5. Document open() 方法
阿新 • • 發佈:2019-01-30
定義和用法
open() 方法可開啟一個新文件,並擦除當前文件的內容。
語法
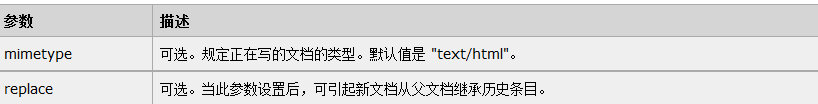
document.open(mimetype,replace)說明
該方法將擦除當前 HTML 文件的內容,開始一個新的文件,新文件用 write() 方法或 writeln() 方法編寫。
提示和註釋
重要事項:呼叫 open() 方法開啟一個新文件並且用 write() 方法設定文件內容後,必須記住用 close 方法關閉文件,並迫使其內容顯示出來。
註釋:屬於被覆蓋的文件的一部分的指令碼或事件控制代碼不能呼叫該方法,因為指令碼或事件控制代碼自身也會被覆蓋。
例項
<html 在新視窗開啟新的文件,並新增一些文字。
<html>
<head>
<script type="text/javascript">
function winTest()
{
var txt1 = "This is a new window.";
var txt2 = "This is a test.";
win.document.open("text/html"