Angular4.0路由導航簡單介紹
準備工作:
1.在控制檯上用 ng new routerDemo --routing,新建一個具有路由功能的augular專案
2.在控制檯上用 ng g component (元件名字) ,建立兩個元件,home元件和detail元件
有興趣的朋友可以點選獲取demo展示頁面以及demo的原始碼地址
demo頁面展示地址:http://xiaoxiaobiji.oschina.io/angurlar-xuexibiji/Router/routerInfo/pageShow/
demo原始碼地址:http://git.oschina.net/XiaoXiaoBiJi/Angurlar-XueXiBiJi/tree/master/Router/routerInfo/app
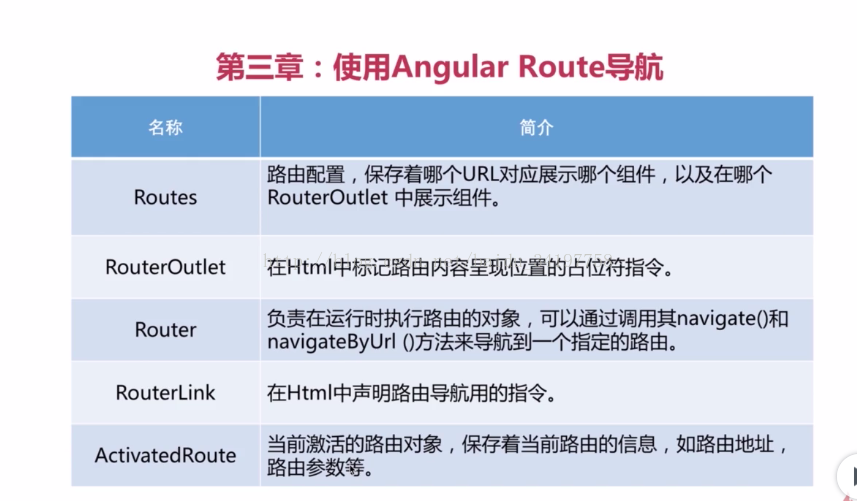
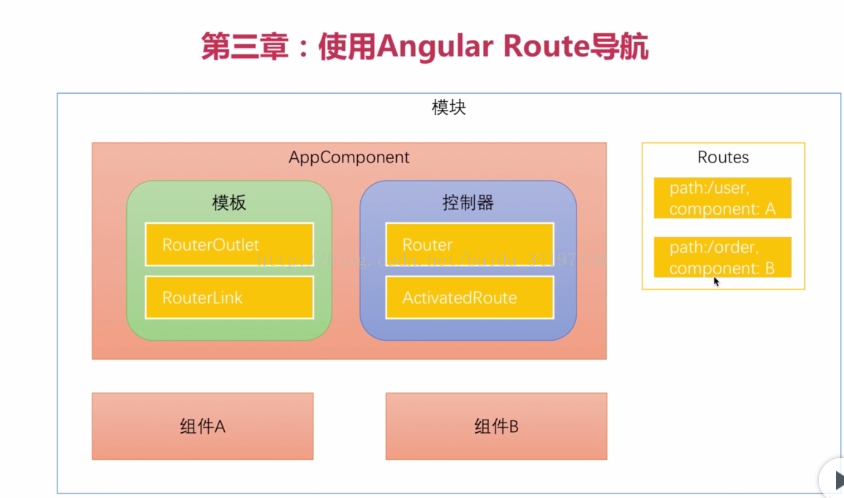
學習路由,必須要知道以下幾個與路由相關的物件的作用以及這些物件所在位置
由上可知:
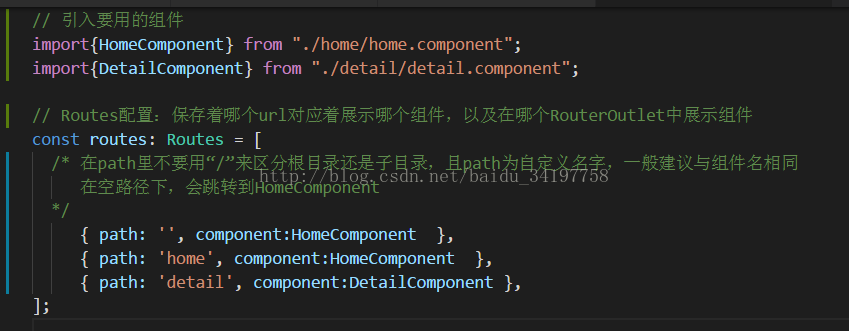
1.Routs是一個集合了全部路由地址的物件,一般寫在app-routing.module.ts或app.component.ts中
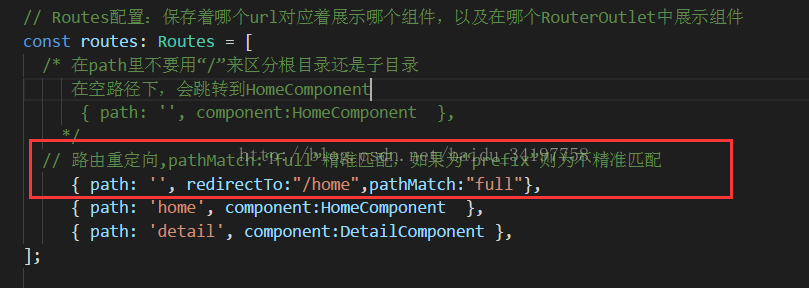
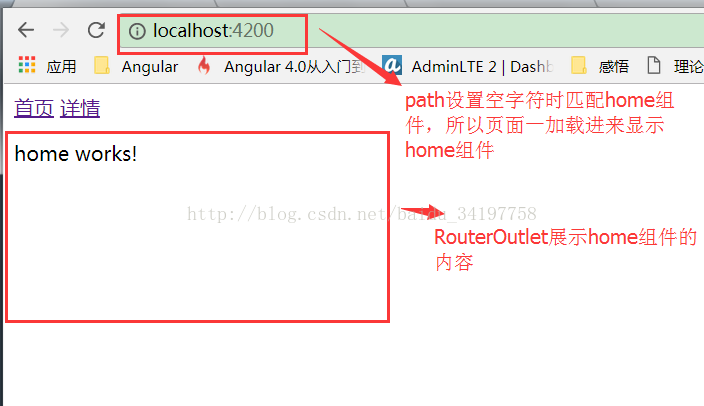
如果想一進入某個網址就自動跳轉至另個網址地址,比如一旦點選了“/a”連結就自動跳轉到“/b”網頁,要做到這個需求就要重定向路由。這裡以一進去網站就跳轉到“/home”作為例子
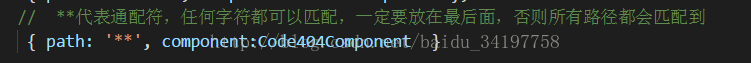
如果是使用者輸入了錯誤的地址,沒有該頁面,則對使用者提示沒有存在該頁面,則在路由配置的最後一行寫上下面的程式碼,注意!必須是最後一行,否則其他頁面就會被匹配到錯誤頁
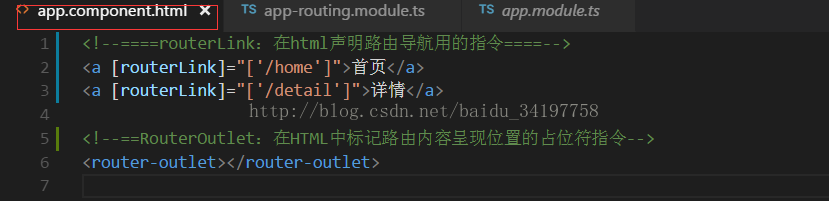
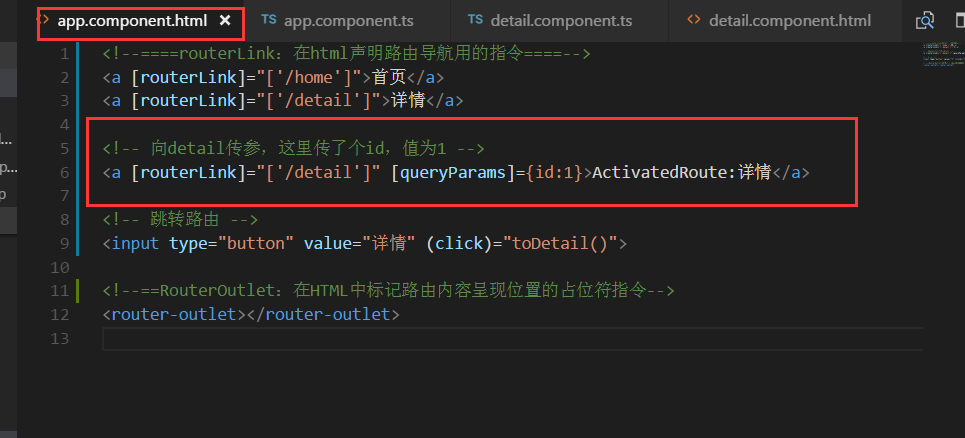
2.在AppComponent中的Html中,RouterOutlet負責了路由元件的內容的展示,在主頁中起到了佔位符的作用;而RouterLink是點選該標籤後路由到哪個元件;
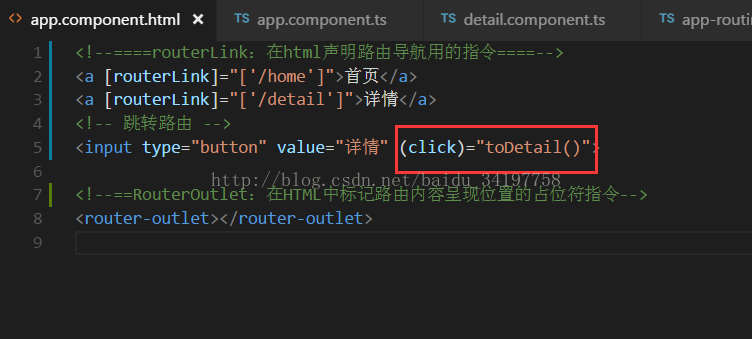
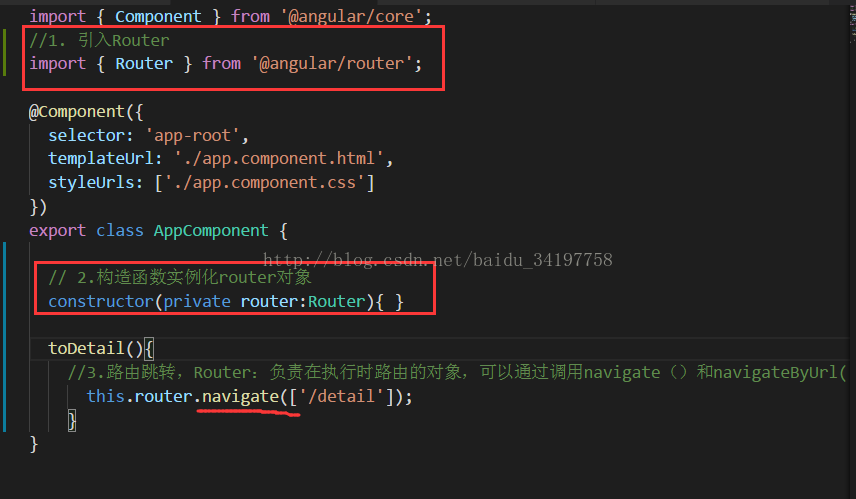
3.可以用Router來導航到另一個指定的路由,一般寫在需要導航到特定路由的ts,在我這裡是寫在了appComponent.ts中。使用它是必須要引入相應的物件,以及在建構函式中例項化一個物件
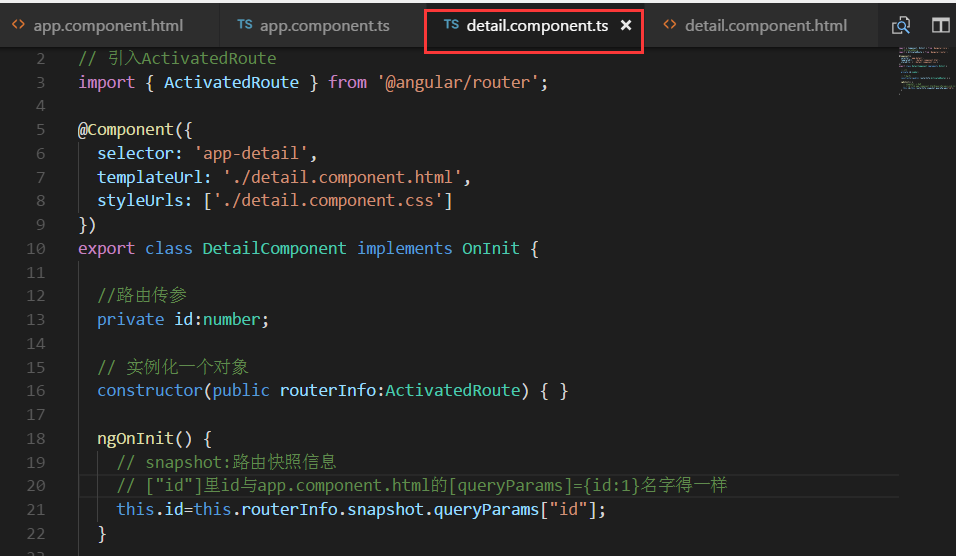
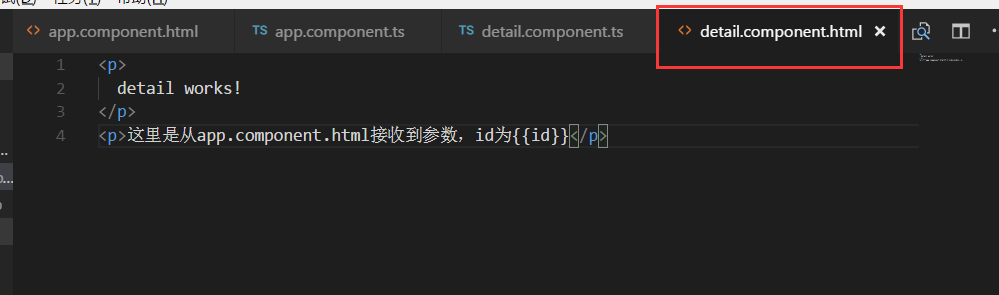
4.ActivatedRoute儲存著路由的引數,路由地址等,一般用來接收路由傳參,用法和Router一樣,也是先引入ActivatedRoute,例項化物件,寫在接收引數的ts,比如app.componet向detai.component傳了參 ,那就在detail.component.ts寫AcivateRoute
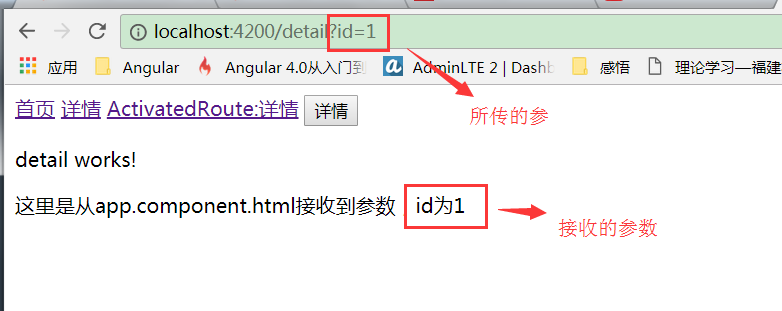
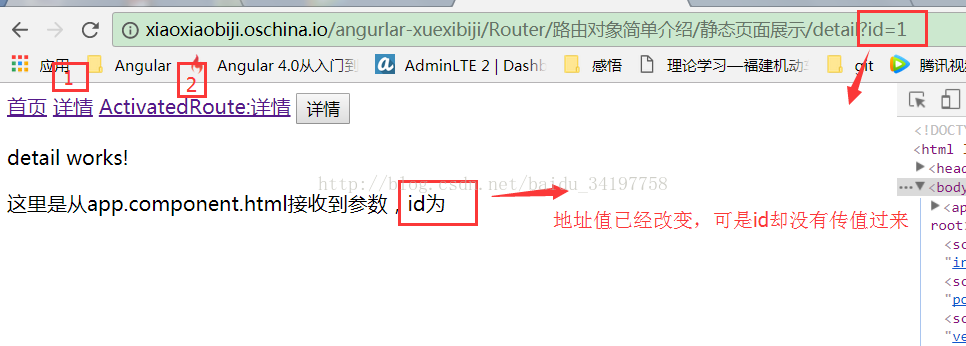
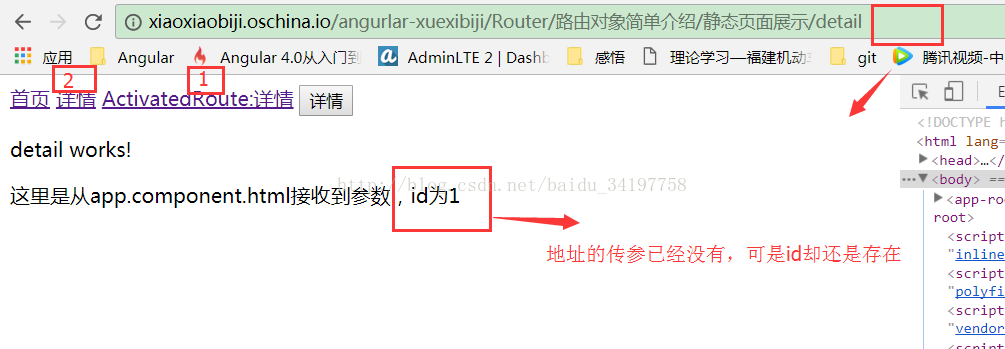
再點選demo頁面時,如果先點選了”詳情“按鈕,再點選”ActivatedRoute詳情按鈕“會發現上url上已經有傳參了,可是id沒值;可是如果反過來先點選”ActivatedRoute詳情按鈕“,再點選”詳情“,就會發現url已經沒有引數,可是id的值卻還是存在的
會出現這個原因,是因為
this.id=this.routerInfo.snapshot.queryParams["id"];中snapshot是快照資訊,你可以理解為快取,而這兩個按鈕相互點選進去的是同一個元件,也就是路由自身是不會觸發 ngOnInit(),那寫在其底下的id賦值就沒有,第一次被賦的值就一直都是它的值。解決這個問題就要用到路由訂閱,把上面那行程式碼改為this.routeInfo.params.subscribe((params) => this.id = params["id"]);