基於Qt與OpenCV的圖片讀取、儲存,並利用Canny進行簡單的邊緣處理結果顯示
阿新 • • 發佈:2019-01-30
第一次寫CSDN部落格,最近在做畢業設計,有空之餘寫了一個圖片讀存和簡單OpenCV的邊緣處理。最終實現了圖片的讀取,邊緣檢測,儲存的功能。
本次採用Qt5.7(安裝包名稱為qt-opensource-windows-x86-mingw530-5.7.1.exe)與OpenCV3.1版本。兩者環境的配置就不多說了。
一、介面設計
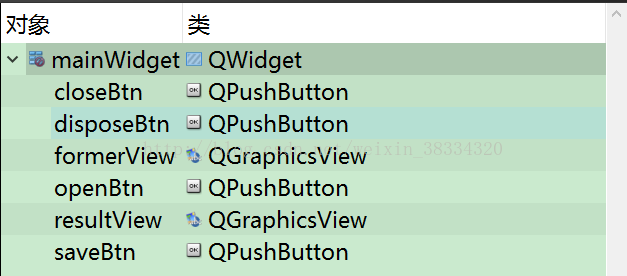
首先建立一個新工程mainWidget繼承於QWidget類如圖,在ui檔案中建立如圖所示的介面。
編譯執行之後介面如下圖,其實很簡陋啦。

二、開啟、顯示圖片
點選openBtn按鈕,觸發槽。程式碼如下:
void mainWidget::on_openBtn_clicked()
{
QString fileName = QFileDialog::getOpenFileName(
this, "開啟圖片",
".",
"圖片 (*.bmp *.jpg *.pbm *.pgm *.png *.ppm *.xbm *.xpm);;所有檔案(*.*)");
if(fileName != "")
{
if(image->load(fileName))
{
QGraphicsScene *scene = new QGraphicsScene;
scene->addPixmap(QPixmap::fromImage(*image));
ui->formerView->setScene(scene);
ui->formerView->resize(image->width() + 10, image->height() + 10);
ui->formerView->show();
}
else
{
QMessageBox::information(this,
tr("開啟影象失敗"),
tr("開啟影象失敗!"));
delete image; return;
}
}
}三、OpenCV的簡單實現、處理
此段程式碼摘自毛星雲的《OpenCV3程式設計入門》,只是簡單的利用了一下Canny運算元進行邊緣檢測。
MatmainWidget::Canny_check()
{
//載入原始圖
cv::MatsrcImage;
srcImage=QImage2Mat(*image);
//----------------------------------------------------------------------------------
//高階的canny用法,轉成灰度圖,降噪,用canny,最後將得到的邊緣作為掩碼,拷貝原圖到效果圖上,得到彩色的邊緣圖
//----------------------------------------------------------------------------------
MatdstImage,edge,grayImage;
//【1】建立與src同類型和大小的矩陣(dst)
dstImage.create(srcImage.size(),srcImage.type());
//【2】將原影象轉換為灰度影象
cvtColor(srcImage,grayImage,COLOR_BGR2GRAY);
//【3】先用使用3x3核心來降噪
blur(grayImage,edge,Size(3,3));
//【4】執行Canny運算元
Canny(edge,edge,3,9,3);
//【5】將g_dstImage內的所有元素設定為0
dstImage=Scalar::all(0);
//【6】使用Canny運算元輸出的邊緣圖g_cannyDetectedEdges作為掩碼,來將原圖g_srcImage拷到目標圖g_dstImage中
srcImage.copyTo(dstImage,edge);
returndstImage;
}處理槽(邊緣檢測按鈕)如下:
voidmainWidget::on_disposeBtn_clicked()
{
Matresultmat=Canny_check();//resultmat完整!
resultimage=Mat2QImage(resultmat);//將mat格式轉換為Qimage格式
//ui->label->setPixmap(QPixmap::fromImage(resultimage));//將結果在label上顯示
QGraphicsScene*scene=newQGraphicsScene;
scene->addPixmap(QPixmap::fromImage(resultimage));
ui->resultView->setScene(scene);
ui->resultView->resize(resultimage.width()+10,resultimage.height()+10);
ui->resultView->show();
}其中,QImage2Mat函式和Mat2QImage函式這樣的格式轉化函式都需要自己編寫。
四、儲存處理後的圖片
程式碼如下:
voidmainWidget::on_saveBtn_clicked()
{
QStringfileName=QFileDialog::getSaveFileName(
this,"儲存圖片",
".",
"圖片(*.jpg*.bmp*.pbm*.pgm*.png*.ppm*.xbm*.xpm);;所有檔案(*.*)");
if(!fileName.isEmpty())
{
saveFile(fileName);
}
else
{
return;
}
}
boolmainWidget::saveFile(constQString&filename)
{
QFilefile(filename);
if(!file.open(QIODevice::ReadWrite))
{
QMessageBox::warning(this,tr("儲存檔案"),tr("無法儲存檔案%1:\n%2").arg(filename).arg(file.errorString()));
returnfalse;
}
QByteArrayba;
QBufferbuffer(&ba);
buffer.open(QIODevice::WriteOnly);
resultimage.save(&buffer,"JPG");
file.write(ba);
QMessageBox::information(this,tr("儲存檔案"),tr("檔案已儲存至:\n%1").arg(filename));
returntrue;
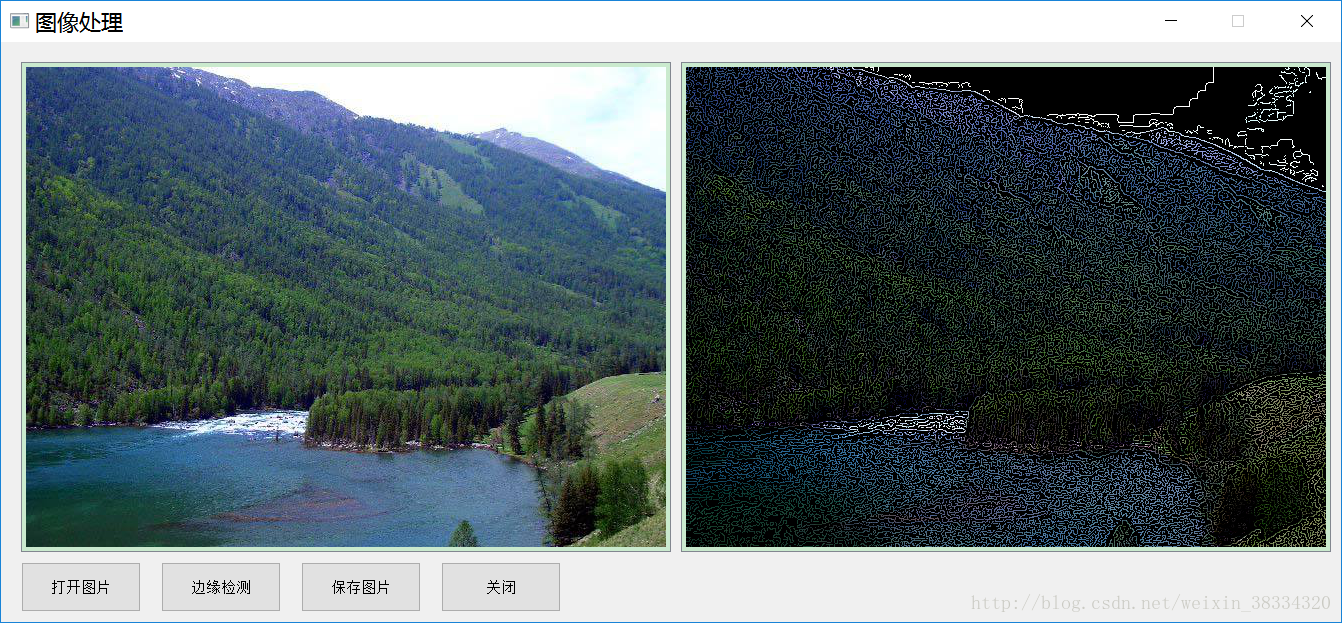
}五、最終結果

六、需要改進的地方
本工程介面設計的graphicsView控制元件的佈局不能靈活隨著圖片而變化。
原始碼在這裡:http://download.csdn.net/detail/weixin_38334320/9815047