講給Android程式設計師看的前端教程(21)——position定位
在該篇部落格中,將介紹和學習CSS的定位position。嗯哼,開始吧。
定位(position)的簡介
相對於浮動(float)而言定位(position)就要稍微簡單些了。定位(position)允許使用者較為精確地定義元素出現的相對位置,這個位置可以是相對於其本身出現的位置,也可以是相對於其上級元素的位置,也可以是相對於其他元素的位置,亦可為相對於瀏覽器視窗左上角的位置。
定位(position)的語法
position:relative | absolute | static | fixed ;
top | right | bottom | left:Mpx ;
小結如下:
-
定位(position)常用型別:static、absolute、relative、fixed
-
定位(position)通常與top、right、bottom、left屬性聯合使用
-
定位(position)的使用可能導致元素脫離標準流
現在分別介紹四種常用的定位(position)型別。
static
position:static是CSS中預設的定位型別,在該型別下元素以標準流的顯示方式,其位置不受top、bottom、left、right的影響。
請看如下示例:
<!DOCTYPE html>
<html lang="en">
<head 執行後,效果如下圖所示:
在該示例中,在標籤選擇器div裡設定了position:static並且為left和top屬性設定了具體的值,但是我們發現:<div></div>的位置沒有發生改變。
absolute
position:absolute用於生成絕對定位的元素,即相對於static定位以外的第一個父元素進行定位
請看如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>absolute定位</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 510px;
height: 200px;
border: 1px solid red;
background-color: #7FFF00;
position: absolute;
left: 50px;
top: 80px;
}
</style>
</head>
<body>
<div>
<p>本文作者:谷哥的小弟</p>
<p>部落格地址:http://blog.csdn.net/lfdfhl</p>
</div>
</body>
</html>
執行後,效果如下圖所示:
在該示例中,在標籤選擇器div裡設定了position:absolute並且為left和top屬性設定了具體的值,程式執行後發現<div></div>的位置像我們期待的那樣發生了移動。
在此,小結position:absolute的特點:
-
當為元素設定了position:absolute,那麼該元素會脫離標準流(脫標),這一點和浮動很類似
-
當為一個單獨的元素設定position:absolute,該元素會以瀏覽器左上角(<body></body>左上角)為基準設定定位
-
當元素髮生巢狀時,如果父元素沒有設定除了static之外的其他定位;子元素設定position:absolute;在該情況下:子元素的定位以瀏覽器左上角(<body></body>左上角)為基準設定定位。
-
當元素髮生巢狀時,如果父元素設定除了static之外的其他定位;子元素設定position:absolute;在該情況下:子元素的定位以父元素的左上角為基準。
-
為行內元素(比如<span></span>)設定position:absolute後該行內元素會轉化為行內塊元素
relative
position:relative用於微調元素位置,即相對於元素本身原來的位置進行調整。
請看如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>relative定位</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.firstBox {
width: 510px;
height: 200px;
border: 1px solid red;
background-color: #7FFF00;
position: relative;
top: 40px;
left: 90px;
}
.secondBox {
width: 510px;
height: 200px;
border: 1px solid red;
background-color: #00FFFF;
}
</style>
</head>
<body>
<div class="firstBox">
<p>本文作者:谷哥的小弟</p>
<p>部落格地址:http://blog.csdn.net/lfdfhl</p>
</div>
<div class="secondBox">
<p>有心課堂</p>
<p>http://www.stay4it.com/</p>
</div>
</body>
</html>
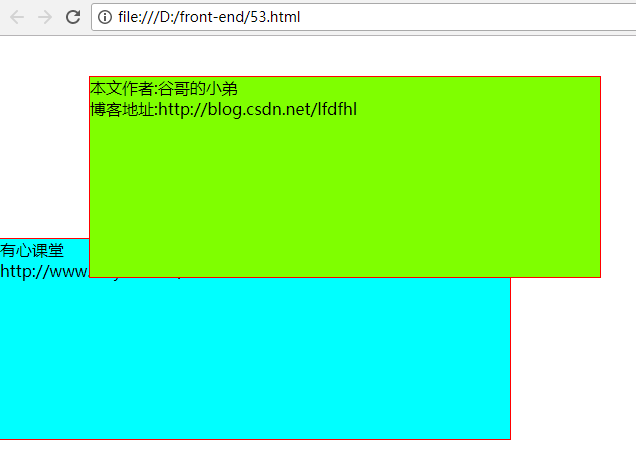
執行後,效果如下圖所示:
在該示例中,在類選擇器firstBox中設定了position:relative和left、top屬性。從效果圖中可以看到:使用了類選擇器firstBox的<div></div>的位置發生了改變。
在此,小結position:relative的特點:
-
元素設定position:relative後會根據top、right、bottom、left的值並以其原始位置為參照進行移動
-
元素設定position:relative後該元素不會脫離標準流
-
元素設定position:relative後不能進行元素的模式轉換,比如:不能將行內元素<span></span>轉換為行內塊元素
-
position:relative一種常見的用法:子絕父相,即子元素設定絕對定位position:absolute而父元素設定相對定位position:relative
fixed
position:fixed表示固定定位,即相對瀏覽器視窗定位。採用該定位後,不論頁面如何滾動,該盒子顯示的位置不變
請看如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>fixed定位</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
position: fixed;
}
p {
width: 500px;
background-color: #7FFF00;
}
</style>
</head>
<body>
<img src="fzln.jpg" width="500px" height="540px">
<p>
這是我女朋友的文字介紹...省略一萬字
</p>
</body>
</html>
執行後,效果如下圖所示:
在該示例中,在標籤選擇器img中設定了position:fixed;屬性。從效果圖中可以看到:圖片一直固定在某個位置,當我們拖動滾動條時它的位置仍然保持不變
在此,小結position:fixed的特點:
-
設定position:fixed後元素會固定定位且不佔位置並脫離標準流
-
設定position:fixed後會將行內元素轉化為行內塊元素
-
設定position:fixed後可通過z-index進行層次分級
規避脫標流
有時使用float和position來實現某種效果,但是這很可能導致某些元素脫離標準流(脫標);所以,應儘可能地避免脫標,可遵守以下原則:
- 網頁佈局過程中儘量使用標準流佈局
- 標準流不能解決的問題優先考慮使用浮動
- 浮動不能解決的問題再考慮使用定位
- 在子元素中使用margin-left:auto 將其置於父元素的最右邊
- 在子元素中使用margin-right:auto將其置於父元素的最左邊
- 在子元素中使用margin 0 auto;使其在父元素內水平居中顯示