建構函式,原型物件,例項物件,原型鏈之間的關係
1.建構函式,原型物件,例項物件三者之間的關係
每建立一個函式,該函式都會自動帶有一個prototype屬性。該屬性是一個指標,指向一個物件,該物件稱之為原型物件(後期我們可以使用這個原型物件幫助我們在js中實現繼承)。
原型物件上預設有一個屬性constructor,該屬性也是一個指標,指向其相關聯的建構函式。
通過呼叫建構函式產生的例項物件,都擁有一個內部屬性,指向了原型物件。其例項物件能夠訪問原型物件上的所有屬性和方法。
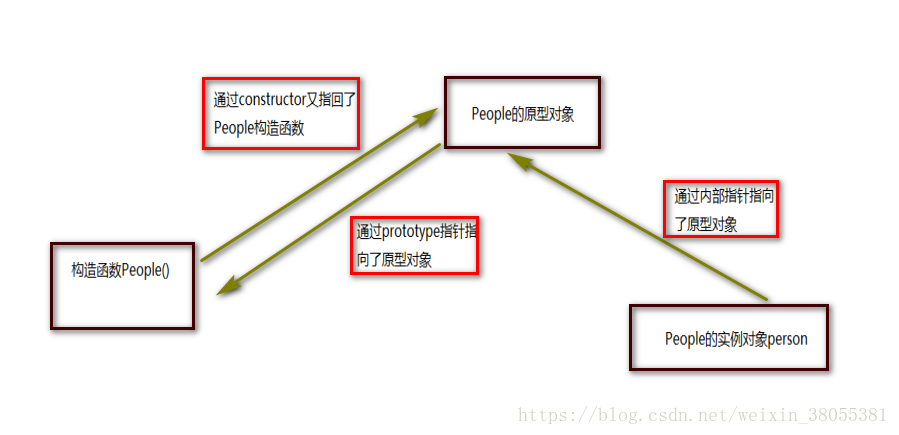
總結:三者的關係是,每個建構函式都有一個原型物件,原型物件上包含著一個指向建構函式的指標,而例項都包含著一個指向原型物件的內部指標。通俗的說,例項可以通過內部指標訪問到原型物件,原型物件可以通過constructor找到建構函式。示例:
function People(){
this.type='人'
}
People.prototype.showType=function(){
alert(this.type);
}
var person=new People(); //呼叫原型物件上面的方法
person.showType();//最後結果彈框彈出人
People.prototype.constructor==People;//返回true以上程式碼定義了一個建構函式People(),People.prototype指向原型物件,其自帶屬性construtor又指回了People,即People.prototype.constructor==People.例項物件person由於其內部指標指向了原型物件,所以可以訪問原型物件上的showType方法。
記住People.prototype只是一個指標,指向的是原型物件,利用這個指標可以幫助我們實現js繼承
2.原型鏈
在第一部分我們說到,所有的例項都有一個內部指標指向他的原型物件,並且可以訪問到原型物件上的所有屬性和方法。person例項物件指向了People的原型物件,可以訪問People原型物件上的所有屬性和方法。如果People原型物件變成了某一個類的例項dog,這個例項又會指向一個新的原型物件DOG,那麼person此時能訪問dog的例項屬性和DOG原型物件上的所有屬性和方法了。同理新的原型物件DOG碰巧有事另外一個物件的例項cat,這個物件例項指向原型物件CAT,那麼person就能訪問cat的例項屬性和CAT原型上的屬性和方法了。
function People(){
this.type='人'
}
People.prototype.showType=function(){
alert(this.type);
}
function Cat(){
this.sex='女';
this.age=4;
}
Cat.prototype=new People();
var c=new Cat();
console.log('大家好,我的種類是:'+c.type+",我的年齡是:"+c.age+",我的性別是:"+c.sex);
//輸出結果:
//大家好,我的種類是:人,我的年齡是:4,我的性別是:女
//c.type是People上面定義的type以上程式碼,首先先定義了People建構函式,通過new People()得到例項,會包含一個例項物件type和一個原型屬性showType。另外定義一個Cat建構函式,然後情況發生變化,本來建構函式Cat的prototype會執行cat的原型物件,但是我們這裡稍有改變,將Cat建構函式的prototype指向了People例項物件覆蓋了Cat的原型物件。當Cat的例項物件cat去訪問type屬性時,js首先在cat例項屬性中查詢,發現沒有定義,接著去cat的原型物件上找,cat的原型物件這裡已經被我們改成了People例項,那就是去People例項上去找。先找People的例項屬性,發現沒有type,最後去People的原型物件上去找,終於找到了。這個查詢就是這麼一級一級的往上查詢。
function People(){
this.type='人'
}
People.prototype.showType=function(){
alert(this.type);
}
function Cat(){
this.sex='女'; this.age=4;this.type='花貓';
//如果這裡定義了type屬性,就不會層級查詢,最後在People找到該屬性
}
Cat.prototype=new People();
var c=new Cat();
console.log('大家好,我的種類是:'+w.type+",我的年齡是:"+w.age+",我的性別是:"+w.sex);
//輸出結果:
//大家好,我的種類是:花貓,我的年齡是:4,我的性格是:女我們可以通過原型鏈的方式,實現 Woman繼承 People 的所有屬性和方法。總結來說:就是當重寫了Woman.prototype指向的原型物件後,例項的內部指標也發生了改變,指向了新的原型物件,然後就能實現類與類之間的繼承了。