視覺化篇:R視覺化--map圖
寫在最前
下面是《視覺化篇:效果圖》中第2、3張的實現說明
使用工具為:R語言
1.環境配置
- 根據提示安裝R即可,過程不會太複雜
- 此次用到的包為REmap,其掛靠在https://github.com/ 上,路徑我寫好了,只需執行R,依次輸入:
Install.packages(“devtools”)
此時會談出一個介面,選擇china即可,下載完成後,再輸入:
Library(devtools)
Install_github(“Lchiffon/REmap”),稍等片刻下載完成後,再輸入:
library(REmap) - 配置完成
注意:1.如果安裝devtools包過程提示沒有digest包error,則再輸入install.packages(“digest”),再重複上述3過程
2.REmap包簡介
- REmap包是R與echart的對接,在R裡呼叫echart的api直接作圖,函式特徵更加簡單明瞭,繪圖過程更方便快捷,但缺點是若要更加個性化繪圖,需要手動修改REmap包原始碼,而該部分對於沒有javascript/css/html基礎的人比較晦澀難懂
- remapH函式:該函式主要用於繪製熱力效果圖,如在地圖上繪製不同密度的熱力效果
- remapC函式:該函式主要用於繪製分塊區域熱力,如在地圖上顯示不同省份熱力效果
- remapB函式:該函式主要基於百度地圖背景,可作遷徙,通勤效果圖
- markLineControl,markPointControl,get_theme這三個函式主要用於控制在map圖上打點,畫線,以及主題的各種樣式,如顏色,效果,粗細等。
3.Map圖繪製—熱力圖
remapH函式,函式各引數如下:
remapH(data,
maptype = 'china',
theme = get_theme("Dark"),
blurSize = 30,
color = c('blue'),
minAlpha = 0.05,
opacity = 1,
)data為要傳入的資料,資料為三列,第一列為lon(經度),第二列為lat(維度),第三列為prob(密度/概率) maptype為要繪製的地圖型別,可選有:”china”,”world”或中國各省份名字 theme為繪製的地圖主題型別,可由get_theme函式傳入,get_theme在下面會詳解 blurSize為熱力效果的泛化範圍,可調整熱力點中心的擴散程度 color為熱力的漸變顏色 minAlpha為熱力點的展示閾值,對應data中的prob列,作圖時各點密度會對比minAlpha,以凸顯不同密度所展示的不同熱力分佈 opacity為透明度,調整熱力圖的透明度
get_theme函式,函式各引數如下:
get_theme(theme = "Dark",
lineColor = "Random",
backgroundColor = "#1b1b1b",
titleColor = "#fff",
borderColor = "rgba(100,149,237,1)",
regionColor = "#1b1b1b",
labelShow = T,
pointShow = F,
pointColor = "gold"
)theme為主題,設定該引數後無需設定get_theme裡其他引數,可選有”Dark”、”Sky”、”blue”和”none”四種,當設定get_theme其他引數時,需將該引數設定為”none”
lineColoe為線條顏色,對應為map圖裡面遷徙線條的顏色
backgroundColor為圖片的背景色,支援16進位制顏色輸入,也支援rgb()函式和rgba()
titleColor為標題的顏色,設定同上
borderColor為地圖中各省、市邊界顏色
regionColor為地圖中各區域顏色,各省份和市
labelShow為是否展示各省、市名字,設定為True時展示
pointShow為是否展示各省會,城市所在點,設定為True時展示
pointColor設定上述點的顏色
熱力圖繪製:
過程程式碼
library(REmap)
options(remap.js.web=T)
data<- read.csv(file="C:/Users/yangcheng/Desktop/cityvaluetop10.csv",header=T)
theme1 <- get_theme(theme = "none",
lineColor = "white",
backgroundColor = "white",
titleColor = "#fff",
borderColor = "blue",
regionColor = "grey",
labelShow = T,
pointShow = F,
pointColor = "gold"
)
remapH(data,
maptype = 'china',
theme = theme1,
blurSize = 70,
color = "red",
minAlpha = 10,
opacity = 1,
)注意:options(remap.js.web=T)是將結果儲存在工作目錄下,避免R關掉後圖片被刪除,當前工作目錄可通過getwd()函式得到,複製後貼上到”我的電腦”位址列回車可看到,結果為html網頁格式。
脫敏資料下載地址:http://pan.baidu.com/s/1bpwmd8z
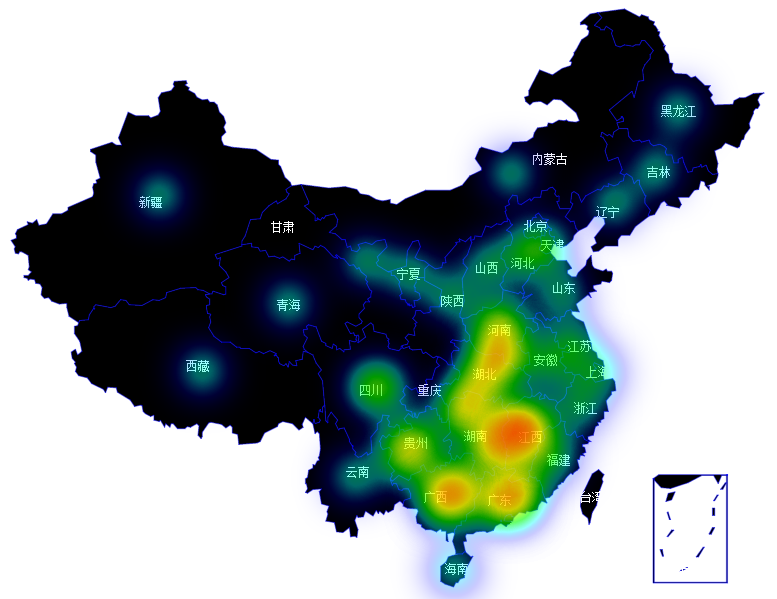
效果如下:

可以說,上圖的熱力展示著在外打工的人濃濃的思鄉之情,他們來自全國五湖四海,齊聚廣州這座城市,在今年除夕的前一天,紛紛踏上了歸家的旅途,看得出,來廣州打拼的,有很多都是省內的朋友,省外廣西,湖南,江西來廣州務工的,則佔了絕大多數,父母在,不遠遊,遊必有方,一語道盡多少人的心酸,正如該圖所展示的,來廣州打拼的,很多都是臨近的朋友,幾千年中華的儒家思想,早已滲透到每個人的骨髓。
4.Map圖繪製—Top10熱力/遷徙圖
remapC函式,函式各引數如下:
remapC(data,
maptype = 'china',
markLineData = NULL,
markPointData = NULL,
color = c('#1e90ff','#f0ffff'),
theme = get_theme("Bright"),
title = "",
subtitle = "",
markLineTheme = markLineControl(),
markPointTheme = markPointControl(),
geoData = NA,
mindata = NA,
maxdata = NA)data為要傳入的資料,該資料為2列,第一列為city(各城市,省份名字),第二列為value(對應第一列城市擁有的數值)
maptype 為要繪製的地圖型別,可選有:”china”,”world”或中國各省份名字
markLineData 為要繪製的線條的資料,該資料前兩列為必須,第一列為origin(出發地),第二列為destination(目的地),此外建議在第三列指定線條顏色,因為在markLineControl裡設定線條顏色容易出錯
markPointData 為要繪製的點的資料,該資料前一列,該列為要繪製的點名字,此外建議在第二列指定點的顏色,因為在markLineControl裡設定點顏色容易出錯
color 為熱力顏色的漸變,第一個為起始顏色,第二給為終止顏色
theme為主題,設定該引數後無需設定get_theme裡其他引數,可選有”Dark”、”Sky”、”blue”和”none”四種,當設定get_theme其他引數時,需將該引數設定為”none”
title 為標題
subtitle 為副標題
markLineTheme 為控制線條的樣式引數,該引數由markLineControl函式傳入,markLineControl函式會在下文詳解
markPointTheme 為控制點的樣式引數,該引數由markPointControl函式傳入,markPointControl函式會在下文詳解
geoData 為上述點,線涉及到的城市,省份的經緯度,該資料為三列,第一列為lon(經度),第二列為lat(維度),第三列為city(城市或省份的名字)
mindata、maxdata 為熱力圖的閾值,低於或高於該值將不會被展示出來
markLineControl函式,函式各引數如下:
markLineControl(symbol = c('none', 'arrow'),
symbolSize = c(2,4),
smooth = T,
smoothness = 0.2,
effect = T,
lineWidth = 1,
lineType = 'solid',
color = "Random"
)symbol 控制要繪製線條兩端形狀,第一個為起點,第二個為終點,可選樣式有:'pin', 'circle','rectangle','triangle','diamond','emptyCircle','emptyRectangle','emptyTriangle','emptyDiamond','heart','droplet','pin','arrow','tar'
symbolSize 控制上述引數形狀大小,同樣有兩個值
smooth 控制線條是否平滑,為T時,smoothness引數才有效
smoothness 控制線條的平滑度,為0時是直線
effect 控制線條是否呈現動態效果,為T時顯示動態效果,需要注意的是當線條過多時effect引數無效,不會顯示動效
linewidth 控制線條的粗細
lineType 控制線條的形狀,可選樣式有:'solid', 'dotted','dashed'
color 控制線條的顏色,不建議在此處設定顏色
markPineControl函式,函式各引數如下:
markPointControl(symbol = 'emptyCircle',
symbolSize = "Random",
effect = T,
effectType = 'scale',
color = "Random"
)symbol 控制點的形狀,可選樣式有:'pin''circle','rectangle','triangle','diamond','emptyCircle','emptyRectangle','emptyTriangle','emptyDiamond','heart','droplet','pin','arrow','tar'
symbolSize 控制上述引數形狀大小
effect 控制點是否呈現動態效果,為T時顯示動態效果,需要注意的是當點數目過多時effect引數無效,不會顯示動效
effectType 控制點的動效呈現形式,可選樣式有:'scale' ,'bounce'
color 控制點的顏色,不建議在此處設定顏色
Top10熱力/遷徙圖繪製:
過程程式碼
library(REmap)
options(remap.js.web=T)
cityvalue <- read.csv(file="C:/Users/yangcheng/Desktop/cityvalue.csv",header=T,encoding="gb2312")
theme1 <- get_theme(theme = "none",
lineColor = "red",
backgroundColor = "white",
titleColor = "#fff",
borderColor = "white",
regionColor = "grey",
labelShow = F,
pointShow = F,
pointColor = "gold"
)
#此處手動填入前10城市資料,作線條用,並設定顏色為red
markline_data <- data.frame(origin=rep("廣州",10),
destination=c("廣西","湖南","湖北","貴州",
"河南","江西","福建","北京",
"浙江","四川"),
color=rep("red",10)
)
#此處設定前10城市資料,作點用,並設定顏色為grey
markpoint_data <- data.frame(point=c("廣西","湖南","湖北","貴州","河南","江西","福建","北京","浙江","四川"),color=rep("white",10))
markline_control <- markLineControl(symbolSize=c(0,0),
smooth=F,
smoothness=0,
effect=F,
lineWidth=1,
lineType="solid",
)
markpoint_control <- markPointControl(symbol = 'Circle',
symbolSize = 10,
effect = T,
effectType = 'scale',
)
remapC(cityvalue,
maptype = 'china',
markLineData = markline_data,
markPointData = markpoint_data,
color = c('#888888','#CDCDCD'),
theme = theme1,
title = "",
subtitle = "",
markLineTheme = markline_control,
markPointTheme = markpoint_control,
#geoData = NA,
#mindata = NA,
#maxdata = NA
)注意:上述remapC函式中geoData引數被我註釋掉,此處可以省略該引數的原因是因為作圖涉及到城市以及省份資料,remapC函式都會呼叫內建get_geo_position函式獲取對應經緯度,而這隻有在資料是城市或省份時才有效
脫敏資料下載地址:http://pan.baidu.com/s/1o7QHAT8
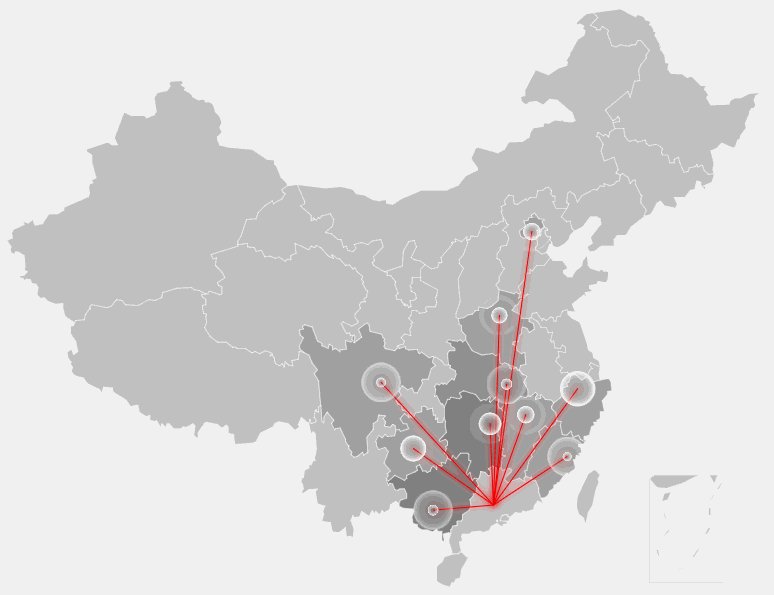
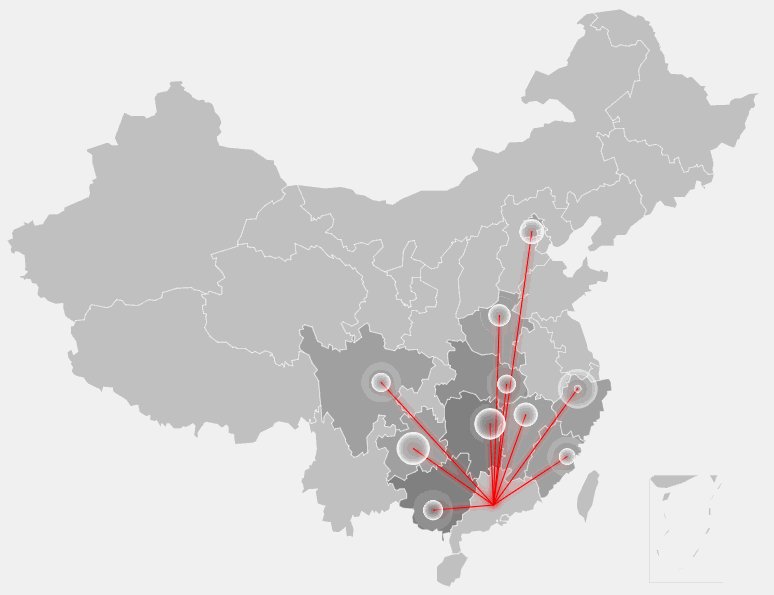
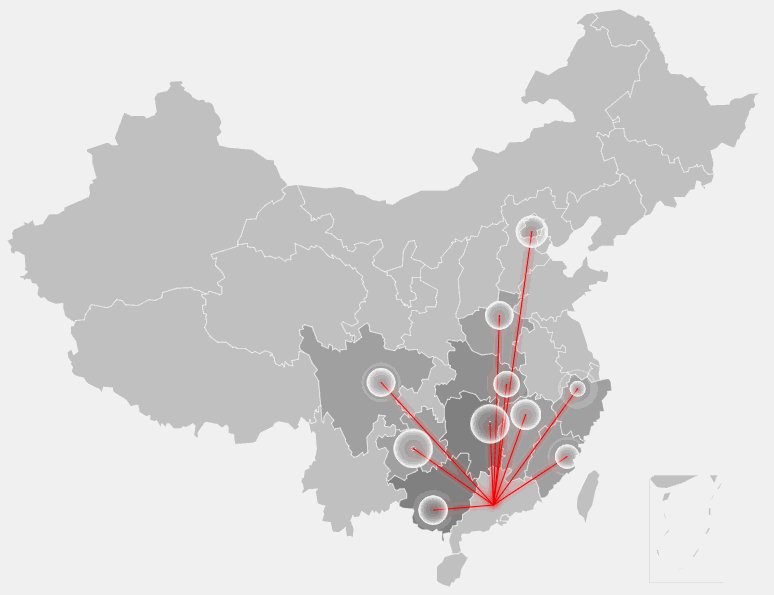
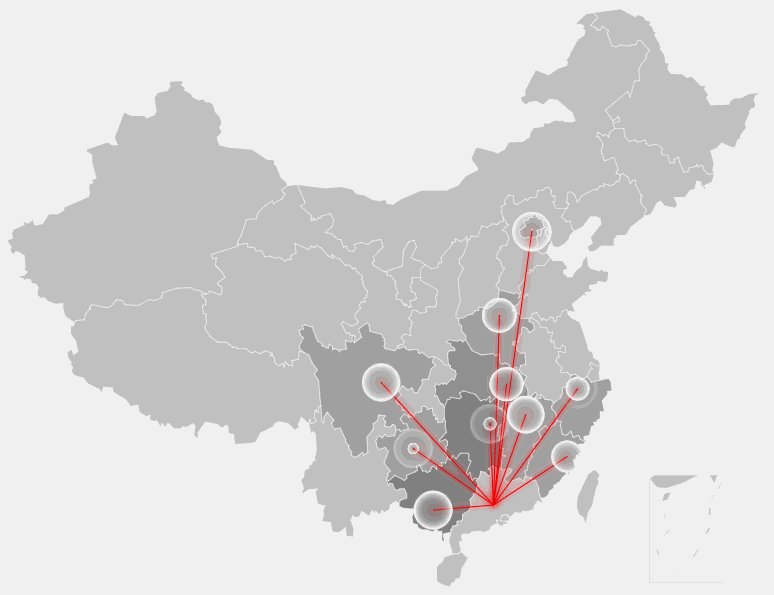
效果如下:

如果說上一張圖展示了濃濃的思鄉之情,那麼這一張則展示了一種歸心似箭,廣州南站於2010年建成,預計2020年可傳送8000W人次,其下專營的動車與高鐵,時速高達200km/h和300km/h,如此對在廣州工作的我們來說,家的距離,似乎只剩下一個轉身,圖中每條紅線,都代表著南站對他們的指引,他們的人數,在當天省外線中穩居前10,科技在發展,希望幸福常伴你我,弱水三千,只取一瓢,未嘗不可。
