使用easyui動態新增查詢條件
阿新 • • 發佈:2019-01-30
上週的一個專案需求就是根據使用者的實際需求來增加查詢條件。在這裡和大家分享一下自己琢磨了兩個小時才寫出來的一個小demo(沒有很大的技術含量).希望對大家有用。
<tr> <td>更多條件 <input id="addtd" class="easyui-combobox" name="name" data-options="valueField:'value',textField:'text',data:[{'value':'1','text':'傳真'},{'value':'2','text':'聯絡電話'},{'value':'3','text':'委託人'},{'value':'4',text:'同行編號'},{'value':'5',text:'報價'},{'value':'6',text:'銷售'}]" /></td> <td> <a href="#" class="easyui-linkbutton" iconcls="icon-search" id="btnSerach" name="btnSerach" style="display: inline-block" onclick="javascript:SearchSchoolAreesInfo();">查詢</a></td> </tr>
上述程式碼就是頁面上的,通過使用EasyUI的combox來獲取查詢條件,為了簡單明瞭,我將json資料來源直接寫在了頁面上。
下邊就是js程式碼部分。主要程式碼思路就是通過獲取下拉框的內容來判斷選中的值,以此來在頁面上增加對應的inupt文字框。具體程式碼如下:
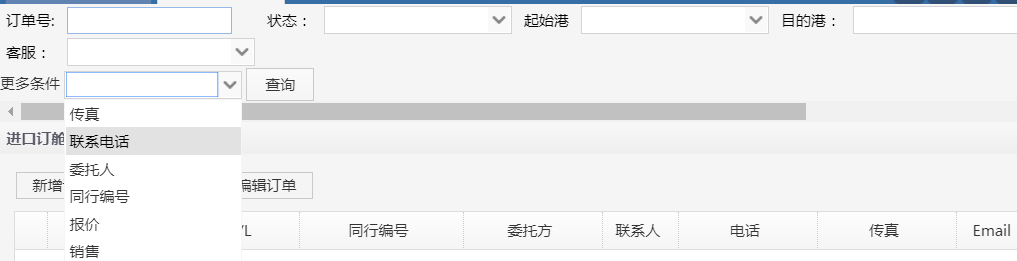
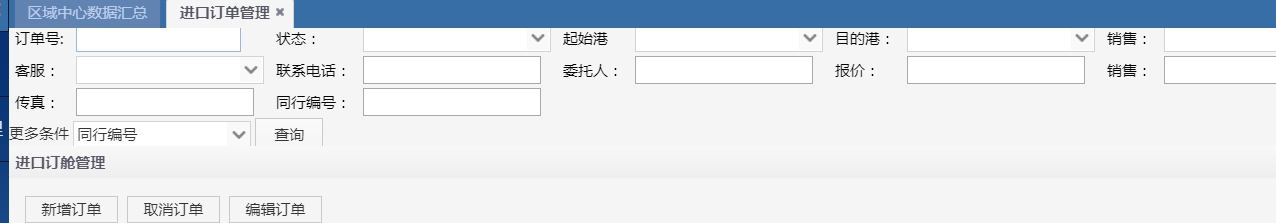
由於程式碼比較簡單,這裡我就不再一一敘述了。具體效果圖如下:function addsearch() { $('#addtd').combobox({ onChange: function (n, o) { var len = $("#appendtr").children().length; if (parseInt(len) < parseInt(10)) { if (n == 1) { var obj = $(".fax"); if (obj.html() == undefined) { $("#appendtr").append("<td class='fax'>傳真:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 2) { var obj = $(".phone"); if (obj.html() == undefined) { $("#appendtr").append("<td class='phone'>聯絡電話:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 3) { alert(3); var obj = $(".client"); if (obj.html() == undefined) { $("#appendtr").append("<td class='client'>委託人:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 4) { alert(4); var obj = $(".peernumber"); if (obj.html() == undefined) { $("#appendtr").append("<td class='peernumber'>同行編號:</td><td><input type='text' name='peernumber' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 5) { var obj = $(".price"); if (obj.html() == undefined) { $("#appendtr").append("<td class='price'>報價:</td><td><input type='text' /></td>"); } } if (n == 6) { var obj = $(".saler"); if (obj.html() == undefined) { $("#appendtr").append("<td class='saler'>銷售:</td><td><input type='text' /></td>"); } } } else if (parseInt(len) >= parseInt(10) && parseInt(len) < parseInt(20)) { //超過內容要進行換行 var appended = $(".appended").html(); if (appended == undefined) { $("#searchtable").append("<tr class='appended'></tr>") if (n == 1) { var obj = $(".fax"); if (obj.html() == undefined) { $(".appended").append("<td class='fax'>傳真:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 2) { var obj = $(".phone"); if (obj.html() == undefined) { $(".appended").append("<td class='phone'>聯絡電話:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 3) { var obj = $(".client"); if (obj.html() == undefined) { $(".appended").append("<td class='client'>委託人:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 4) { var obj = $(".peernumber"); if (obj.html() == undefined) { $(".appended").append("<td class='peernumber'>同行編號:</td><td><input type='text' name='peernumber' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 5) { var obj = $(".price"); if (obj.html() == undefined) { $(".appended").append("<td class='price'>報價:</td><td><input type='text' /></td>"); } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 6) { var obj = $(".saler"); if (obj.html() == undefined) { $(".appended").append("<td class='saler'>銷售:</td><td><input type='text' /></td>"); } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } } else { if (n == 1) { var obj = $(".fax"); if (obj.html() == undefined) { $(".appended").append("<td class='fax'>傳真:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 2) { var obj = $(".phone"); if (obj.html() == undefined) { $(".appended").append("<td class='phone'>聯絡電話:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 3) { var obj = $(".client"); if (obj.html() == undefined) { $(".appended").append("<td class='client'>委託人:</td><td><input type='text' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 4) { var obj = $(".peernumber"); if (obj.html() == undefined) { $(".appended").append("<td class='peernumber'>同行編號:</td><td><input type='text' name='peernumber' /></td>") } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 5) { var obj = $(".price"); if (obj.html() == undefined) { $(".appended").append("<td class='price'>報價:</td><td><input type='text' /></td>"); } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } if (n == 6) { var obj = $(".saler"); if (obj.html() == undefined) { $(".appended").append("<td class='saler'>銷售:</td><td><input type='text' /></td>"); } else { $.messager.alert('友情提示', '請不要重複新增哦!'); } } } } } }); }
 這裡我知道有很大的優化空間,如果你有什麼意見和建議請在下留言哦
這裡我知道有很大的優化空間,如果你有什麼意見和建議請在下留言哦