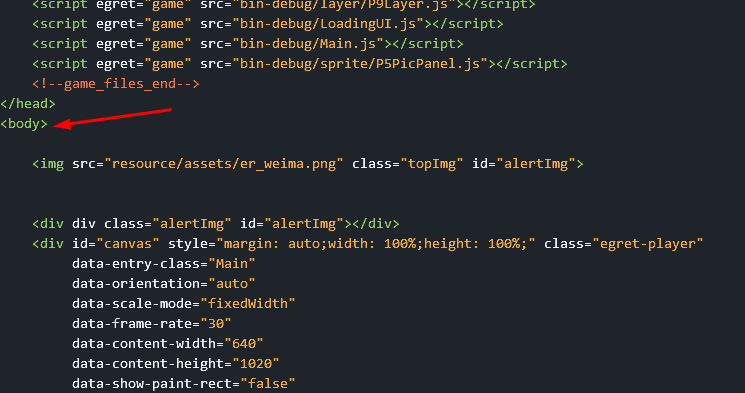
egret 遊戲內部不能直接識別內部圖片,即使你是一個 Bitmap。因為 egret 是一個整體,裡面的東西外部不可見。而微信長按識別二維碼只能識別頁面中的圖片,那麼只能夠在 html 裡去新增圖片。
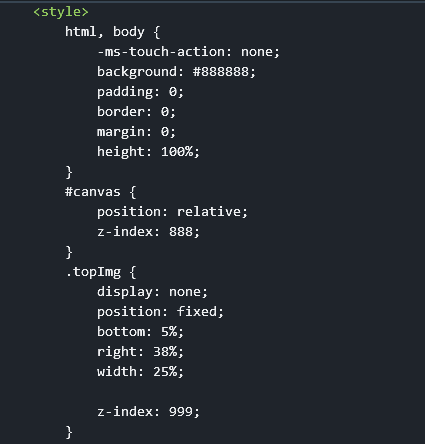
在style中設定 img 的屬性。( display: none 代表元素不會顯示 )
style 介紹建議位置使用 百分比,能夠適應不同的手機螢幕。
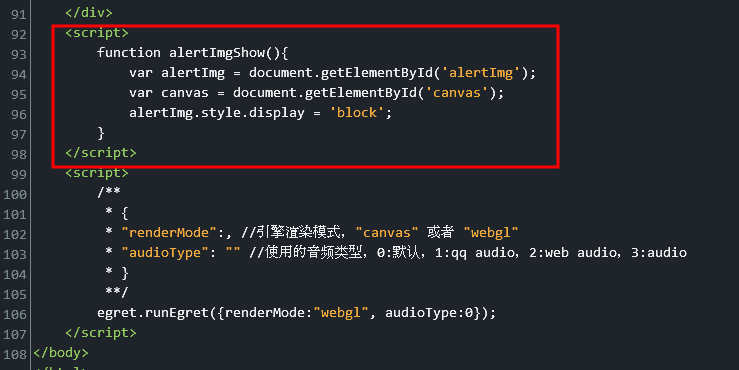
- 在 html 寫一段JS的程式碼,推薦使用
<script> </script>的形式
- 接著在 ts 中呼叫剛才寫的 js 函式
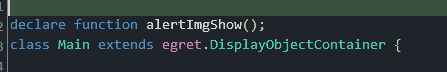
ts 與 js 互調
首先在最上方或者最下方(class 外)宣告函式
然後就能夠在 ts 中呼叫這個函數了
因為我之前在設定元素屬性時,設定 二維碼的 z - index 大於 canvas 的 z - index,所以只有一小部分被二維碼覆蓋,其他地方依舊能夠使用 egret 實現功能(新增按鈕什麼的~)
如果使用一整張帶有二維碼的圖片 則須在 JS 函式裡新增一句話
canvas.style.display = 'none';