location.href和window.open的幾種用法和區別
一、location.href常見的幾種形式
- self.location.href;//當前頁面開啟URL頁面
- window.location.href;//當前頁面開啟URL頁面
- this.location.href;//當前頁面開啟URL頁面
- location.href;// 當前頁面開啟URL頁面
- parent.location.href;//在父頁面開啟新頁面
- top.location.href;//在頂層頁面開啟新頁面
①如果頁面中自定義了frame,那麼可將parent、self、top換為自定義frame的名稱,效果是在frame視窗開啟url地址。
②此外,window.location.href=window.location.href;和window.location.Reload();都是重新整理當前頁面。
區別在於是否有提交資料。當有提交資料時,window.location.Reload()會提示是否提交,window.location.href=window.location.href;則是向指定的url提交資料.
③用window.open()開啟新頁面
但是用window.location.href="" 卻是在原視窗開啟的.
有時瀏覽器會一些安全設定window.open肯定被遮蔽。例如避免彈出廣告視窗。
二、location.href不同形式之間的區別
a.html:
<form id="form1" action=""> <div><strong>這是a.html頁面<strong> <iframe src="b.html" width="500px" height="300px"></iframe> </strong></strong></div> </form> <pre>
b.html:
<span>這是b.html</span><span id="span1"></span><br />
<iframe src="c.html" width="500px" height="300px"></iframe>
c.html:
<span><strong>這是c.html:<strong></span><span id="span1"></span><br /> <iframe src="d.html" width="500px" height="300px"></iframe>
d.html:
<span>這是d.html:</span><span id="span1"></span><br />
<input type='button' onclick='jump();' value='跳轉'>
<iframe src="d.html" width="500px" height="300px"></iframe>
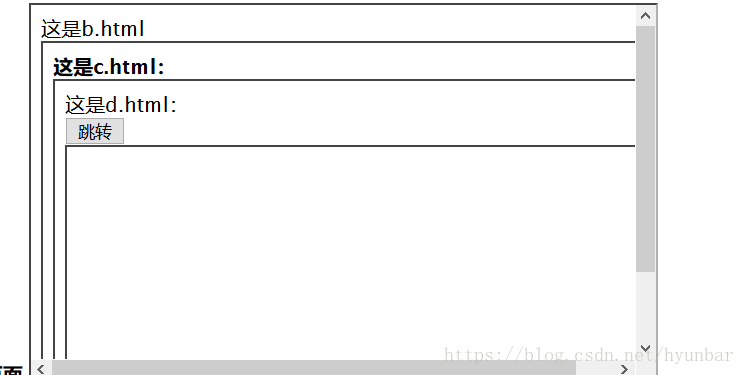
a.html裡面嵌著b.html;
b.html裡面嵌著c.html;
c.html裡面嵌著d.html
在d.html裡面head部分寫js:
function jump()
{
//經測試:window.location.href與location.href,self.location.href,location.href都是本頁面跳轉
//作用一樣
window.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
//self.location.href="http://www.baidu.com";
//this.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
}
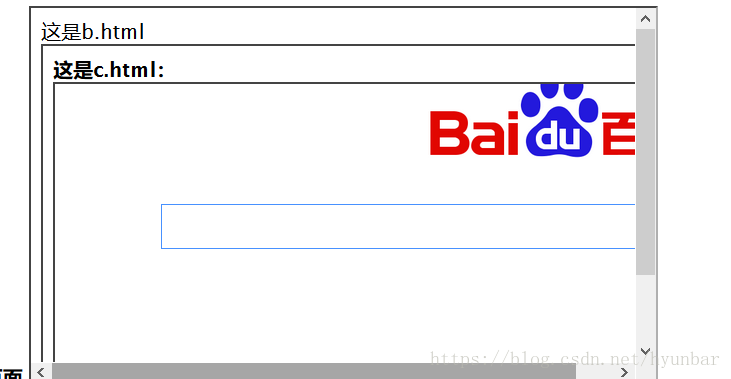
再次執行a.html,點選那個"跳轉" 按鈕,執行結果貼圖二如下:
對比圖一和圖二的變化,你會發現d.html部分已經跳轉到了百度的首頁,而其它地方沒有發生變化。這也就解釋了"本頁跳轉"是什麼意思。
修改d.html裡面的js部分為:
function jump()
{
parent.location.href='http://www.baidu.com';
}
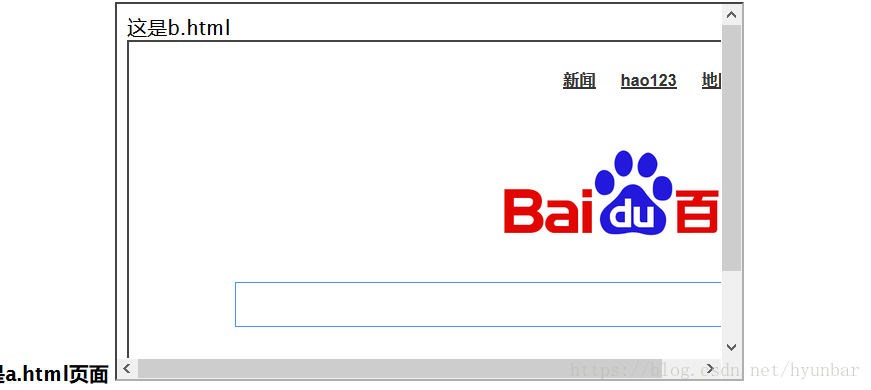
分析:我點選的是a.html中巢狀的d.html部分的跳轉按鈕,結果是a.html中巢狀的c.html部分跳轉到了百度首頁,這就解釋了"parent.location.href是上一層頁面跳轉"的意思。
再次修改d.html裡面的js部分為:
function jump()
{
top.location.href='http://www.baidu.com';
}
執行a.html後,再次點選"跳轉" 按鈕,
你會發現,a.html已經跳轉到了百度首頁。
分析:我點選的是a.html中巢狀的d.html部分的跳轉按鈕,結果是a.html中跳轉到了百度首頁,這就解釋了"top.location.href是最外層的頁面跳轉"的意思。
三、location.href總結
看完上面的講解之後,在來看看下面的定義你就會非常明白了:
"top.location.href"是最外層的頁面跳轉
"window.location.href"、"location.href"是本頁面跳轉
"parent.location.href"是上一層頁面跳轉.
location是window物件的屬性,而所有的網頁下的物件都是屬於window作用域鏈中(這是頂級作用域),所以使用時是可以省略window。而top是指向頂級視窗物件,parent是指向父級視窗物件。
四、window.location.href和window.open的區別
window.location是window物件的屬性,而window.open是window物件的方法
window.location是你對當前瀏覽器視窗的URL地址物件的參考!
window.open是用來開啟一個新視窗的函式!
window.open不一定是開啟一個新視窗!!!!!!!!
只要有視窗的名稱和window.open中第二個引數中的一樣就會將這個視窗替換,用這個特性的話可以在iframe和frame中來代替location.href。
如<iframe name="aa"></iframe>
<input type=button onclick="window.open('1.htm','aa','')">和
<input type=button
onclick="self.frames['aa'].location.href='1.htm'">的效果一樣
在給按鈕、表格、單元格、下拉列表和DIV等做連結時一般都要用Javascript來完成,和做普通連結一樣,可能我們需要讓連結頁面在當前視窗開啟,也可能需要在新視窗開啟,這時我們就可以使用下面兩項之一來完成:
window.open 用來開啟新視窗
window.location 用來替換當前頁,也就是重新定位當前頁
可以用以下來個例項來測試一下。
<input type="button" value="新視窗開啟" onclick="window.open('http://www.google.com')">
<input type="button" value="當前頁開啟" onclick="window.location='http://www.google.com/'">
window.location或window.open如何指定target?
這是一個經常遇到的問題,特別是在用frame框架的時候
解決辦法:
window.location 改為 top.location 即可在頂部連結到指定頁
或
window.open("你的網址","_top");
window.open 用來開啟新視窗
window.location 用來替換當前頁,也就是重新定位當前頁
使用者不能改變document.location(因為這是當前顯示文件的位置)。
window.location本身也是一個物件。
但是,可以用window.location改變當前文件 (用其它文件取代當前文件),而document.location不是物件。
伺服器重定向後有可能使document.url變動,但window.location.href指的永遠是訪問該網頁時用的URL.
大多數情況下,document.location和location.href是相同的,但是,當存在伺服器重定向時,document.location包含的是已經裝載的URL,而location.href包含的則是原始請求的文件的URL.
window.open()是可以在一個網站上開啟另外的一個網站的地址
window.location()是隻能在一個網站中開啟本網站的網頁