自定義日曆控制元件Calendar樣式
阿新 • • 發佈:2019-01-30
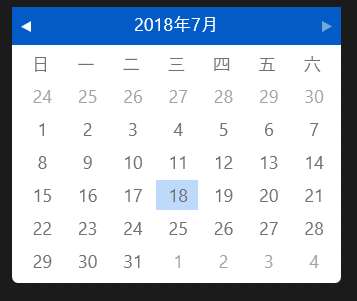
日曆樣式,圖放上來了,之後補充下講解吧
預設樣式顯示是“標題年月+顯示日”,圖1右箭頭是滑鼠附上去時的顏色。
點選頂上的標題,“標題年月+顯示日”切換為“標題年+顯示月”;“標題該年+顯示月”切換為“標題年範圍+顯示年”。
預設沒有選中當日,這個可以在樣式裡設定回來,有註釋應該可以看明白,不清楚的可以本地改幾句屬性試試看!~
可以直接執行測試
<Window x:Class="WpfTest.forTEST" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStyle="None" WindowStartupLocation="CenterScreen" ShowInTaskbar="False" Background="{x:Null}" AllowsTransparency="True" Height="286" Width="339"> <Window.Resources> <!--日曆日期面板樣式--> <Style x:Key="CalendarItemStyle1" TargetType="{x:Type CalendarItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CalendarItem}"> <ControlTemplate.Resources> <!-- 頭部星期樣式--> <DataTemplate x:Key="{x:Static CalendarItem.DayTitleTemplateResourceKey}"> <TextBlock Text="{Binding}" FontFamily="FZLTZHUNHK" Foreground="#FF707274" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,6,0,0"/> </DataTemplate> </ControlTemplate.Resources> <Grid x:Name="PART_Root"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="38" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <!--Header--> <Grid Grid.Row="0" HorizontalAlignment="Stretch" Background="#FF035BC7"> <Grid.Resources> <!--日曆頭左箭頭按鈕樣式模版--> <ControlTemplate x:Key="PreviousButtonTemplate" TargetType="{x:Type Button}"> <!--滑鼠懸停在左箭頭按鈕上時改變滑鼠指標樣式--> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"> <!--滑鼠懸停在左箭頭按鈕上時左箭頭顏色變化動畫--> <Storyboard> <ColorAnimation Duration="0" To="#FF73A9D8" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <!--左箭頭整個區域矩形塊--> <Rectangle Fill="#FF035BC7" Opacity="1" Stretch="Fill" /> <Grid> <!--左箭頭--> <Path x:Name="path" Data="M288.75,232.25 L288.75,240.625 L283,236.625 z" Fill="#FFFFFFFF" HorizontalAlignment="Left" Height="11" Width="10" Margin="9,14,0,0" Stretch="Fill" VerticalAlignment="Top" /> </Grid> </Grid> </ControlTemplate> <!--日曆頭右箭頭按鈕樣式模版,這塊跟左箭頭樣式模版沒什麼區別--> <ControlTemplate x:Key="NextButtonTemplate" TargetType="{x:Type Button}"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimation Duration="0" To="#FF73A9D8" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" Storyboard.TargetName="path" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Rectangle Fill="#FF035BC7" Opacity="1" Stretch="Fill" /> <Grid> <Path x:Name="path" Data="M282.875,231.875 L282.875,240.375 L288.625,236 z" Fill="#FFFFFFFF" HorizontalAlignment="Right" Height="11" Width="10" Margin="0,14,9,0" Stretch="Fill" VerticalAlignment="Top" /> </Grid> </Grid> </ControlTemplate> <!--日曆頭中間年按鈕樣式模版--> <ControlTemplate x:Key="HeaderButtonTemplate" TargetType="{x:Type Button}"> <Grid Cursor="Hand"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimation Duration="0" To="#FF73A9D8" Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" Storyboard.TargetName="buttonContent" /> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="buttonContent" /> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentPresenter x:Name="buttonContent" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" TextElement.Foreground="{TemplateBinding Foreground}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" > <ContentPresenter.OpacityMask> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="Black" Offset="1"/> </LinearGradientBrush> </ContentPresenter.OpacityMask> </ContentPresenter> </Grid> </ControlTemplate> </Grid.Resources> <Grid.ColumnDefinitions> <!--左箭頭--> <ColumnDefinition Width="Auto" /> <!--年--> <ColumnDefinition Width="*" /> <!--右箭頭--> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <!--頭,左箭頭,年,右箭頭,整體的背景色--> <Border Grid.Row="0" Grid.ColumnSpan="3" Background="#FF035BC7"></Border> <!--左箭頭--> <Button x:Name="PART_PreviousButton" Grid.Column="0" Focusable="False" HorizontalAlignment="Left" Grid.Row="0" Template="{StaticResource PreviousButtonTemplate}" /> <!--年--> <Button x:Name="PART_HeaderButton" Grid.Column="1" FontFamily="FZLTZHUNHK" Focusable="False" Foreground="#FFFFFFFF" FontSize="18" HorizontalAlignment="Center" Grid.Row="0" Template="{StaticResource HeaderButtonTemplate}" VerticalAlignment="Center" /> <!--右箭頭--> <Button x:Name="PART_NextButton" Grid.Column="2" Focusable="False" HorizontalAlignment="Right" Grid.Row="0" Template="{StaticResource NextButtonTemplate}" /> </Grid> <!--PART_MonthView--> <Grid x:Name="PART_MonthView" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="6,1,6,6" Grid.Row="1" Visibility="Visible"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> </Grid> <!--PART_YearView--> <Grid x:Name="PART_YearView" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="6,10,6,10" Grid.Row="1" Visibility="Hidden"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> </Grid> </Grid> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" TargetName="PART_Root" Value="0.4" /> </Trigger> <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Year"> <Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" /> <Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" /> </DataTrigger> <!--Decade 美 ['dɛked] n. 十年,十年期;十--> <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Decade"> <Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" /> <Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" /> </DataTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--Day按鈕樣式--> <Style x:Key="CalendarDayButtonStyle1" TargetType="{x:Type CalendarDayButton}"> <Setter Property="Width" Value="47" /> <Setter Property="Height" Value="35" /> <Setter Property="FontFamily" Value="FZLTZHUNHK" /> <Setter Property="Foreground" Value="#FF707274" /> <Setter Property="FontSize" Value="18" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="Background" Value="Transparent" /> <Setter Property="Margin" Value="1" /> <Setter Property="IsTabStop" Value="False" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CalendarDayButton}"> <Grid x:Name="Grid" Margin="{TemplateBinding Margin}"> <Border x:Name="Bg" Background="{TemplateBinding Background}" /> <ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Margin}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" TextElement.Foreground="{TemplateBinding Foreground}"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="#FFBED9F9"></Setter> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#FFBED9F9"></Setter> </Trigger> <!--不可用日期--> <Trigger Property="IsBlackedOut" Value="True"> <Setter Property="Opacity" Value="0.4" TargetName="Grid"></Setter> </Trigger> <!--不在當月的日期--> <Trigger Property="IsInactive" Value="True"> <Setter Property="Opacity" Value="0.65" TargetName="Grid"></Setter> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" Value="0.4" TargetName="Grid"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--年、月按鈕樣式--> <Style x:Key="CalendarButtonStyle1" TargetType="{x:Type CalendarButton}"> <Setter Property="Background" Value="Transparent" /> <Setter Property="MinWidth" Value="40" /> <Setter Property="MinHeight" Value="42" /> <Setter Property="FontSize" Value="18" /> <Setter Property="FontFamily" Value="FZLTZHUNHK" /> <Setter Property="Foreground" Value="#FF707274"/> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="Margin" Value="1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CalendarButton}"> <Grid x:Name="Grid" Margin="{TemplateBinding Margin}"> <Border x:Name="Bg" Background="{TemplateBinding Background}" /> <ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Margin}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" TextElement.Foreground="{TemplateBinding Foreground}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsFocused" Value="True"> <Setter Property="Background" Value="#FFBED9F9"></Setter> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#FFBED9F9"></Setter> </Trigger> <!--不在當月的日期--> <Trigger Property="IsInactive" Value="True"> <Setter Property="Opacity" Value="0.8" TargetName="Grid"></Setter> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" Value="0.4" TargetName="Grid"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--預設日曆樣式--> <Style x:Key="CalendarStyle" TargetType="{x:Type Calendar}"> <Setter Property="SnapsToDevicePixels" Value="True" /> <Setter Property="Foreground" Value="#FF707274" /> <Setter Property="FontSize" Value="18" /> <Setter Property="FontFamily" Value="FZLTZHUNHK" /> <Setter Property="CalendarDayButtonStyle" Value="{StaticResource CalendarDayButtonStyle1}" /> <Setter Property="CalendarItemStyle" Value="{StaticResource CalendarItemStyle1}" /> <Setter Property="CalendarButtonStyle" Value="{StaticResource CalendarButtonStyle1}" /> <Setter Property="Background" Value="#FFFFFFFF" /> <Setter Property="BorderThickness" Value="0" /> <Setter Property="Width" Value="329"/> <Setter Property="Height" Value="276"/> <Setter Property="IsTodayHighlighted" Value="True"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Calendar}"> <StackPanel x:Name="PART_Root" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}" Background="Transparent"> <CalendarItem x:Name="PART_CalendarItem" Foreground="{TemplateBinding Foreground}" FontFamily="{TemplateBinding FontFamily}" FontSize="{TemplateBinding FontSize}" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Margin="{TemplateBinding Padding}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}" Style="{TemplateBinding CalendarItemStyle}"/> </StackPanel> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Border CornerRadius="0,0,6,6" Margin="5" Background="#FFFFFFFF"> <Grid> <Calendar Name="date" Style="{DynamicResource CalendarStyle}" Background="Transparent" Width="329" Height="276" FirstDayOfWeek="Sunday" SelectionMode="SingleDate"> </Calendar> </Grid> </Border> </Grid> </Window>
預設樣式顯示是“標題年月+顯示日”,圖1右箭頭是滑鼠附上去時的顏色。
點選頂上的標題,“標題年月+顯示日”切換為“標題年+顯示月”;“標題該年+顯示月”切換為“標題年範圍+顯示年”。
預設沒有選中當日,這個可以在樣式裡設定回來,有註釋應該可以看明白,不清楚的可以本地改幾句屬性試試看!~