好用的日曆外掛WdatePicker,帶示例,一看就會
阿新 • • 發佈:2019-01-30
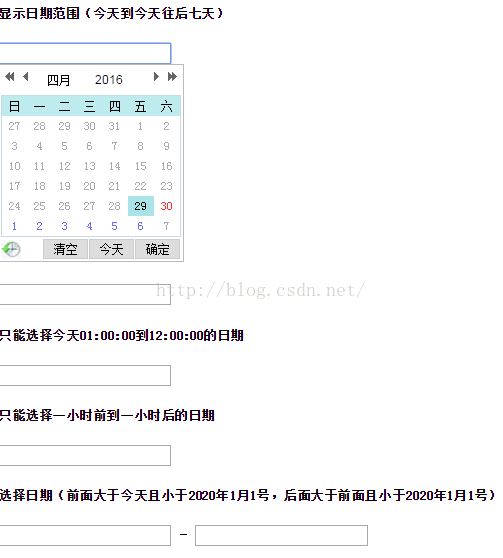
先看一下示例圖片(見後面),只有一部分,沒截完,請見諒
簡單的程式碼呼叫,拿來就能用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>日期外掛</title> <script language="javascript" type="text/javascript" src="WdatePicker.js"></script> </head> <body> <div> <h5>顯示日期範圍(今天到今天往後七天)</h5> <input type="text" onfocus="WdatePicker({skin:'default',minDate:'%y-%M-%d',maxDate:'%y-%M-{%d+7}'})" /> </div> <div> <h5>只能選擇今天以前的日期</h5> <input type="text" onfocus="WdatePicker({skin:'default',maxDate:'%y-%M-%d'})" /> </div> <div> <h5>只能選擇今天以後的日期</h5> <input type="text" onfocus="WdatePicker({skin:'default',minDate:'%y-%M-{%d+1}'})" /> </div> <div> <h5>只能選擇本月日期</h5> <input type="text" onfocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})" /> </div> <div> <h5>只能選擇今天01:00:00到12:00:00的日期</h5> <input type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 01:00',maxDate:'%y-%M-%d 12:00:00'})" /> </div> <div> <h5>只能選擇一小時前到一小時後的日期</h5> <input type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-1}:%m:%s',maxDate:'%y-%M-%d {%H+1}:%m:%s'})" /> </div> <div> <h5>選擇日期(前面大於今天且小於2020年1月1號,後面大於前面且小於2020年1月1號)</h5> <input type="text" id="d4331" onFocus="WdatePicker({minDate:'%y-%M-{%d+1}',maxDate:'#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-1-1\',{M:-3,d:-2})}'})"/> - <input type="text" id="d4332" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4331\',{M:3,d:2});}',maxDate:'2020-1-1'})"/> </div> <div> <h5>禁用 週六 週日 所對應的日期</h5> <input type="text" onFocus="WdatePicker({disabledDays:[0,6]})"/> </div> <div> <h5>日期聯動(前面大於今天,後面大於前面)</h5> <input id="d5221" type="text" onFocus="var d5222=$dp.$('d5222');WdatePicker({onpicked:function(){d5222.focus();},minDate:'%y-%M-%d',maxDate:'#F{$dp.$D(\'d5222\',{M:-3,d:-1})}'})"/> - <input id="d5222" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d5221\',{M:3,d:1})}'})"/> </div> </body> </html>

提供一下下載地址,也是在csdn上的 前往下載
http://download.csdn.net/detail/tengfei0412/9244685
