Power BI學習筆記(二):建立第一個報表
大家好,我又回來辣~
上次的文章給大家簡單介紹了一下Power BI,提供了各種材料的傳送門和Power BI的安裝方式。
還沒搞定安裝的同學們,請點選【傳送門】。
那麼今天就和大家一起使用Power BI製作第一張資料報表。
################################
本文資料材料引用:
Source code for 'Pro Power BI Desktop' by Adam Aspin
################################
開始動手之前,將報表製作的過程和大概步驟給大家簡述一下。
使用Power BI製作資料報表主要有三步:
- 導資料
- 做處理
- 拉報表
==================================
WARNING: 展開預警,非戰鬥人員請快速撤離!!!
- 導資料:
因此,製作報表的第一步就是進行資料的匯入。匯入的形式可以有多種,既可以是表格類檔案、結構性比較強的檔案(例如XML、JSON、CSV等)、連線到資料庫,甚至可以直接通過封裝好的介面獲取線上資料(例如Microsoft Azure的各類線上服務、計費、HDInsight Interactive Query、Salesforce物件和報表、Google Analytics、Spark等)。
相信隨著Power BI的受眾程度日益上升,相信會接入越來越多的國際大廠和主流應用的資料API。
- 做處理
在資料報表匯入之後,有很大概率會出現一個問題,那就是資料不能直接地運用到報表中。
比如有的資料需要進行進一步的計算得出關鍵資料;再比如報表資料是按月彙總的檔案,分析的時候要用到全年的資料;又比如說有的資料存在於兩個相關聯的獨立資料來源中;
講到這裡,或許有些深諳Excel的大表哥大表姐們或是VBA魔術師們會跳出來不屑一顧地說:“哈,鶸,這種我用Excel分分鐘就能做出調整。”
嗯,你們說得對。
但,如果有數萬行、數十萬行的資料..你還敢這麼說麼?
怕是做個VLOOKUP都能算個幾分鐘吧..
當然,這也不能完全嫌棄Excel,畢竟該產品的定位是日常辦公產品下的表格處理是吧~
愛你喲Excel~
不過好在Power BI給出瞭解決方案,使用Power BI可以通過簡單的操作,對匯入的原資料進行進一步的加工和清洗(實測確實 比Excel效率高出許多) ,最終將處理過後的資料進行統計並出具報表。
- 拉報表
在擁有了合適的資料之後,我們就可以進入到最激動人心的時刻啦~
拉報表其實就是將看似離散的,枯燥的資料進行不同邏輯和緯度的彙總和分類,最終形成圖形化的,聯動的,容易理解的報表。
報表的形式有多種多樣,除了常見的各類柱狀圖、折線圖、氣泡圖、餅圖、散點圖、樹形圖之外,Power BI還貼心預置地圖、按地區劃分的行政地圖、漏斗圖、儀表圖、K線圖等非常好用的視覺化控制元件,可以說得上是業界良心了。
如果這些還無法滿足要求,Power BI還提供了Power BI Marketplace,有全球各路大神齊聚一堂提供了各式各樣的第三方視覺化控制元件。
什麼,你是一個期待自我實現的攻城獅?非要自行開發資料視覺化控制元件?呵,那也是可以的,開發完之後可以將.pbiviz檔案匯入到Power BI中就能用啦~
咳咳,話說如果特別好用的話,能cc給我一份麼..
==================================
好了,重點來了,和大家一起操作一下~
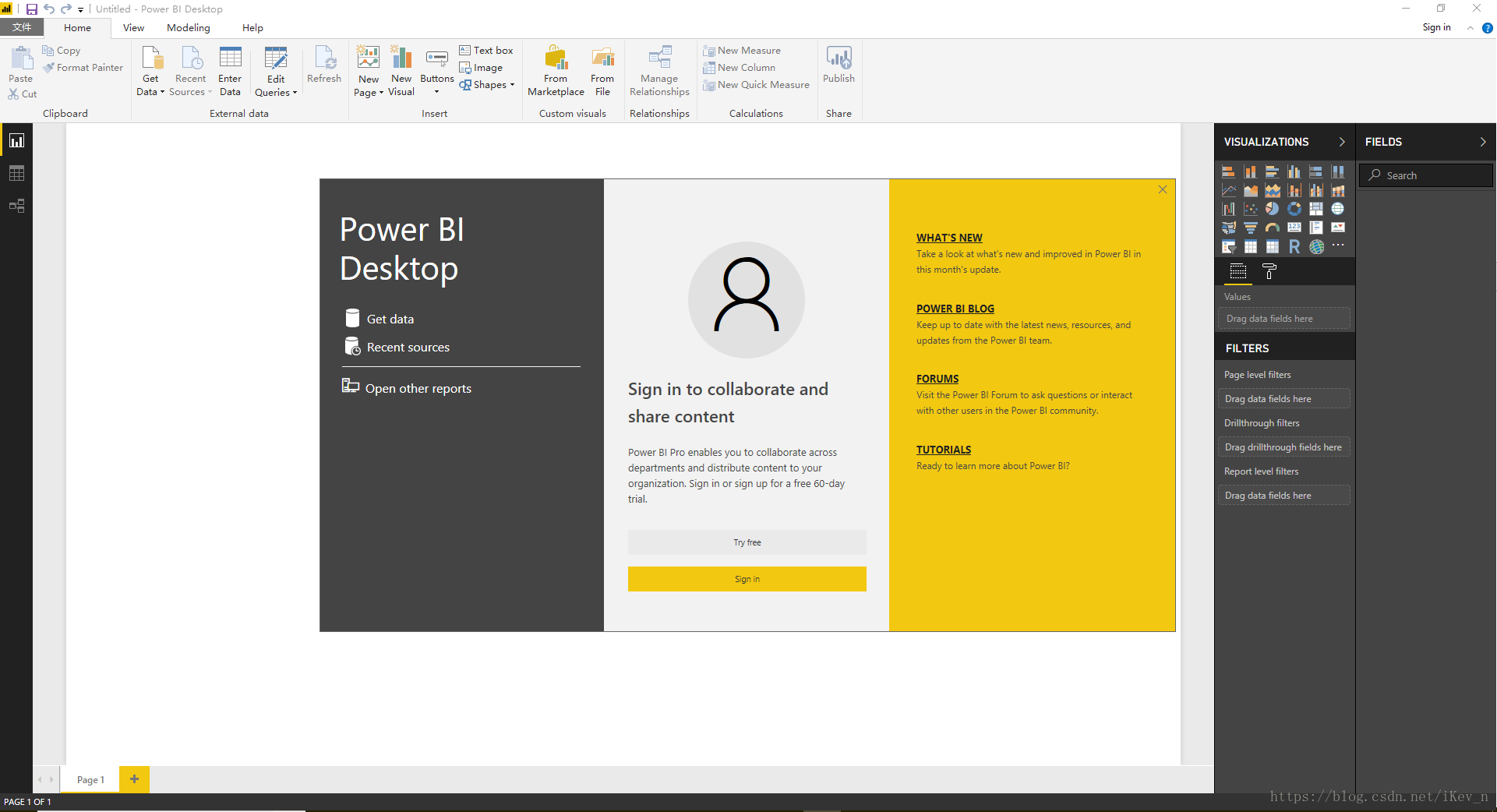
首先開啟Power BI Desktop;
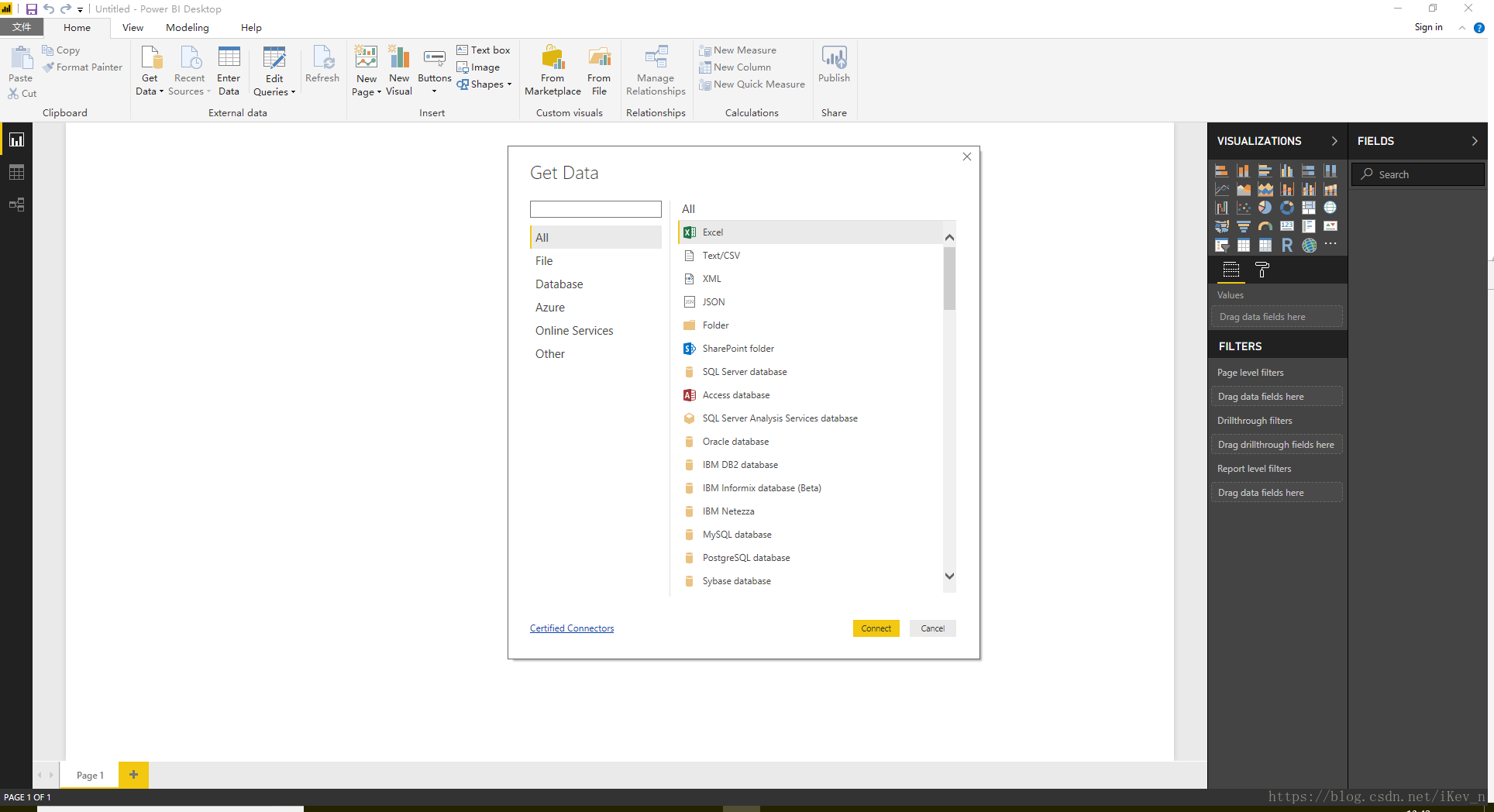
點選Get Data,選擇Excel,點選Connect;
選擇任意一個數據檔案,點選開啟;
在左側樹形目錄下勾選所需要的資料,選中專案時,右邊BaseData欄目會顯示預覽資料,選擇完畢後點擊Load;
資料載入過程可能根據資料量和欄位數量耗費一段時間,請耐心等待;
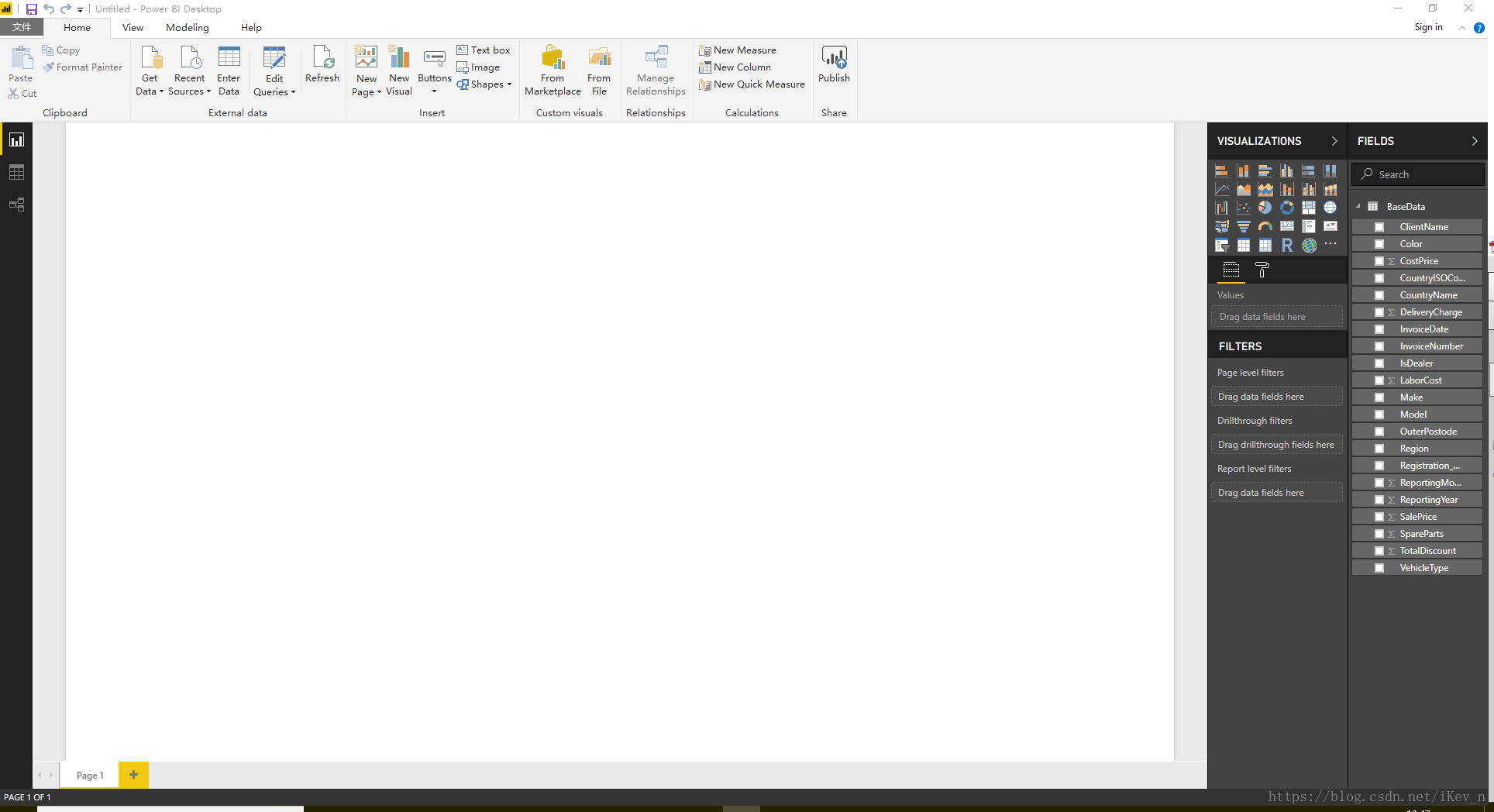
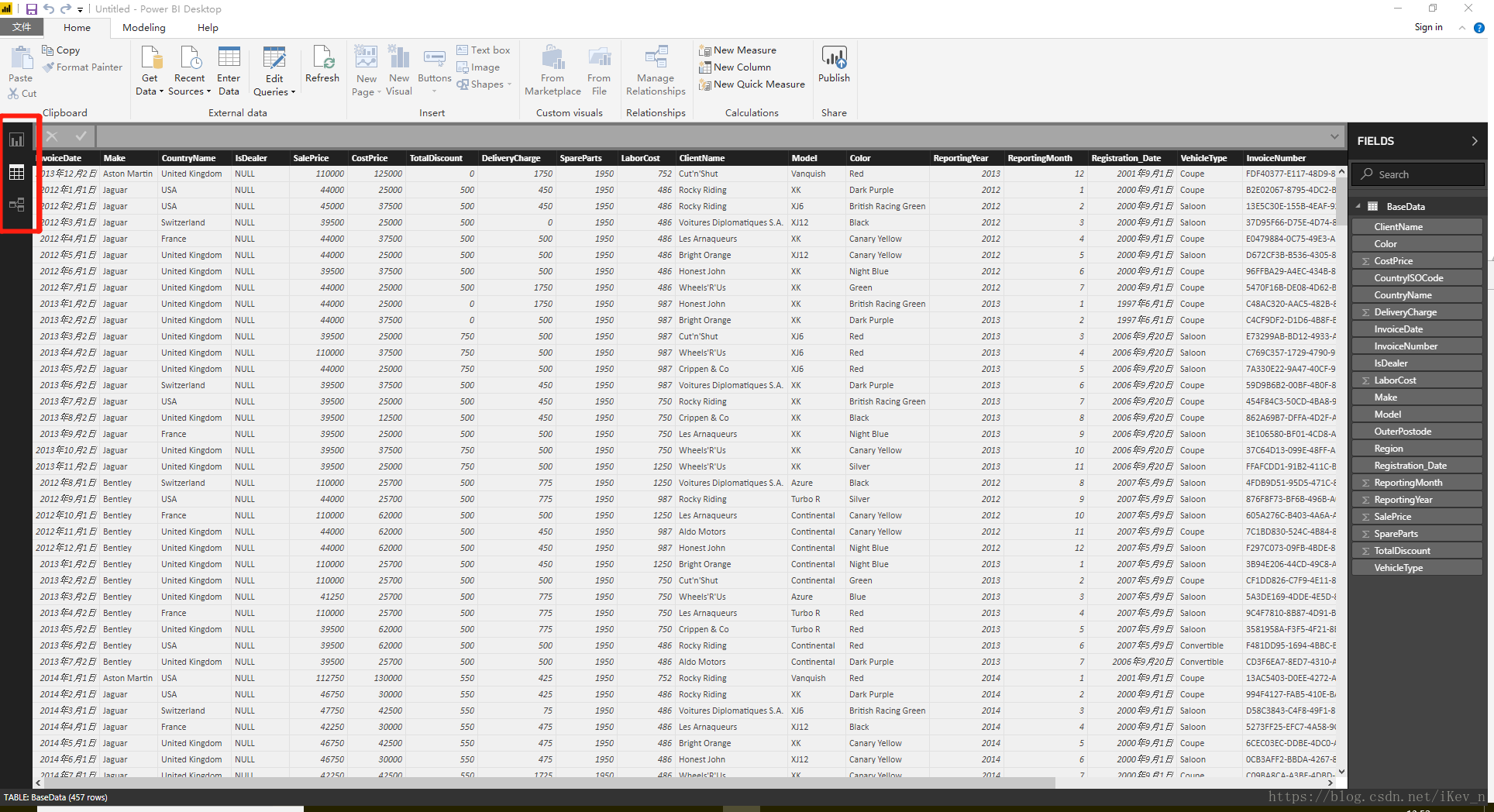
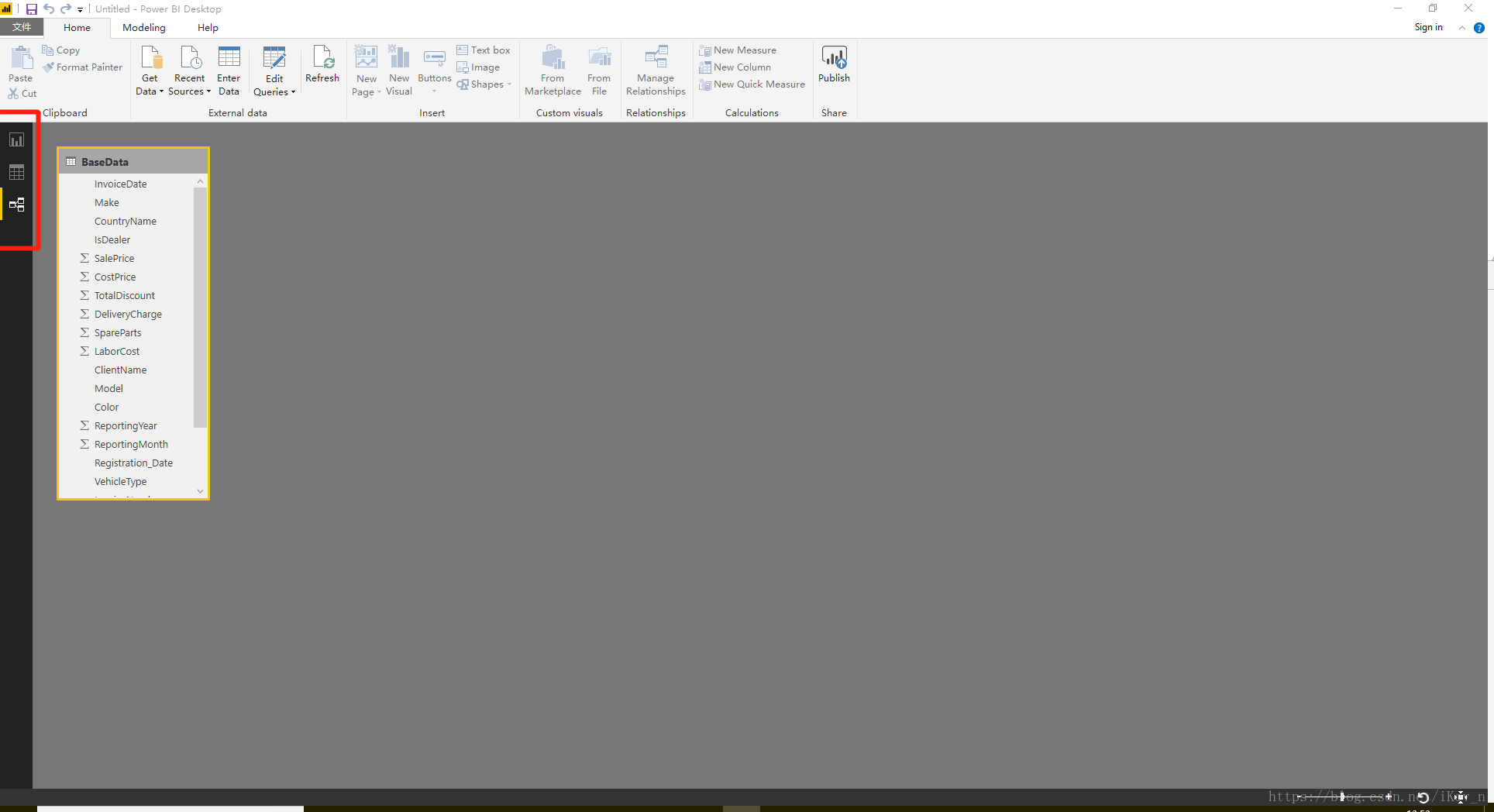
載入完畢後,介面如圖所示;
值得關注的是頁面左側黑底的垂直區域有三個小圖示,分別是報表檢視、資料試圖和表關聯關係檢視。在以後我們處理資料的時候會常常切換到後面兩個檢視進行資料的整理和清洗,或者建立表格之間的關聯關係,不過資料處理是個挺大的課題,今天只是和大家快速製作報表,就先跳過,後續會有詳解;
我們切換回報表檢視,在右側VISUALIZATIONS(視覺化)欄目隨意點選一種視覺化控制元件,在這裡,我選擇第四行第一個 FilledMap,也就是填色地圖;
在VISUALIZATIONS下方立刻會顯示該圖形化控制元件的可填引數;
我們把BaseData下的CountryName拖動到Location引數,並把LaborCost拖動到FILTERS下的Visual level filters中;
填色地圖立刻就會按照報表中的資料,給涉及的地區填上顏色;
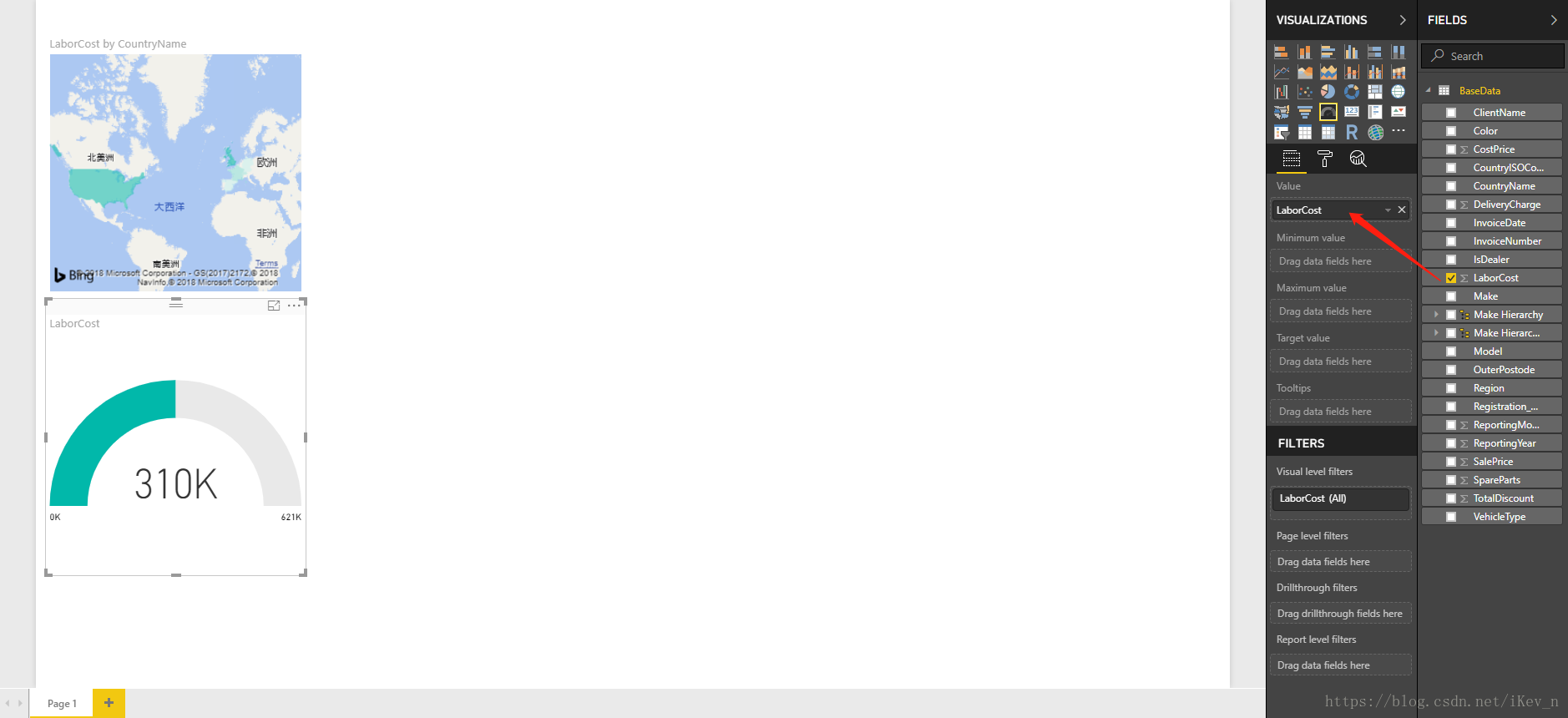
我們點選報表檢視的空白區域,然後再點選一個Gauge(儀表);
將LaborCost拖入Value(數值)中,就能看到Gauge中立刻有了LaborCost的全域性累計值310K;
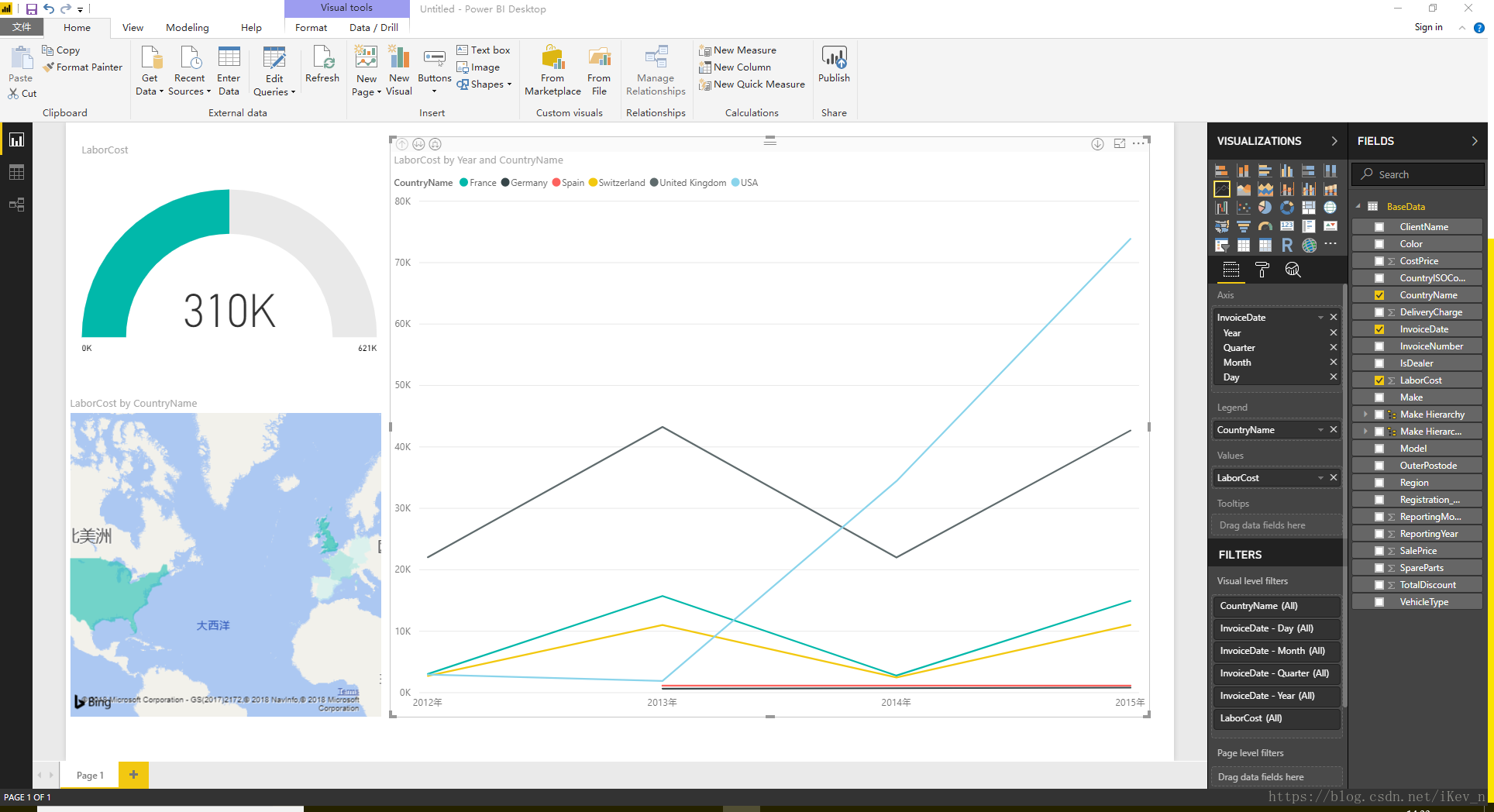
最後,我們點選報表檢視的空白區域,然後點選新建一個Line Chart(折線圖);
將LaborCost拉入Values(數值)、InvoiceDate拉入Axis(數軸)、CountryName拉入Legend(圖例)中;
最後,我們調整一下三張報表的大小和位置;
好了,最後就是見證奇蹟的時刻,當我們在地圖點選一個地區的時候,例如點選英國;
Gauge中的統計值就會自動更新為報表中地區是英國的所有記錄的LaborCost全域性累計值,即130K;
而折線圖也會隨之變化,單獨展示英國在各年度LaborCost的變化情況;
到此為止,我們的第一張報表就製作完成啦~
敖,終於寫完了,歇會兒,明兒見~